CSS创建下拉菜单
2012-05-13 00:19 by Rollen Holt, 284 阅读, 0 评论, 收藏, 编辑How to Create a CSS3 Dropdown Menu [Tutorial]

Topic: CSS3
Difficulty: Beginner
Estimated Completion Time: 20 mins
Difficulty: Beginner
Estimated Completion Time: 20 mins
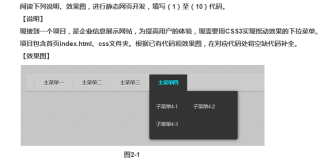
In this tutorial we will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov.
Step 1 – HTML Markup
We will create an unordered list with a list item and an anchor tag for each menu link. To create the sub menu add another unordered list inside of the list.
1 |
<ul class="menu"> |
2 |
3 |
<li><a href="#">My dashboard</a></li> |
4 |
<li><a href="#">Likes</a></li> |
5 |
<li><a href="#">Views</a> |
6 |
7 |