meta标记
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
M
>
meta标记
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
meta标记 相关的博客
HTML_meta_body
版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/twilight_karl/article/details/53930969
twilight0402
7年前
600
【<meta name="description" content=">】作用讲解
今天在看别人写的网站代码,发现类似<meta name="Keywords" content="" >、<meta name="Description" content="" >这样的写法,不知道具体代表什么意思,于是上网搜了一下,下面是在网上找到的详细解释。
roc29a
5年前
1336
IOS HTML5页面中数字自动变蓝并识别为手机号
开发HTML5的项目时发现页面元素为一串数字时,IOS手机会默认显示成蓝色字体,并且添加下划线,点击数字时会提示是否识别为手机号。 解决此问题的方法很简单,在head标签中添加下面的meta标记即可解决。 <meta name="format-detectio
木头先生
7年前
721
在IE9中为你的网站自定义JumpList
Windows7允许你将任何一个应用程序固定到Windows状态栏以方便日后使用,你可以将这个功能看作是快捷方式的一种升级,毕竟,它比快捷方式看起来要人性化许多。这是微软在给Windows7设置的许多人性化的小功能中的一个亮点,相信许多使用过Windows7的
浣熊干面包
7年前
948
有关CSS中字体响应式的设置
在进行页面响应式设计中,往往需要根据屏幕分辨率来显示不同大小的字体。通常的做法是通过media queries给不同的分辨率指定不同的字体样式,例如: body { font-size: 22px; } h1 { font-size:44px; } @medi
浣熊干面包
7年前
1044
让你的网站在IE8的兼容模式下运行
众所周知,微软的Internet Explorer团队一直在致力于将IE8打造为最符合业内标准的浏览器,所不幸的是,当前并非所有的网站都认同这些标准。如果你担心你的网站在IE8的标准模式下不能正常工作的话,下面这些方法也许对你有所帮助: 1. 你可以将你网站中
浣熊干面包
7年前
789
搜索引擎关键词劫持之.net篇
摘要:蛋疼写的,有需要的就拿去,注意要保存为Global.asax。 重要说明:为避免编码问题,请在劫持页面(data_url)指向页面加入meta标记来指明编码,如 meta content=text/html; charset=utf-8 http-equ
芝麻软件
9年前
692
IE调试网页之四:F12 开发人员工具控制台错误消息 (Windows)
F12 工具控制台可以报告在运行时期间发生的错误和信息消息。本文将介绍错误消息,并提供有关如何修正这些错误的建议。 简介 F12 工具控制台错误消息提供了一些代码(例如,SEC7111 或 HTML1114),这些代码提供有关错误的信息。这些代码和消息显示在
技术mix呢
7年前
4242
meta标记 相关的问答
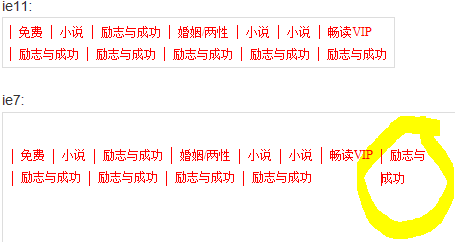
ie7兼容性问题,ul宽度固定后,多余li换行排列不整齐
 黄色标记处不换行并且排列错位,IE7下如何兼容成
杨冬芳
8年前
823
相关主题
标记
标记语言
meta标签
oss批量修改meta
中英文双语
loader
:hover
外面div
clip
发光文字
CSS表格
滚动视差
网页右下角
css注释
empty
神秘消失
div阴影
li列表
data-*
div并排
垂直滚动条
CSS问题
layout
固定页脚
CSS美化
图片有间隙
网页中的虚线
图文混排
圣杯布局
type属性
绝对居中
Radio
css缩写
2014
tabs标签
鼠标悬停
div布局
水平居中布局
bfc布局
div对齐
srcset
网站配色
fixed
CSS3弹幕
div盒子
三级导航菜单
大众手册
htm控件
dd>
下拉框遮挡