How to Create a CSS3 Dropdown Menu [Tutorial]

Difficulty: Beginner
Estimated Completion Time: 20 mins
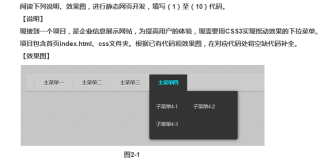
In this tutorial we will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov.
Step 1 – HTML Markup
We will create an unordered list with a list item and an anchor tag for each menu link. To create the sub menu add another unordered list inside of the list.
1 |
<ul class="menu"> |
2 |
3 |
<li><a href="#">My dashboard</a></li> |
4 |
<li><a href="#">Likes</a></li> |
5 |
<li><a href="#">Views</a> |
6 |
7 |
<ul> |
8 |
<li><a href="#" class="documents">Documents</a></li> |
9 |
<li><a href="#" class="messages">Messages</a></li> |
10 |
<li><a href="#" class="signout">Sign Out</a></li> |
11 |
</ul> |
12 |
13 |
</li> |
14 |
<li><a href="#">Uploads</a></li> |
15 |
<li><a href="#">Videos</a></li> |
16 |
<li><a href="#">Documents</a></li> |
17 |
18 |
</ul> |

Step 2 – Menu Layout
We will start to remove the margin, padding, border and outline from all the elements of the menu. Then we will add a fixed width and height to the menu, rounded corners and the CSS3 gradients. To align the links horizontally we will float the lists to left. We also need to set the position to relative because we will need that to align the sub menus.
1 |
.menu, |
2 |
.menu ul, |
3 |
.menu li, |
4 |
.menu a { |
5 |
margin: 0; |
6 |
padding: 0; |
7 |
border: none; |
8 |
outline: none; |
9 |
} |
10 |
11 |
.menu { |
12 |
height: 40px; |
13 |
width: 505px; |
14 |
15 |
background: #4c4e5a; |
16 |
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
17 |
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
18 |
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
19 |
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
20 |
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
21 |
22 |
-webkit-border-radius: 5px; |
23 |
-moz-border-radius: 5px; |
24 |
border-radius: 5px; |
25 |
} |
26 |
27 |
.menu li { |
28 |
position: relative; |
29 |
list-style: none; |
30 |
float: left; |
31 |
display: block; |
32 |
height: 40px; |
33 |
} |
We will hide the sub menu temporarily to be easier to style the first level.
1 |
.menu ul { display: none; } |

Step 3 – Menu Links
To style the menu links we will add some basic CSS properties like font, color, padding, etc. Then we will add a dark text shadow and a color transition to create a smooth effect when the color changes on hover state. To create the links separator add a border to the left and right and then we will remove the left border from the first link and the right border from the last link. For the hover state we will only change the text color.
1 |
.menu li a { |
2 |
display: block; |
3 |
padding: 0 14px; |
4 |
margin: 6px 0; |
5 |
line-height: 28px; |
6 |
text-decoration: none; |
7 |
8 |
border-left: 1px solid #393942; |
9 |
border-right: 1px solid #4f5058; |
10 |
11 |
font-family: Helvetica, Arial, sans-serif; |
12 |
font-weight: bold; |
13 |
font-size: 13px; |
14 |
15 |
color: #f3f3f3; |
16 |
text-shadow: 1px 1px 1px rgba(0,0,0,.6); |
17 |
18 |
-webkit-transition: color .2s ease-in-out; |
19 |
-moz-transition: color .2s ease-in-out; |
20 |
-o-transition: color .2s ease-in-out; |
21 |
-ms-transition: color .2s ease-in-out; |
22 |
transition: color .2s ease-in-out; |
23 |
} |
24 |
25 |
.menu li:first-child a { border-left: none; } |
26 |
.menu li:last-child a{ border-right: none; } |
27 |
28 |
.menu li:hover > a { color: #8fde62; } |

Step 4 – Sub Menu
First let’s remove this line of code that we have added on the second step.
1 |
.menu ul { display: none; } |
Now we will style the sub menu. We will start to position the sub menu 40px from the top and 0px from the left of the menu item and add bottom rounded corners. We will set the opacity to 0 and on hover state to 1 to create the fade in/out effect. For the slide down/up effect we need to set the list height to 0px when is hidden and to 36px on hover state.
1 |
.menu ul { |
2 |
position: absolute; |
3 |
top: 40px; |
4 |
left: 0; |
5 |
6 |
opacity: 0; |
7 |
background: #1f2024; |
8 |
9 |
-webkit-border-radius: 0 0 5px 5px; |
10 |
-moz-border-radius: 0 0 5px 5px; |
11 |
border-radius: 0 0 5px 5px; |
12 |
13 |
-webkit-transition: opacity .25s ease .1s; |
14 |
-moz-transition: opacity .25s ease .1s; |
15 |
-o-transition: opacity .25s ease .1s; |
16 |
-ms-transition: opacity .25s ease .1s; |
17 |
transition: opacity .25s ease .1s; |
18 |
} |
19 |
20 |
.menu li:hover > ul { opacity: 1; } |
21 |
22 |
.menu ul li { |
23 |
height: 0; |
24 |
overflow: hidden; |
25 |
padding: 0; |
26 |
27 |
-webkit-transition: height .25s ease .1s; |
28 |
-moz-transition: height .25s ease .1s; |
29 |
-o-transition: height .25s ease .1s; |
30 |
-ms-transition: height .25s ease .1s; |
31 |
transition: height .25s ease .1s; |
32 |
} |
33 |
34 |
.menu li:hover > ul li { |
35 |
height: 36px; |
36 |
overflow: visible; |
37 |
padding: 0; |
38 |
} |
We will set the width of the sub menu links to 100px. Instead of left and right borders we will add a bottom one and remove it from the last link.
1 |
.menu ul li a { |
2 |
width: 100px; |
3 |
padding: 4px 0 4px 40px; |
4 |
margin: 0; |
5 |
6 |
border: none; |
7 |
border-bottom: 1px solid #353539; |
8 |
} |
9 |
10 |
.menu ul li:last-child a { border: none; } |
To finish it we only need to add an icon to each sub menu link. To do it we will create a custom class for each one and add a background image.
1 |
.menu a.documents { background: url(../img/docs.png) no-repeat 6px center; } |
2 |
.menu a.messages { background: url(../img/bubble.png) no-repeat 6px center; } |
3 |
.menu a.signout { background: url(../img/arrow.png) no-repeat 6px center; } |

Conclusion
We’ve successfully created this pure CSS3 dropdown menu. If you have any question let me know in the comments. Also don’t forget to leave some feedback and share it with your friends. Follow us if you want to be the first to know about the latest tutorials and articles.
==============================================================================