CSS样式-字体
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
CSS样式-字体
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
CSS样式-字体 相关的博客
CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表、内嵌样式表、外部样式表 CSS四种基本选择器:标签选择器、类选择器、ID选择器、通用选择器 CSS三种扩展选择器:组合选择器、后代选择器、伪类选择器 CSS样式优先级 CSS 概述 CSS:Ca
生命壹号
9年前
1987
CSS样式----图文详解(二):css属性
主要内容 CSS的单位 字体属性 文本属性 背景属性 列表属性 盒子模型 定位属性:position、float、overflow、z-index等 导航栏的制作 鼠标的属性cursor 滤镜的介绍 CSS的单位: html中的单位只有一种,那就是像素px,所
生命壹号
9年前
2073
前端学习 -- Css -- 字体分类
在网页中将字体分成5大类: serif(衬线字体) sans-serif(非衬线字体) monospace (等宽字体) cursive (草书字体) fantasy (虚幻字体) 可以将字体设置为这些大的分类,当设置为大的分类以后,浏览器会自动选择指定的字体
西北野狼
8年前
735
前端学习 -- Css -- 字体
设置字体颜色,使用color来设置文字的颜色 设置文字的大小,浏览器中一般默认的文字大小都是16pxfont-size设置的并不是文字本身的大小,在页面中,每个文字都是处在一个看不见的框中的我们设置的font-size实际上是设置格的高度,并不是字体的大小一般
西北野狼
8年前
494
前端学习 -- Css -- 字体的几个属性学习
font-style可以用来设置文字的斜体 - 可选值: normal,默认值,文字正常显示 italic 文字会以斜体显示 oblique 文字会以倾斜的效果显示 - 大部分浏览器都不会对倾斜和斜体做区分,也就是说我们设置italic和oblique它们的效
西北野狼
8年前
606
前端学习 -- Css -- 伪类
伪类和伪元素用来表示元素所处的一个特殊的状态,或者是一个特殊的位置 比如:访问过的超链接,比如普通的超链接,比如获取焦点的文本框当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类 为没访问过的链接设置一个颜色为绿色 :link 表示普通的链
西北野狼
8年前
545
《CSS3-布局》移动设备网页等比缩放布局
移动设备网页,怎么才能做一套样式,可以适应不同分辨率设备? 知识点:《CSS3-rem》相对于根元素字体大小的单位 《CSS3-media》在Html内容不变的情况,根据媒体设备不同,浏览器窗口尺寸不同,使用不同的CSS样式 《CSS3-flex》弹性布局
安于此生ㄨ
7年前
1088
09-CSS基础-CSS常见属性
CSS常见属性 文字属性 font-style 作用: 规定文字样式 格式: font-style: italic; 取值: normal : 正常的, 默认就是正常的 italic : 倾斜的 快捷键: fs font-style: italic; fsn
极客江南
9年前
652
CSS样式-字体 相关的问答
jquery 添加 css 后 hover样式失效
``` .funcUl li{ height:35px; padding-left:5px; padding-top:5px; list-style: none; text-align: left;
a123456678
9年前
806
如何判断网页应用了哪些字体
正常window系统下,以win7为例使用chrome查看网页; 对比安装了很多字体(这里指针对网页css样式中的font-family:Helvetica Neue,Helvetica,Arial,PingFang SC,Hiragino Sans GB,
杨冬芳
9年前
918
怎样判断网页应用了哪些字体
正常window系统下,以win7为例使用chrome查看网页; 对比安装了很多字体(这里指针对网页css样式中的font-family:Helvetica Neue,Helvetica,Arial,PingFang SC,Hiragino Sans GB,
杨冬芳
9年前
666
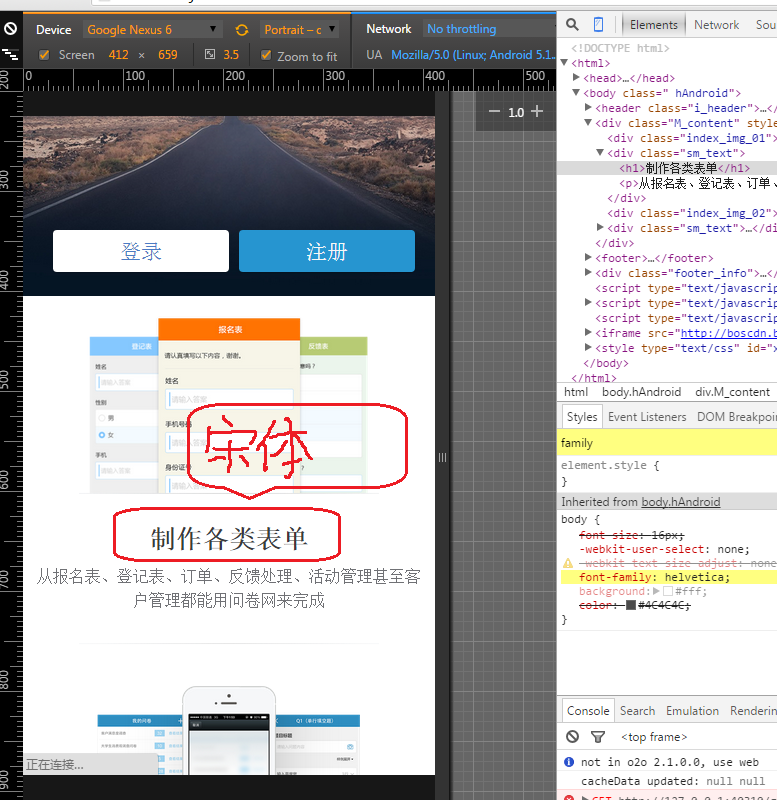
一个关于字体的纠结问题(这个网站到底用的是什么字体?)
 这第一张图是我在chrome的手机模拟器里浏览问卷网首页时截的,可
杨冬芳
9年前
1038
ionic框架 如何修改其样式。
我用的是ionic纯angularjs标签进行的布局,它有默认的元素样式,我想修改其元素样式 我试过添加class类名,然后再对这个类名进行添加样式,这只对某些有效,并且有点css样式还是不能修改,比如说字体大小等。 还有比如这段 ` <io
爵霸
9年前
1504
<a>的text-decoration设置无效
 ``` <!DOCTYPE html> 2
杨冬芳
9年前
1573
<a>的text-decoration设置无效
这是源码地址: https://github.com/349989153/h5Practice/blob/master/login.html 可以在 http://htmlpreview.github.io 上直接预览此html文件。 我的问题是: 请
a123456678
9年前
809
前端小白入门css基础 【新手百问合集】
CSS基础问答合集,希望能帮助大家~ 1. 问一个css :hover失效的问题 https://yq.aliyun.com/ask/18684 2. css中display:block和float:left的具体作用是什么? https://yq.a
我是管理员
7年前
2217
相关主题
oss样式
oss样式
字体库
html表格样式
系统字体模糊
系统字体模糊
html文字字体
css图片居中
css选择器
css文字投影
微软雅黑字体
oss字体跨域
微软雅黑字体
html代码css
html代码css
css3动画效果
div+css导航菜单
div+css网页模板
CSS中常用元素单位
CSS用户界面
CSS语音参考
CSS中的外边距
CSS元素选择器
CSS中边框相关的样式
CSS中的绝对定位技术
CSS圆角介绍
CSS中transition属性
CSS中transition效果分析
css应用(五)
CSS中transition种效果
CSS指南
CSS中的样式继承原理
CSS中transition
CSS中的浮动
css折纸
CSS中的伪类
CSS语法的介绍
CSS中的文本控制
CSS中样式冲突的处理方案
CSS中的字体控制
css应用的方式
CSS元素分类
css应用(四)
css语法及优先权
css中的属性和值
CSS中的表格控制
CSS中的变形功能
CSS中的结构性伪类选择器(中)
CSS中的常见伪元素
CSS中的动画功能