clip
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
clip
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
clip 相关的博客
CSS3的clip
一句话介绍 裁剪图像。 基本语法 .mkq { clip: <shape>|auto|inherit; } :函数功能,目前只有rect()可用 auto:和没剪裁过一样 inherit:继承父元素 举例: .mkq{ clip: rect(0,0,20px,
小麻雀
9年前
969
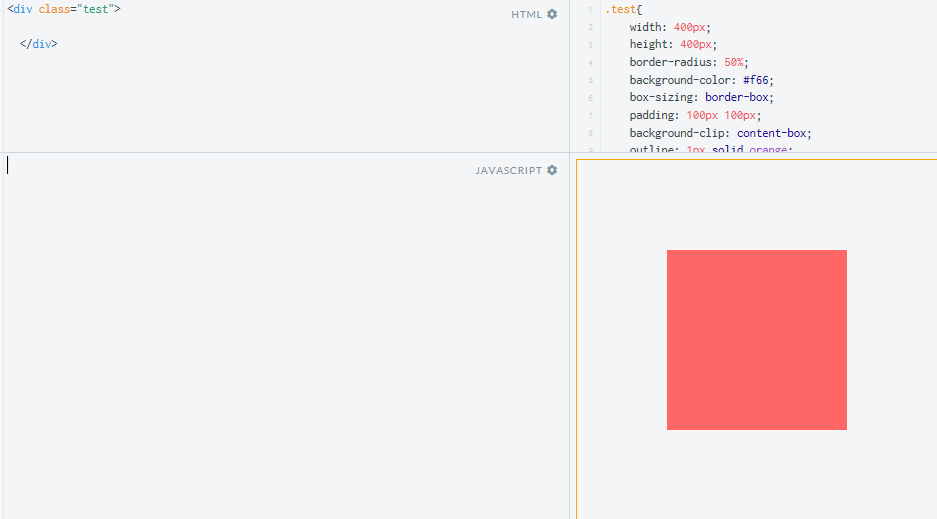
CSS-背景裁剪 | background-clip
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。 /* Keyword values */ background-clip: border-box; background-clip: padding-box; backgr
玩数不恭
7年前
974
YII 利用Clip构建layout
Yii为我们提供了layout,我们可以把一个view嵌入设计好的layout。但随着网站设计越来越多变,越来越复杂,只是layout内一个$content 变量在载入view似乎并不能满足我们的需求。如果页面中有好几个地方需要时时变动呢?没关系, Yii还为
航空母舰
9年前
998
CSS3背景裁切属性——background-clip
CSS中的background属性想必大家已经用了无数遍,但是对于CSS3属性background-clip你可能还不太了解,那么今天我们就专门来聊聊这个属性。 clip,英文意为 “裁切,修剪”,所以很显然,background-clip属性肯定与背景裁切
前端王睿
7年前
1167
WPF Clip实现百叶窗
原文:WPF Clip实现百叶窗 效果图; 后台代码: public MainWindow() { InitializeComponent(); pg = new PathGeo
杰克.陈
7年前
695
CSS3:clip-path具体解释
我的一个学生,Heather Banks,想要实现他在Squarespace看到的一个效果: 依据她的以往经验,这个站点的HTML和CSS是全然在她的能力范围以内,于是我帮助她完毕了这个效果。显示nav被裁减的效果是一个不简单的任务,我看到图片的第一反应是创建
技术mix呢
8年前
896
cull/clip distance example
http://www.gamedev.net/topic/578866-d3d10-how-to-increase-maxcount-of-sv_clipdistance/ The D3D#_CLIP_OR_CULL_DISTANCE_* values a
迈克老狼1
11年前
631
WPF 用Clip属性实现蒙板特效
原文:WPF 用Clip属性实现蒙板特效 上一篇,已简单介绍Clip属性的用法,这一篇用它来实现简单蒙板功能,很简单,直接上代码 <Window x:Class="擦除效果.MainWindow" xmlns="http://
杰克.陈
7年前
821
clip 相关的问答
如何解决background-clip在chrome,FF和IE,Safari下显示不一致的问题
 如题,期望的效果是当设置了这个属性值为conte
杨冬芳
9年前
824
ZeroClipboard为什么点击两次才能成功呢?
``` clip.setHandCursor( true ); //设置手型 var oA = document.getElementById(id); var code = oA.g
小旋风柴进
9年前
1294
关于UITableViewCell设置clipsToBound 的问题
 在自定义单元中设置了`[self setClip
爵霸
9年前
817
jQuery实现弹出框关闭问题
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,
小旋风柴进
9年前
889
左右数字加减(范围为0-9),用jQuery写的正常,为什么用zepto就会一直加会超过9,一直减会出现负数。
在做一个购物车左右数字加减的功能,用jQuery库写出来的可以在(0-9)的范围正常加减并且不会超出范围。 我想在移动端中使用zepto库,然后在原来的基础上做了点改动,改完以后无论是加减事件都会超出(0-9)这个范围,上代码求指点。 ``` <!DOC
杨冬芳
9年前
1091
相关主题
DW教程
废除属性
win10屏幕超时
rem
表格边框
blod
刮刮卡
字体阴影
topas
电脑关机命令
无边框
发光文字
nbsp
抗锯齿
类选择器
win10安装教程
简体字
绝对居中
win10屏幕设置
win7使用技巧
win10还原教程
id属性
关机命令取消
坦克大战
大众手册
Macbook
拉伸填充
DW
Win7技巧
宽屏居中
联想笔记本
毛玻璃
与众不同
文字描边
图片铺满
固定页脚
漂亮时钟
the
C盘垃圾清理教程
图文教程
翻牌动画
箭头样式
3D立方
WMP
/>
win10使用技巧
Win10技巧
vmax
arc
size