
html下拉菜单和其他按钮重合

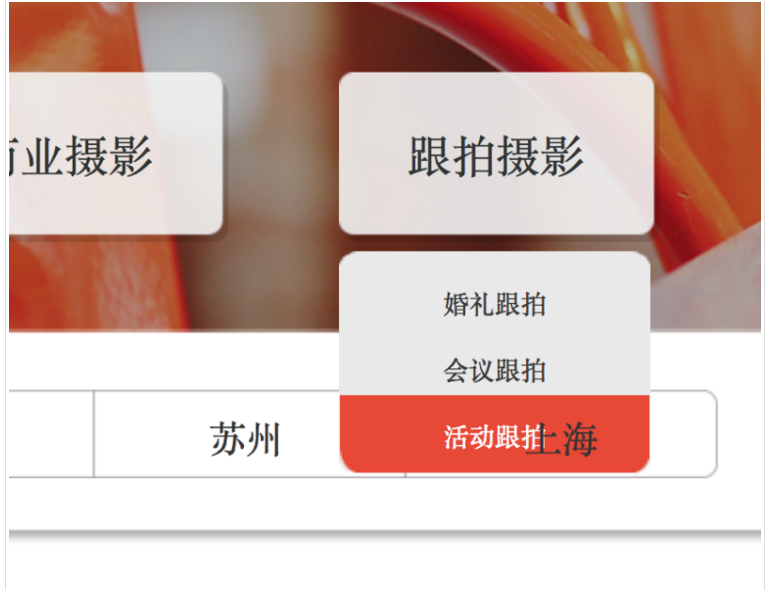
如图,导航的下拉菜单用jquery控制,菜单下拉之后,和下面的“上海”按钮重合,上海按钮跑到上面来了,甚至会收回菜单选成上海按钮。
jquery代码
$(document).ready(function(){
$(".d1").hover(function(){
$("#drop1").fadeIn();
},function(){
$("#drop1").fadeOut();
});
$(".d2").hover(function(){
$("#drop2").fadeIn();
},function(){
$("#drop2").fadeOut();
});
$(".d3").hover(function(){
$("#drop3").fadeIn();
},function(){
$("#drop3").fadeOut();
});
});
city代码
<div id="city" class="f-20 container">
<ul>
<li class="list-s l-left"><a href="#">杭州</a></li>
<li class="list-s l-center"><a href="#">苏州</a></li>
<li class="list-s l-right"><a href="#">上海</a></li>
</ul>
</div>
</div>
这个导航列表的代码
<li class="capsule list-s d3"><a class="caps" href="#">跟拍摄影</a>
<div id="drop3" class="drop">
<ul class="d">
<li class="drop-t"><a href="#">婚礼跟拍</a></li>
<li><a href="#">会议跟拍</a></li>
<li class="drop-b"><a href="#">活动跟拍</a></li>
</ul>
</div></li>
展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








