CSS样式-列表
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
CSS样式-列表
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
CSS样式-列表 相关的博客
CSS样式----图文详解(二):css属性
主要内容 CSS的单位 字体属性 文本属性 背景属性 列表属性 盒子模型 定位属性:position、float、overflow、z-index等 导航栏的制作 鼠标的属性cursor 滤镜的介绍 CSS的单位: html中的单位只有一种,那就是像素px,所
生命壹号
9年前
2073
IE CSS bug--hack
作为一名前端,我们通常要做的就是让页面在各系统A-Grade浏览器,甚至网站浏览份额0.1%以上的浏览器上良好显示。当然,还有性能问题。不 过,今天要说的是样式的兼容问题。在IE/Mozilla/Webkit/Opera四分天下的今天,IE6-9/Mozil
阿秀a
15年前
899
08-CSS基础-体验CSS
CSS起源 web的衰落: 在web早期(1990-1993),html是一个很局限的语言。几乎完全由用于描述段落,超链接,列表和标题的结构化元素组成。随着万维网的出现(用户交互体验的加强),对html的要求越来越大,人们迫切需要html增加新的元素,去完成
极客江南
9年前
555
【BootStrap】简单聊一聊CSS全局样式和表格样式-附有源码
转载请注明出处:http://blog.csdn.net/qq_26525215 本文源自【大学之旅_谙忆的博客】 CSS全局样式 1、布局容器类样式:.container 和 .container-fluid .container 固定宽度并且具有响应式。
谙忆
9年前
959
CSS学习1----基本
1.Css的主要作用是网页的布局和美化。 2.概念:CSS是Cascading Style sheets (即层叠样式表)的简称,由W3C指定和维护。 3.同html一样,CSS语言是一种标记语言,它不需要编译,可以直接由浏览器解释执行。 4.css文件也是一
技术小胖子
8年前
709
03HTML基础--列表标签
列表标签 无序列表(unordered list) 作用: 给一堆内容添加无序列表语义(一个没有先后顺序整体), 列表中的条目是不分先后 格式: li 英文是 list item, 翻译为列表项 <h4>选择居住城市(CN)</h4> <ul> <li>北京
极客江南
9年前
712
CSS教程:解析CSS列表样式属性list-style
网页制作Webjx文章简介:平时制作页面中可对属性list-style在list-item对象中常用,但用的都不深。一般都设为none重置整个页面就差不多OK,可能很多人包括本人对属性list-style-type更细节方面的属性并不是很了解,更有可能对属性
awbeci
13年前
687
CSS样式更改——列表、表格和轮廓
上篇文章主要介绍了CSS样式更改篇中的字体设置Font&边框Border设置,这篇文章分享列表、表格和轮廓,一起来看看吧。 1.列表List 1).列表的类型 <ul style='list-style-type:square'><li></li></ul>
python进阶者
5年前
11
CSS样式-列表 相关的问答
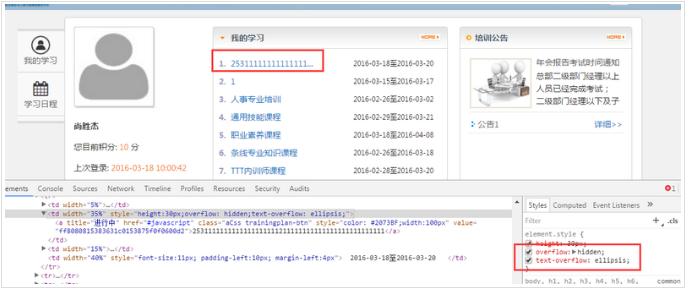
动态加载 html 中 td标签 的css样式 不起作用
 如上图: 在内联样式中加入: ``` ov
杨冬芳
9年前
1666
如何构建一个伪数组?
不是像 {0:'a',1:'b',length:2} 这样的伪数组 是需要像下图这样的伪数组,即输出后浏览器返回式有[]这样的样式的。 实现弹出下拉菜单,下拉菜单里实现鼠标覆盖二级栏目样式变化的效果。 出现的问题 鼠标在二级菜单列表上移动时不停闪动。 据我猜测,每次触发二级栏目样式变化都会再次触发fadeIn()效果,因为在二级栏目上快速移
小旋风柴进
9年前
723
fadeIn下拉菜单重复触发事件
想实现的效果 fadeIn()实现弹出下拉菜单,下拉菜单里实现鼠标覆盖二级栏目样式变化的效果。 出现的问题 具体见此网站 鼠标在二级菜单列表上移动时不停闪动。 据我猜测,每次触发二级栏目样式变化都会再次触发fadeIn()效果,因为在二级
杨冬芳
9年前
612
前端小白入门JQuery基础【新手百问合集】
快来看看小编为大家整理出来的一些关于JQuery基础问答,看看是否能帮到你呢? 1. 关于jquery基础教程中关于内部函数问题https://yq.aliyun.com/ask/20218 2. jquery这段代码如何只用一个Css函数来写?https
游客886
7年前
1020
前端小白入门JQuery基础 【新手百问合集】
1. 关于jquery基础教程中关于内部函数问https://yq.aliyun.com/ask/20218 2. jquery这段代码如何只用一个Css函数来写?https://yq.aliyun.com/ask/34385 3. jquery怎么多
我是管理员
7年前
6494
相关主题
oss样式
oss样式
html表格样式
css图片居中
css选择器
css文字投影
html代码css
html代码css
实例列表
快照列表
css3动画效果
div+css导航菜单
邮件地址列表
开源软件列表
列表在哪里
列表在哪里
list列表
python列表
列表去重
div+css网页模板
邮件列表服务
邮件系统列表
邮件列表营销
邮件列表群发
邮件列表平台
邮件列表订阅
群发邮件列表
免费访问控制列表
企业邮件列表
企业邮箱列表
linux命令列表
解析vip列表
服务器列表
联系人列表
读取目录列表失败
域名解析列表
app功能列表
ecshop功能列表
屏蔽视频网站域名列表
网站域名列表是什么
css应用(五)
CSS用户界面
CSS样式使用方式(引入)
CSS样式引入与优先级
CSS样式-文本
CSS语法的介绍
CSS样式使用方式(内联、嵌入和外部)
css应用(四)
CSS样式-字体
css应用的方式