鼠标悬停
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
S
>
鼠标悬停
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
鼠标悬停 相关的博客
鼠标悬停显示图片
在 web 端我们查看一些数据时,为了方便用户理解数据的计算方法,会在鼠标指向格子的时候出现一些提示,鼠标移开的时候提示就不显示了,再比如说,鼠标指向页面按钮,出现按钮功能的提示,这样的效果在润乾中可以轻松实现,也有相应的文档介绍 鼠标悬停出现提示信息怎么做
ibelieve001
5年前
671
在Mockplus中,如何做鼠标悬停时菜单下拉的效果?
了解Mockplus的用户会知道,该原型工具目前并不直接支持鼠标悬停功能。但我经过尝试,发现想用它实现一个鼠标悬停事件并不是什么难事,比如网页设计中很常见的鼠标悬停时菜单下拉的效果,只要换个思路,利用Mockplus的状态交互功能,就能轻松实现。 我们来看看
爱原型设计
8年前
595
7 个基于CSS/JavaScript的鼠标悬停效果教程
鼠标悬停效果是网页制作的常用特效之一,早期使用Flash可以制作非常炫的效果,现在我们同样也可以使用CSS和JavaScript来实现。 本文中,我们将推荐一些非常不错的鼠标悬停特效教程,希望对大家有所帮助! 1. Hover and Click Tri
测试5555
14年前
541
7 个基于CSS/JavaScript的鼠标悬停效果教程
鼠标悬停效果是网页制作的常用特效之一,早期使用Flash可以制作非常炫的效果,现在我们同样也可以使用CSS和JavaScript来实现。 本文中,我们将推荐一些非常不错的鼠标悬停特效教程,希望对大家有所帮助! 1. Hover and Click Tri
楚广明
14年前
869
学习笔记: CSS3 鼠标悬停动画
作者 fisio 09年5月30日 CSS, WebKit, 浏览器, 设计 受 pbtweet 里面那个漂亮的贴图徽章启发,我搜索了一些相关资料,将如何用 CSS 实现鼠标悬停动画效果的方法整理成本文。目前,能正确显示这些非正式 CSS 属性的浏览器还非常
老朱教授
8年前
1283
WinForm实现鼠标悬停显示控件
在某些需频繁操作的环节中,为提高效率、减少劳动,可以在操作细节上下功夫,以带来更好的用户体验。 今天介绍的鼠标悬停显示功能就是一例,看似仅仅节省了一次点击,实则在繁复操作中能够为用户节约很多体力,提高舒适度。 本例中的基本需求是: 鼠标移入设置区域后,直接弹出
老朱教授
8年前
981
网站开发之鼠标悬停简单特效实现(四)
鼠标悬停等操作和特效是网站设计非常重要的一个内容,常见的包括包括:鼠标移动悬停放大、鼠标悬停背景颜色变换、鼠标悬停下拉菜单显示、图片旋转等特效,这篇文章主要是总结HTML和JavaScript中关于鼠标操作的一些特效,希望基础性文章对你有所帮助,如果文章中存
小珞珞
9年前
2194
用WPF实现在ListView中的鼠标悬停Tooltip显示
原文:用WPF实现在ListView中的鼠标悬停Tooltip显示 一、具体需求描述 在WPF下实现,当鼠标悬停在ListView中的某一元素的时候能弹出一个ToolTip以显示需要的信息。 二、代码实现 在.XMAL文件中 Code<Window
杰克.陈
7年前
908
鼠标悬停 相关的问答
CSS如何实现细边框TABLE,并且其单元在鼠标悬停时四周边框变色?
html代码 ``` <table id="itemKey"> <tbody> <tr> <td></td>
杨冬芳
9年前
820
animate()方法,如何让鼠标悬停一次只运动一次,而不是像带记忆一样悬停几次就运动几次。
在使用animate()方法时,发现鼠标连续离开悬停几次,div(id=box)会运动几次,如何让鼠标悬停一次div就运动一次,而不是像带记忆一样悬停几次就运动几次。 ``` <html> <head> <script src="http://libs
小旋风柴进
9年前
863
javascript鼠标悬停事件!
我想让一个div在我悬停在某处超连接的时候显示出来。移开的是时候隐藏。求大神解答!
小旋风柴进
9年前
921
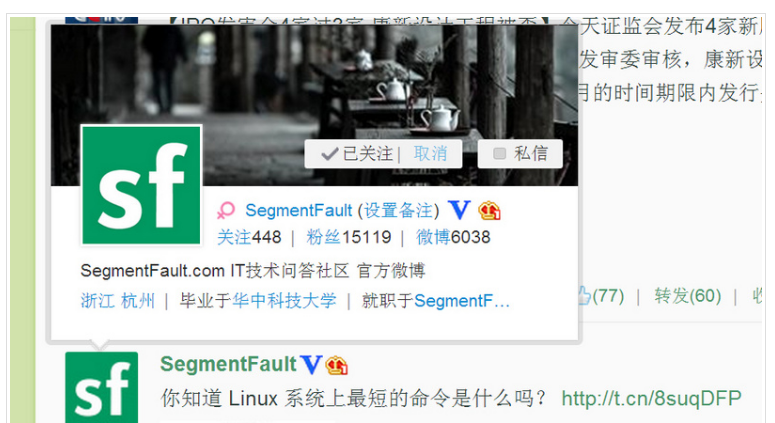
新浪微博 鼠标悬停到用户头像时弹出的card是怎么实现的
 没错就是这个神奇的东西。。。还会根据布局自动选择
a123456678
9年前
725
用jquery写了个图片切换效果,想让鼠标悬停图片时候图片停止切换,没有悬停则自动切换
``` !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
小旋风柴进
9年前
956
js如何判断鼠标是否悬停在两个div之一上?
1.鼠标悬停在a上时打开b 2.鼠标离开a且不在b上时则关闭b 2这个条件语句该怎么写?就是if()这段,功能代码不需要 ``` $("#tag-btn1").on('mouseover',function(){ $('#second
杨冬芳
9年前
934
js悬停2秒后触发,提前out则不触发
鼠标悬停2秒后,给div .addClass,提前mouseout则不触发,之前搜了一下,许多都是09年,10年的,而且有些大部分是鼠标悬停后2秒触发,不管你移开没, 现在有没有好一点的办法?
杨冬芳
9年前
756
js中css(display:none)和remove在实际使用时的不同?
 写一个鼠标悬停显示,离开消失的js 鼠标悬停时
a123456678
9年前
916
相关主题
鼠标建站
联想笔记本
刮刮卡
nbsp
win10屏幕设置
topas
滚动视差
3D立方
文字描边
win10屏幕超时
C盘垃圾清理教程
win10安装教程
毛玻璃
字体阴影
表格边框
神秘消失
DW
抗锯齿
翻牌动画
绝对居中
无边框
Win7技巧
坦克大战
图文混排
arc
箭头样式
图文教程
漂亮时钟
简体字
rem
与众不同
size
vmax
the
/>
废除属性
blod
关机命令取消
id属性
clip
类选择器
大众手册
发光文字
Macbook
拉伸填充
图片铺满
WMP
DW教程
宽屏居中
固定页脚