CSS创建
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
CSS创建
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
CSS创建 相关的博客
CSS创建下拉菜单
CSS创建下拉菜单 2012-05-13 00:19 by Rollen Holt, 284 阅读, 0 评论, 收藏, 编辑 How to Create a CSS3 Dropdown Menu [Tutorial] Topic: CSS3 Difficul
泳泳啊泳泳
8年前
686
HTML5实践 -- 如何使用css创建三角形,使用CSS3创建3d四面体
今天读了篇关于如何使用css3创建3d四面体的文章,觉的相当不错,所以拿出来和大家分享一下。原文地址:http://www.paulrhayes.com/2010-10/css-tetrahedron/。 demo预览地址:http://www.pau
bill.kang
13年前
817
CSS创建下拉菜单
How to Create a CSS3 Dropdown Menu [Tutorial] Topic: CSS3 Difficulty: Beginner Estimated Completion Time: 20 mins In this tutorial
泳泳啊泳泳
8年前
675
CSS创建下拉菜单
How to Create a CSS3 Dropdown Menu [Tutorial] Topic: CSS3 Difficulty: Beginner Estimated Completion Time: 20 mins In this tutorial
rollenholt
9年前
854
使用CSS 3创建不规则图形
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中。本篇文章的目的是为大家开启它的冰山一角。我希望这篇文章能让你对不规则图形有一个初步的了解。 现在,我们已经可以使用CSS 3 常见不规则复杂图形了(点击链接查看),如下图所示: 使用CSS
技术小阿哥
8年前
938
使用CSS 3创建不规则图形
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中。本篇文章的目的是为大家开启它的冰山一角。我希望这篇文章能让你对不规则图形有一个初步的了解。 现在,我们已经可以使用CSS 3 常见不规则复杂图形了(点击链接查看),如下图所示: 使用CSS
powertoolsteam
12年前
692
CSS SANS – 神奇!使用 CSS3 创建的字体
在我们的认识中,CSS 所能做的就是改变网页的排版布局,调整字间距等。然而,这里我们要介绍的则是使用 CSS3 制作字体。CSS SANS 可以通过 CSS 技术创建的A-Z字体,一起来围观下。 在线演示 源码下载 您可能感兴趣的相关
秋天风景
10年前
478
【CSS】创建布局
随着对分离HTML元素的语义重要性与其表现的影响的不断强调,CSS在HTML5元素布局方面的作用越来越重要。 1. 定位内容 控制内容最简单的方式就是通过定位,这允许你使用浏览器改变元素的布局方式。 1.1 设置定位类型 position 属性设置了元素的定
嗯哼9925
8年前
819
CSS创建 相关的问答
css3 keyframes
keyframes 网上的代码都是类似这种: ``` @keyframes toLeft { 0% {left: 100px} 100%{left: 200px} } ``` 都是提前设定好的
杨冬芳
9年前
744
编辑css file时没有自动补全问题
看过好多的教程,修改之后现在是在编辑jsp文件时可以补全css 和 javascript。 但是创建一个纯css file,在这个css页面编辑时,必须alt + "/"才会提示,无论如何都没法自动提示。 而且,如果你注意观察web-css-edit-co
蛮大人123
9年前
1110
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
7年前
4809
CSS a wrap div可以吗
``` <a href="#"> <div href="http://www"> <p class="q-title"> <a class="clearfix" href="javascript:;"> <sp
杨冬芳
9年前
758
重提CSS中外边距折叠问题
避免父子元素边距折叠问题的方式分两类: 1.为父元素创建块级格式化上下文(BFC)(有一些元素是默认创建了 BFC 的,比如 body 元素),让它的子元素的 margin 值不影响父元素的 margin 值计算 2.将父元素与它的第一子元素「隔离开」,比
杨冬芳
9年前
799
重提CSS中外边距折叠问题
避免父子元素边距折叠问题的方式分两类: 为父元素创建块级格式化上下文(BFC)(有一些元素是默认创建了 BFC 的,比如 body 元素),让它的子元素的 margin 值不影响父元素的 margin 值计算 将父元素与它的第一子元素「隔离开」,比如给
a123456678
9年前
763
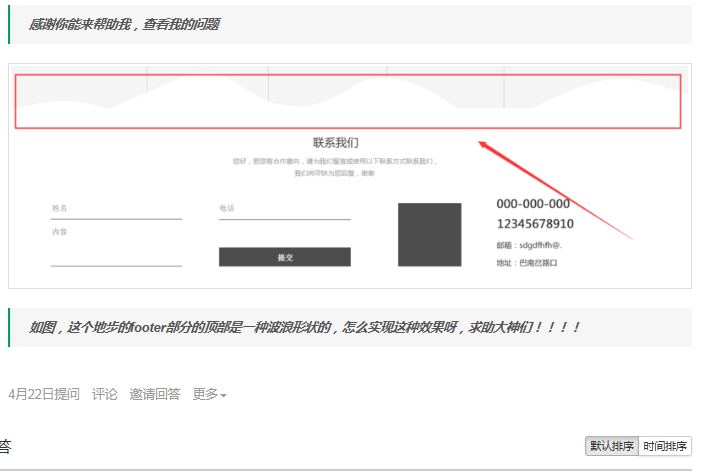
一个带波浪边的容器怎样在html中创建
 j就是上图的破浪怎么实现
杨冬芳
9年前
724
使用CSS实现div水平间距值的自动匹配
如何用CSS实现div之间自动分配宽度?我搜索了很多资料,但仍旧没有找到解决方法。 我创建了一个主div,宽度为100%,在内部又分成若干个div。大家可以看一下代码:http://jsfiddle.net/EAkLb/1/点击预览 HTML
a123456678
9年前
861
相关主题
css图片居中
css选择器
css文字投影
html代码css
html代码css
css3动画效果
div+css导航菜单
div+css网页模板
创建
创建图片
创建域名
网站创建
创建签名
创建镜像
创建账号
实例创建
创建邮箱
创建产品
java创建
如何创建软件
免费创建网址
免费创建网站
创建大型网站
网站创建方案
怎么创建网页
怎样创建网站
怎么创建网站
自己创建网站
创建域名免费
手动创建快照
创建专有网络
快照创建云盘
创建伸缩组
mns创建
快照创建失败
创建redis
创建ak
创建伸缩组
快照创建失败
创建redis
CSS弹性伸缩布局[中]
CSS的基础语法
CSS的单位
CSS弹性盒子
CSS弹性盒子(FlexBox)
CSS弹性伸缩布局[下]
CSS的边框
CSS的基础选择器(元素、类别、ID)
CSS弹性伸缩布局[上]
CSS弹性伸缩布局