
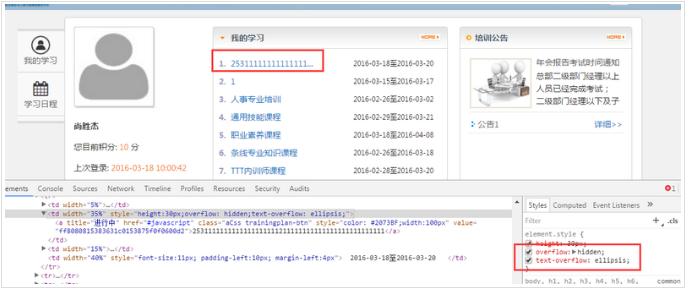
动态加载 html 中 td标签 的css样式 不起作用

如上图:
在内联样式中加入:
overflow: hidden;
text-overflow: ellipsis;达到了多出的内容用...省略掉的效果,可是,贴到代码
里,保存后,刷新页面,效果不见了。可是,sources明明有这句的:
写成css类:
.learning-tasks{
height:30px;
text-overflow: ellipsis;
overflow: hidden;}
仍然是sources里正确,html显示的还是第三幅图那个样子、、、、
请问,这是什么原因呢?为什么会这样呢?该如何改?
问题的关键是,在sources里是正确的,可是页面显示的时候,还是原来那样。
注:这个“我的学习”列表是js动态加载的,用的juicer模板语言。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
js动态加载时分了多种情况,而我只改了其中一种情况,应该把所有情况都改掉,如下:
'{@if it.detailTypeString == "OnlineCourse"}', '<td width="35%" class="learning-tasks">', '<a title="${it.objectName}" class="aCss " style="color: #2073BF;width:100px" href="../../course/page/course-detail.html?id=${it.object_id}">${it.objectName}</a>', '</td>', '{@/if}', '{@if it.detailTypeString == "OfflineCourse"}', '<td width="35%" class="learning-tasks">', '<a title="${it.objectName}" class="aCss" style="color: #2073BF;width:100px" href="../../course/page/offline-detail.html?id=${it.object_id}" >${it.objectName}</a>', '</td>', '{@/if}', '{@if it.detailTypeString == "OnlineExam"}', '{@if it.testing.conductStatus ==="进行中"}', '<td width="35%" class="learning-tasks">', '<a title="${it.objectName}" class="aCss" style="color: #2073BF;width:100px" href="../../exam/page/exam-proceed-detail.html?id=${it.object_id}">${it.objectName}</a>', '</td>', '{@/if}', '{@if it.testing.conductStatus !="进行中"}', '<td width="35%" class="learning-tasks">', '<a title="${it.objectName}" class="aCss" style="color: #2073BF;width:100px" href="../../exam/page/exam-history-detail.html2019-07-17 19:32:20赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




