CSS网页布局
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
CSS网页布局
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
CSS网页布局 相关的博客
《别具光芒 DIV+CSS 网页布局与美化》电子书&配套光盘
《别具光芒 DIV+CSS 网页布局与美化》电子书&配套光盘 别具光芒 DIV+CSS 网页布局与美化》面向实用,提供了大量网页设计与制作的细节图解,由浅入深地讲解网页制作的步骤与方法,同时“别具光芒 DIV+CSS”还介绍了Web标准以及使用目前流行的“层
技术小阿哥
7年前
1259
CSS网页布局中易犯的10个小错误
即使是CSS高手,也难免在书写CSS代码的时候出一些小错误,或者说,任何一种代码都是如此。小错误却往往造成大问题,浪费很多无辜的时间来调试和排错。查看下面这份CSS网页布局中易犯的10个小错误,努力的修正你可能会犯的错误,加速你的前端开发效率。 1. 检查ht
文艺小青年
7年前
713
css网页布局兼容性有哪些要点与诀窍
CSS 兼容要点:DOCTYPE 影响 CSS 处理 FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行 FF: body 设置 text-align 时, div 需要设置 margin: aut
技术小阿哥
7年前
856
使用CSS 排版网页布局
代码如下: <html> <head> <style type="text/css"> <!-- body { margin:0px; font-size:13px; font-family:Arial; } #container{ position:rel
老朱教授
7年前
480
DIV+CSS常用网页布局技巧!
以下是我整理的DIV+CSS常用网页布局技巧,仅供学习与参考! 第一种布局:左边固定宽度,右边自适应宽度 HTML Markup <div id="left">Left sidebar</div> <div id="content">Main Content<
技术小牛人
7年前
791
CSS:CSS+DIV布局网页
现代网页布局:CSS+DIV: 一般的网页都是顺序布局的,很难达到我们需要的网页布局格式,此时使用DIV进行分层布局,类似于盒子,对每一部分内容进行设计。这是现在主流的网页布局方式,使用DIV+CSS。 CSS盒模型: 网页设计中常听的属性名:内容(
吞吞吐吐的
7年前
692
CSS布局口诀 - CSS BUG顺口溜
在进行CSS网页布局时遇到BUG,请认真阅读以下内容,非常容易记忆的,不知道哪位高人把CSS BUG编成了顺口溜了!看看好不好记住呢? 一、IE边框若显若无,须注意,定是高度设置已忘记; 二、浮动产生有缘故,若要父层包含住,紧跟浮动要清除,容器自然显其中;
文艺小青年
7年前
914
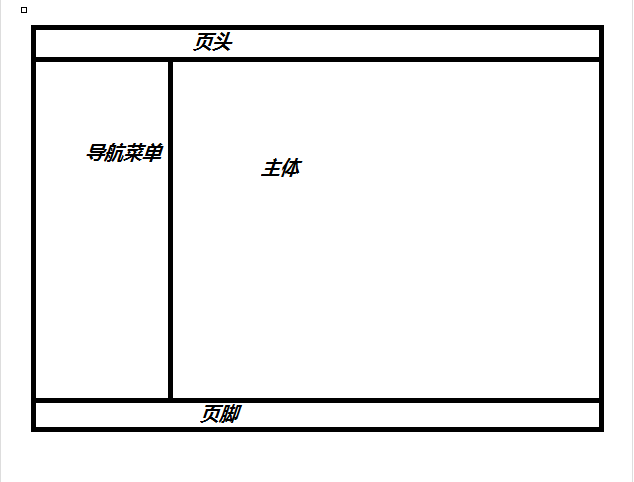
CSS-布局1-浮动三列布局
1、三列布局需求 网页中,常见的实现3列布局,左右两边宽宽固定,中间自适应的布局。本节介绍一种,最简单的实现思路,利用div浮动特性实现。 2、实现思路 在网页中依次编写 left、right、center 三个div,注意一定要左右中,这样的编写顺序。让l
java小工匠
7年前
625
CSS网页布局 相关的问答
当发现ie显示网页布局与firefox和chrome显示有出入时,应该如何解决问题?
ie还是占不少比重,在这情况下,怎么去修改因ie显示不一样的问题,或者从哪方面入手查看原因? 背景: 最近用thinkphp做网站,不过遇到一个问题,就是用模板显示网页时,其中一个网页在ie上显示和其他网页在ie显示的不一致,原本置于中间的块(背景)都置左
a123456678
8年前
750
关于网页布局显示的问题(界面显示不完全)
 网页上只能显示屏幕大小的区域,其他区域显示为空白
小旋风柴进
8年前
910
求推荐几本关于 网页页面布局方面的书籍
求推荐几本 关于页面布局(div+css布局/自适应布局/响应式)方面的书籍,不需要多一到两本好书就可以了。 谢谢
杨冬芳
8年前
1017
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
6年前
4809
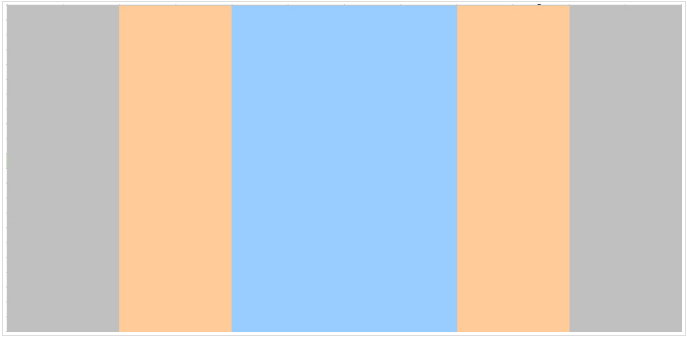
如何用html+css实现五列布局,其中第二、四列的宽度随浏览器窗口变化
 如图所示,前后灰色列宽度一定,为左右边距;中间三
杨冬芳
8年前
715
前端进阶CSS3详解 【新手百问合集】
我是管理员
6年前
5930
一个页面布局方面遇到的问题,想请教各位高手该如何实现
如题,我想制作一个页面,大致结构是这样的.  问
a123456678
8年前
618
前端小白入门HTML基础 【新手百问合集】
我是管理员
6年前
2193
相关主题
div+css网页模板
7本布局
厂房布局设计
看板布局设计
7本布局
css图片居中
css选择器
css文字投影
工作区设计布局
html代码css
html代码css
css3动画效果
div+css导航菜单
wordpress怎么进行页面布局啊
网页修改
网页注册
申请网页
网页建立
网页定制
建立网页
制作网页
网页版
注册网页
网页抽取
获取网页大小
计算网页流量
网页加速代码
怎么网页加速
网页被篡改
网页图片加速
爬取网页
网页授权域名
网页空间购买
申请个人网页
网页 空间 申请
网页群发邮件
广州网页建设
网页版网站
怎么创建网页
网页邮件群发
CSS文本属性
css伪类和伪元素
CSS伪类选择器
CSS文本效果
CSS文本样式[上]
CSS文字与文本
Css新增属性
CSS文本样式[下]
CSS文档流与相对定位技术
CSS新增的圆角属性