border-image
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
B
>
border-image
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
border-image 相关的博客
css3:border-image边框图像详解
https://www.qianduan.net/css3border-image-bian-kuang-tu-xiang-xiang-jie/ css3:border-image边框图 本文转自 风雨萧条 博客,原文链接: http://blog.51ct
技术小大人
8年前
675
CSS3之border-image
先上效果图,类似于IPHONE手机左上角的返回按钮样式,如果是在CSS2那么就要做一张背景图片扩展就没那么灵活了,CSS3内就不需要了,CSS3样式挺强大方便的。 源图片: 样式: .banner { background: #2b3133; te
ken_ngai
10年前
459
移动端与border-radius有关的bug
1. Andriod 4.2.x下明明设置了border-radius,但是背景色会溢出 代码和效果如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Docume
小麻雀
9年前
1561
【基础】CSS实现多重边框的5种方式
简言 目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案。本文简要地列举了几种多重边框的实现方案,大家可以根据项目实际及兼容性要求等情况,选择最适合的实现方案。 1 利用描边(outlin
毛瑞
7年前
21629
CSS-边框1-边框背景图
1、边框背景概述 1.1 border-image-source border-image-source属性指定要使用的图像,而不是由border-style属性设置的边框样式。如果值是"none",或者,如果无法显示图像,边框样式会被使用。 1.2 bor
java小工匠
8年前
665
用CSS边框图像让你的网站更漂亮
不久之前,添加一些装饰性元素,例如给网页中的图片添加花哨的边,以及耐心调整CSS文件才能使你的网页看起来不错。然而现在CSS已经做出了改变,用复杂的边框装饰你的网站只需几行代码。这篇文章将告诉你如何做到! 边框属性(Border Image Propertie
行者武松
8年前
1099
web前端分享CSS3 边框
通过 CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框 - 并且不需使用设计软件,比如 PhotoShop。 在本章中,您将学到以下边框属性: border-radius box-shadow border-image 浏览器支持 Inter
好程序员
6年前
896
CSS-边框 | border
border CSS 属性是一次将所有人的 border 属性值的速记属性:border-width,border-style,和border-color。与所有速记属性一样,任何未指定的单个值都将设置为其相应的初始值。重要的是,border不能用于指定自定
玩数不恭
7年前
967
border-image 相关的问答
为什么我的图片背景background-image设置没有效果??
我想创建一个div盒子,背景为一个图片,可是显示只有空边框,怎么没有图片 ?? ``` <!DOCTYPE html > <html > <head> <meta charset="utf-8" /> <title>我的动画</title> <
杨冬芳
9年前
891
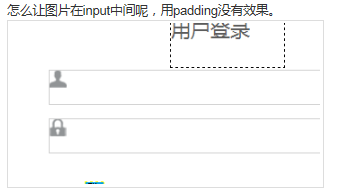
求助,怎么推input里的图片?
 ``` .login_box input{
杨冬芳
9年前
688
设置3D动画之后表单和链接都不能点了
``` <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet
杨冬芳
9年前
1989
两个同级div中间的空隙如何消除
h:1000px; padding:0px; font-family: Cochin, Georgia, "New Century Schoolbook", "Bitstream Vera Serif", "Times New Roman", time
a123456678
9年前
1121
如何从QComboBox的弹出窗口中删除白色背景(在顶部和底部)?
我正在用qt5和pyqt5创建一个GUI应用程序。我正在尝试创建一个黑暗的主题,但我遇到了QComboBox的问题。当我试图在QListView上创建一个黑色背景时,我得到一个白色边框或其顶部和列表底部的名称。 我尝试了很多方法,比如padding或ma
一码平川MACHEL
6年前
227
css中的一些不起作用,但放在HTML中起作用,为啥呢
``` @CHARSET "UTF-8"; h1{ background-color: #ADD8e6; color: #256579; font:18px Verdana,Geneva,Arial,Helvetica,sans-serif; paddin
小旋风柴进
9年前
804
IE7下li中的absolute元素,在下一个li显示?
 ``` <li id="nLi">
a123456678
9年前
732
CSS新人求教 错位问题
最近在自学CSS和HTML,遇到了一个错位的问题 
common.css