了解Mockplus的用户会知道,该原型工具目前并不直接支持鼠标悬停功能。但我经过尝试,发现想用它实现一个鼠标悬停事件并不是什么难事,比如网页设计中很常见的鼠标悬停时菜单下拉的效果,只要换个思路,利用Mockplus的状态交互功能,就能轻松实现。
我们来看看详细步骤:
第一步:用矩形做一个菜单。
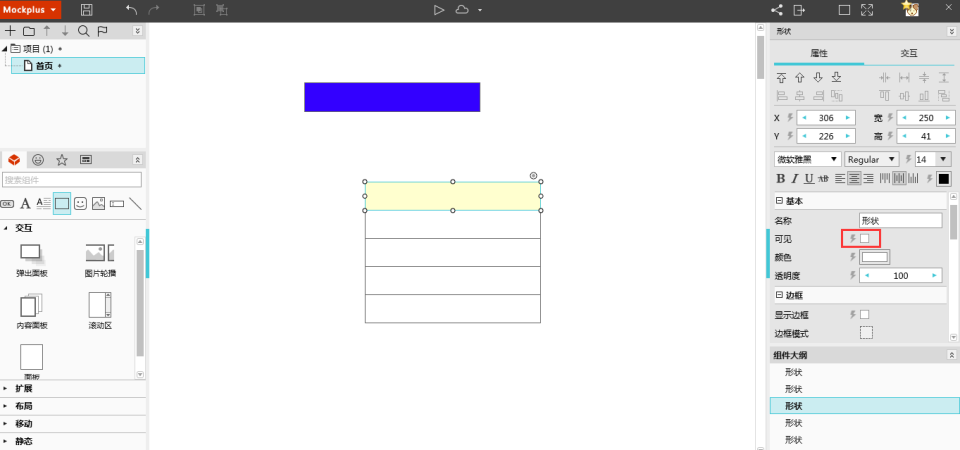
打开Mockplus,从界面左侧的组件库中拖出一个矩形,将其复制成多个。其中一个作为菜单的显示区域(图中蓝色矩形),另外几个拼接起来作为菜单的内容。
在右侧参数面板中,将第一个矩形设置为不可见。然后将另外几个矩形合并为组。

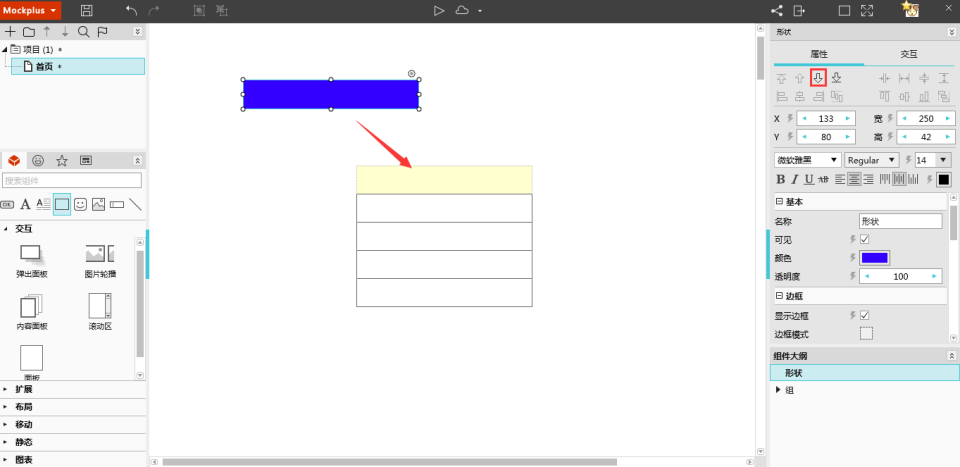
第二步:移动矩形
将蓝色矩形移动到不可见矩形的位置,并在右侧参数面板中将蓝色矩形下移一层,此时依然可以看到蓝色矩形,因为上层的形状是不可见的。

第三步:利用状态交互,实现鼠标悬停时菜单下拉的效果。
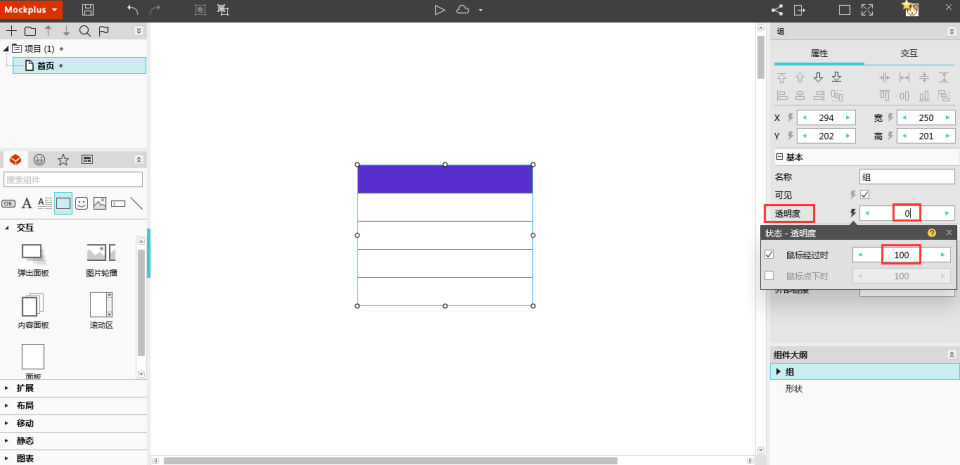
在界面右侧的参数面板上,将透明度设置为0,并点击“透明度”前的小闪电。选择“鼠标经过时”,透明度设置为100。

这样,一个简单的鼠标悬停下拉菜单就做好了。
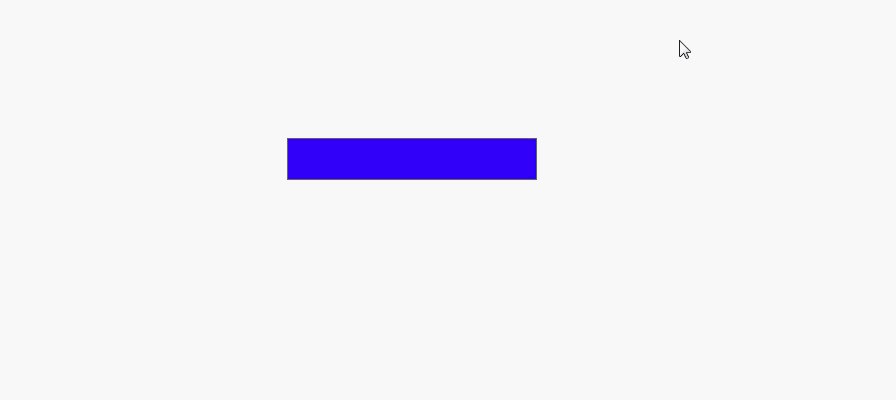
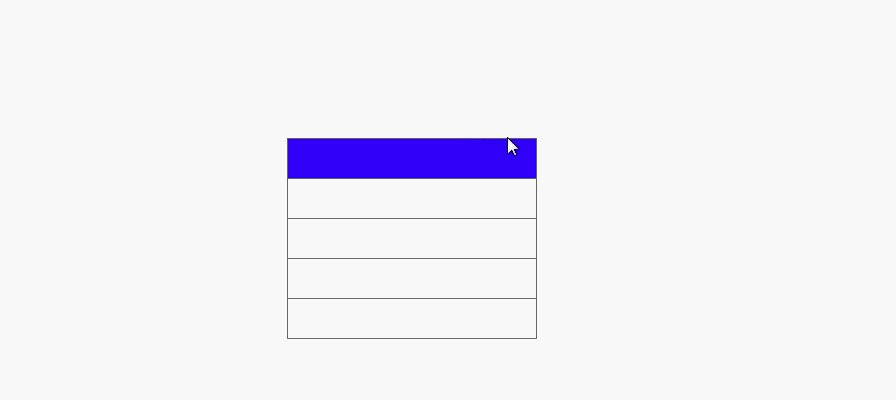
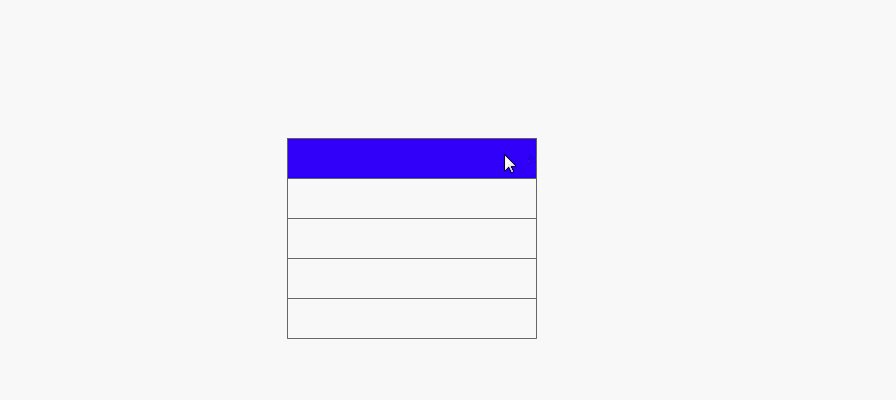
点击界面上方的“预览”,即可查看效果:

这就是原型设计的奇妙之处:用有限的条件创造出无限的效果。正如弹钢琴,琴键有限,音乐却是无限的。对于一个优秀的设计者来说,原型工具本身具备的功能并不是最重要的。功能越多,操作难度就越大,也越不容易上手。Mockplus是简单易用的原型工具,让设计师在简单而不受限的平台进行设计。因此,无论你是设计新手,还是资深的设计师或产品经理,Mockplus都值得一试。