3列表ul和li
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
#
>
3列表ul和li
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
3列表ul和li 相关的博客
UL+Li常用效果
LI代码的格式化: A).运用CSS格式化列表符: ul li{ list-style-type:none; } B).假如你想将列表符换成图像,则: ul li{ list-style-type:none; list-style-image: url(/bl
范大脚脚
7年前
829
前端学习 -- Css -- 有序列表和无序列表
列表就相当于去超市购物时的那个购物清单, 在HTML也可以创建列表,在网页中一共有三种列表: 1.无序列表 2.有序列表 3.定义列表 无序列表 - 使用ul标签来创建一个无序列表 - 使用li在ul中创建一个一个的
西北野狼
7年前
882
重构之美-走在Web标准化设计的路上[深入语义:列表Tag(ul/ol)和表格Tag(table)的抉择。]
首先,大家儿童节快乐,我要去买份儿童套餐来温习温习。^_^ 问题:XHTML中的列表Tag(ul/ol)和表格Tag(table)区别何在?对于单列多行下的数据表,如何判断和选择? 这是我在培训中提的第二个问题。如果说上一个问题“理解h系列的不合理”能够把人带
吞吞吐吐的
7年前
1040
语义化HTML:ul、ol和dl
一、语义化元素 1. ul标签 W3C草案: The ul element represents an unordered list of items; that is, a list in which ch
肥仔john
8年前
2137
标签之美九——列表
标签之美——列表 列表是网页排序中时常会用到的一个元素。 一、无序列表 1、无序列表的标签 无序列表使用<ul></ul>来定义标签的开始和结束。使用<li></li>来设置标签项,示例如下: ? 1 2 3 4 5 <body> <ul> <li>title
珲少
8年前
980
CSS样式更改——列表、表格和轮廓
上篇文章主要介绍了CSS样式更改篇中的字体设置Font&边框Border设置,这篇文章分享列表、表格和轮廓,一起来看看吧。 1.列表List 1).列表的类型 <ul style='list-style-type:square'><li></li></ul>
python进阶者
4年前
11
语义化HTML:ul、ol和dl
1. ul标签 W3C草案: The ul element represents an unordered list of items; that is, a list in which changing t
小麋鹿666
7年前
833
dl dt dd标签的具体用法
一般我们在做列表的时候通常只会用到ul和li标签,至于DL一般都很少用到,它也属于列表类的标签,下面说一下大概的用法: <dl> 标记定义了一个定义列表,定义列表中的条目是通过使用<dt>标记(“definition title”,定义标题)和<dd>标记(“
桃子红了呐
7年前
1455
3列表ul和li 相关的问答
为什么我的css 边框设置没有反应
我想给一个列表设置边框,包括边框宽度和颜色,为什么没有反应?? ``` <html > <head> <link rel="stylesheet" type="text/css" href="Untitled-2.css"> </he
杨冬芳
8年前
900
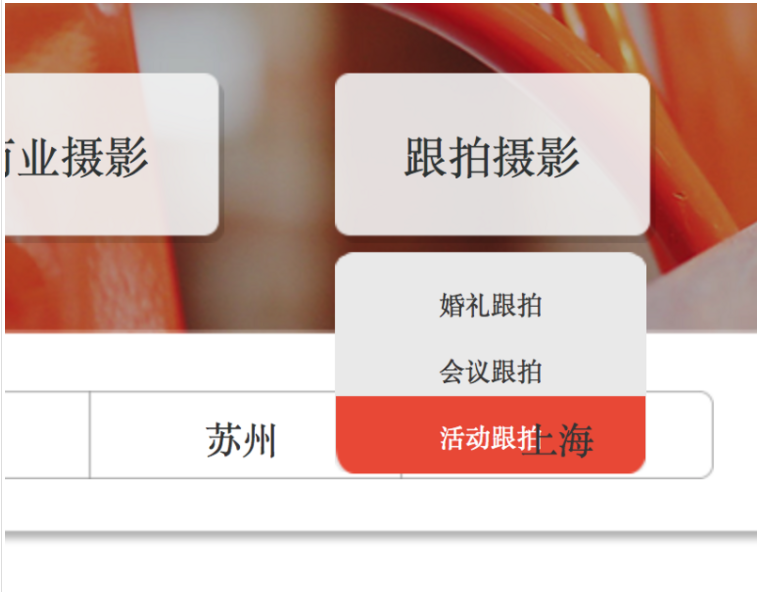
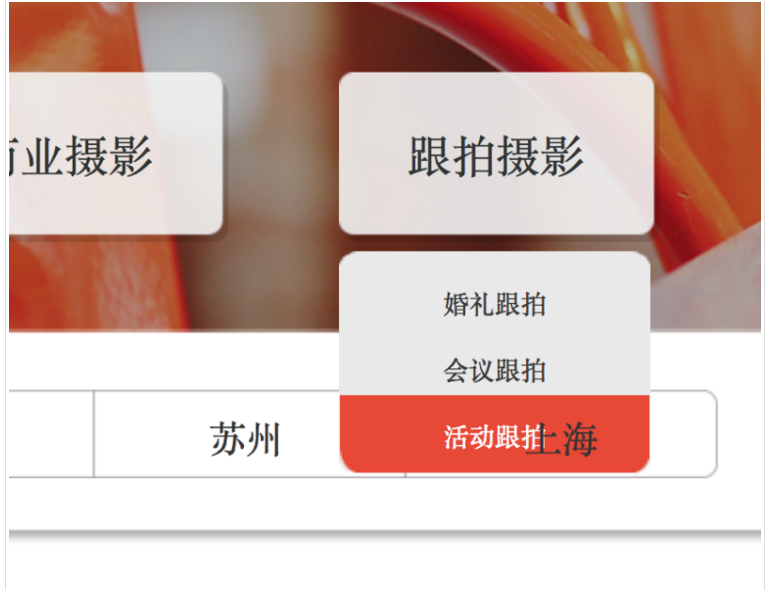
html下拉菜单和其他按钮重合
 如图,导航的下拉菜单用jquery控制,菜单下拉
杨冬芳
8年前
784
html下拉菜单和其他按钮重合
 如图,导航的下拉菜单用jquery控制,菜单下拉
a123456678
8年前
777
JQuery下实现三张图片的自动播放 . 关于fadeIn()和fadeOut()的较原理的问题
在<ul>无序列表中放入三张图片,想用jquery实现三张图片的自动播放效果: html代码如下: ``` <ul> <li style="display:block"><img src="1.jpg"/></li> <!-- 在<l
杨冬芳
8年前
1102
正则表达式:帮忙看下一个正则的写法
 Html部分源码 ``` post" a
落地花开啦
8年前
1105
求助一个php正则表达式的问题
有一个形式类似下面的字符串 <span class="briefcitTitle"> <a href="/search~S1*chx?/X{u5FAE}{u4FE1}&searchscope=1&SORT=D/X{u5FAE}{u4FE1}&search
小旋风柴进
8年前
1420
相关主题
3年付
雷神3
雷神3
实例列表
快照列表
apache maven 3.0.3
3位域名
95187转3
灵魂摆渡3
表格中数据3拆分成3份
邮件地址列表
开源软件列表
列表在哪里
列表在哪里
list列表
python列表
列表去重
3位数字域名
mongodb 3.0
3.2.0系统
3.0车载系统
专有云3.0
邮件列表服务
邮件系统列表
邮件列表营销
邮件列表群发
邮件列表平台
邮件列表订阅
群发邮件列表
免费访问控制列表
企业邮件列表
企业邮箱列表
linux命令列表
解析vip列表
服务器列表
联系人列表
读取目录列表失败
域名解析列表
app功能列表
ecshop功能列表
5正则表达式5
5this
1HTML基础教程之简介
zend_SAPI
13MMM架构实例演示下
12HTML5SVG
43php访问MySQL
2位运算符--原码反码补码
53个要点提高PHP编程效率
9svn配置多仓库与权限控制