
一个页面布局方面遇到的问题,想请教各位高手该如何实现
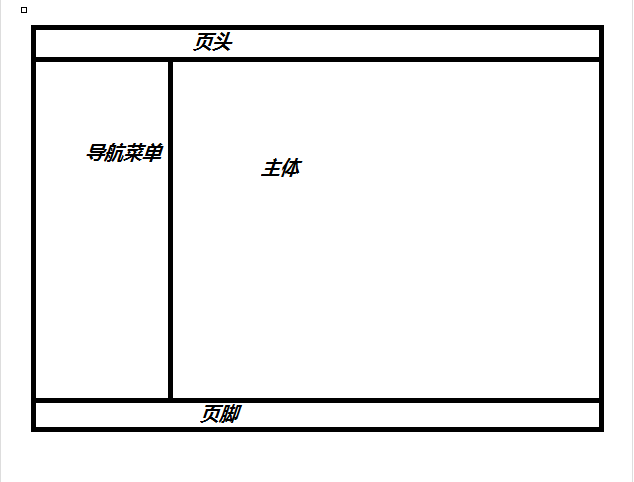
如题,我想制作一个页面,大致结构是这样的.
问题:
1.因为本人布局方面经验比较少,所以我首先想到了使用绝对定位来处理中间和页脚这两个大的div,而且这样做貌似也能做到相应屏幕尺寸变化。不过不知道这样的做法可取吗?是不是一般都是采用这种方法去对类似结构的网页进行布局的呢?
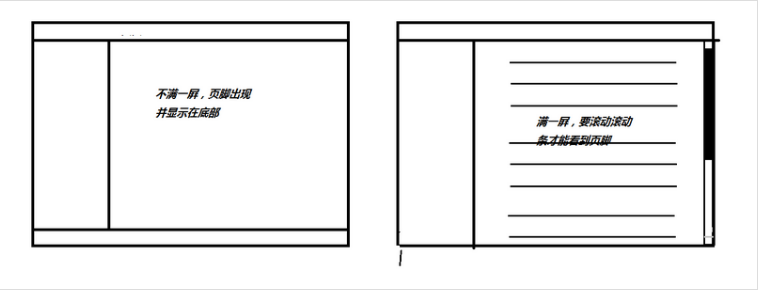
2.在用上述方法进行布局后又接到反馈说页脚要改成不固定的显示方式。也就是说。当主体内容区内容比较少,不满一屛时页脚就像图片1那样放在底部,当内容区内容超过一屛时页脚就接在内容区后,滚动滚动条后才看得到。请问这样改动大致的实现思路是什么呢?能否兼容低版本IE浏览器 。
展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答



