CSS文本效果
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
CSS文本效果
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
CSS文本效果 相关的博客
24个很酷的 CSS3 文本效果示例及教程
CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。今天这篇文章收集了24个很棒的 CSS3 文本效果示例及教程分享给大家。 Text with Moving Backgrounds Flashl
秋天风景
14年前
926
推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命。这一切如此简单,快捷的一站式服务。jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQuery 插件。 所以今天我们将展示一些很酷的文本效果
秋天风景
11年前
1250
Cool!15个创意的 CSS3 文本效果【下篇】
这里文章收集了15个创意的 CSS3 文本效果,所有的都是精心挑选,这些可能会增加创意的火花到你的下一个项目。其中有些是用于特定用途,而另一些则适用于多种用途。如果你想要一个精彩而又充满色彩的文字效果,那么这是给你的完美的解决方案!它非常适合于创意机构或作
秋天风景
10年前
683
CSS-文本1-文本溢出效果
1、text-overflow 属性 描述 clip 修剪文本。 ellipsis 显示省略符号来代表被修剪的文本。 2、实例演示 源代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF
java小工匠
8年前
563
15 个用 CSS3 实现的文本效果
Cool Text Effects Using CSS3 Text-Shadow Alfonse Surigao shows cool CSS3 is to use and how many effects can one generate using it.
测试5555
14年前
404
15 个用 CSS3 实现的文本效果
Cool Text Effects Using CSS3 Text-Shadow Alfonse Surigao shows cool CSS3 is to use and how many effects can one generate using it.
楚广明
14年前
646
CSS Shake – 摇摆摇摆!动感的 CSS 抖动效果
CSS Shake 是一套 CSS3 动画特效,让页面的 DOM 元素实现各种效果的抖动(Shake),这些效果可以轻松的被应用到按钮、LOGO 以及图片等元素。所有这些效果都是只需要单一的标签,加上特定的 class 即可。因为使用了 CSS3 过渡、转
秋天风景
11年前
882
css常见效果
1.ul li横排 /* ul li以横排显示 */ /* 所有class为menu的div中的ul样式 */ div.menu ul { list-style:none; /* 去掉ul前面的符号 */ margin: 0px; /* 与外界元素的距离为0
ndblog
10年前
835
CSS文本效果 相关的问答
js如何实现css 中的direction: rtl效果
direction: rtl 效果是文本书写方向从右到左,在html里只要设置标签的样式为direction: rtl就可以实现。但是当有js提示内容的时候就做不到了,目前再开发一个阿拉伯语网站,阿拉伯语都是文字从右向左的。如果简单实现把js提示内容,比如al
a123456678
9年前
729
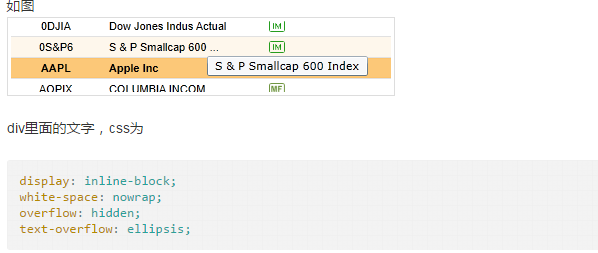
CSS绝对定位元素内文本自动换行问题
我在做一个有二级菜单的导航条,结果见http://jsfiddle.net/jwmguLys/点击预览 HTML: ``` <div id="main"> <ul class="nav"> <li><a>title 1</a>
杨冬芳
9年前
1819
能否在CSS中定义“对特定字体的文本加粗”?
比如我网站中用了Helvetica Neues Ultra Thin字体,我想让所有用了这个字体的文字全部加粗,有办法用CSS实现么? 我的font-face定义如下: ``` @font-face { font-family: 'Helv
a123456678
9年前
832
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
7年前
4809
jquery如何判断div是否文本溢出
 效果就是在拉伸div,改变其宽度的时候,溢出的文
a123456678
9年前
1170
如何只让元素内的文字偏移而不影响元素本身的布局
例如,一个按钮按下前是上面这个,按下后方框不变,“文本”偏移+1 +1像素。 说明一下:页面上的所有按钮都是这个效果。 ; 报错
最近在学习用LESS替代CSS,发现用了之后根本停不下来,简直方便的不要不要的,科技是第一生产力。 ``` @color1:#ccc; @color2:blue; @color3:black; .position_element(@positon:r
杨冬芳
9年前
971
左右数字加减(范围为0-9),用jQuery写的正常,为什么用zepto就会一直加会超过9,一直减会出现负数。
在做一个购物车左右数字加减的功能,用jQuery库写出来的可以在(0-9)的范围正常加减并且不会超出范围。 我想在移动端中使用zepto库,然后在原来的基础上做了点改动,改完以后无论是加减事件都会超出(0-9)这个范围,上代码求指点。 ``` <!DOC
杨冬芳
9年前
1091
相关主题
css3动画效果
读取文本
富文本
文本匹配
文本挖掘
文本挖掘
文本文件
css图片居中
css选择器
css文字投影
效果营销服务
营销效果评估
营销效果分析
网络效果营销
按效果付费
阿里大于效果
效果图
文本分析
语音转文本
html代码css
html代码css
jquery动画效果
邮件营销效果如何
数据分析效果
阿里大鱼效果
文本识别API
文本反垃圾技术
centos 文本安装
文本内容风险识别
Web文本挖掘
div+css导航菜单
电子邮件营销效果
div+css网页模板
文本分析_关键句抽取
CSS文本样式[下]
Css新增属性
css选择符详解
css选择器()
CSS选择器hover、focus、active和checked
CSS文本样式[上]
CSS颜色名
CSS颜色与度量单位
CSS样式_按钮_活动状态
CSS新增的圆角属性
CSS新增伪类选择器
CSS文字与文本
CSS选择器分组
CSS样式_按钮_按钮尺寸
CSS颜色值
CSS文档流与相对定位技术