
为什么我的css 边框设置没有反应
我想给一个列表设置边框,包括边框宽度和颜色,为什么没有反应??
<html >
<head>
<link rel="stylesheet" type="text/css" href="Untitled-2.css">
</head>
<body>
<ul>
<li>qwe</li>
<li>asdf</li>
<li>ffbbgd</li>
<li>hdghn</li>
</ul>
<ul>
<li>vadsdv</li>
<li>bsdfs</li>
<li>ndfgbdfgdg</li>
<li>vfs</li>
</ul>
</body>
</html>下面是对应的css部分:
ul{margin:0px;
list-style-type:none;
border-width:3px;/*无效*/
border-color:blue;/*无效*/
background-color:#F9F;
margin:10px 0px 10px 0px;
padding:10px;
width:400px;
font-size:30px;
width:400px;
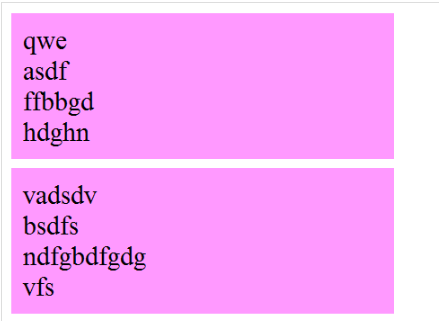
}下面是效果截图:
展开
收起
1
条回答
 写回答
写回答
-
IT从业
border包括三部分才有效果
border-color
border-width
border-styleborder-style:solid;
2019-07-17 19:30:48赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答









