css实现进度条
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
css实现进度条
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
css实现进度条 相关的博客
CSS实现进度条和订单进度条
原文:CSS实现进度条和订单进度条 最近半个月为了期末考试,可要了学渣我半瓶血啊!今天本该好好复习的,可是状态不好,就随便找点乐子玩一玩,于是乎就想起之前面试时面试官给的一道题(见标题),那就弄点简单的小玩意给自己洗洗脑咯。 简单地效果图如下: CSS实现
杰克.陈
10年前
1332
超赞的CSS3进度条 可以随进度显示不同颜色
原文:超赞的CSS3进度条 可以随进度显示不同颜色 现在的WEB已经不是以前的WEB了,传输更大的数据量,有着更加复杂的计算,这就需要利用进度条来提高用户体验,必要时可以让用户耐心等待,不至于因操作卡了而关掉你的网页。前几天我在网上看到一款和一般进度条不太一样
杰克.陈
11年前
801
PHP上传实现进度条
Web上传文件的三种解决方案 这里我要使用的是form法。通过为表单元素设置enctype=”multipart/form-data”属性,让表单提交的数据以二进制编码的方式提交,在接收此请求的Servlet中用二进制流来获取内容,就可以取得上传文件的内容,
技术小胖子
8年前
1393
html+css+js 快速打造进度条
html进度条在web播放器中很常见,之前html并没有进度条这个标签,html5后出了一个progress标签作为进度条,但是并不是很好用,那么接下来,我们将用css+html+js实现进度条效果,无需任何三方框架。 1.新建一个html文件:加入两个di
code_sky
7年前
801
《HTML5 开发实例大全》——1.13 使用< progress >标记元素实现进度条效果
本节书摘来自异步社区《HTML5 开发实例大全》一书中的第1章,第1.13节,作者: 张明星 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.13 使用< progress >标记元素实现进度条效果 实例说明 在全新HTML 5中,可以使用< pr
异步社区
8年前
1339
CSS3可按进度变色的进度条
原文:CSS3可按进度变色的进度条 今天是周末,看到一款利用CSS3实现的进度条应用,觉得非常棒,就将它分享给大家,并且将这款CSS3进度条的实现过程大致整理了一下,实现的关键是根据当前的进度需要能改变进度条的背景颜色。下面是效果图: 查看在线演示 从外观上来
杰克.陈
11年前
707
JS实现上传进度条
文件上传的时候经常需要等待,这个时候可以考虑增加进度条来实现这个技术,下面主要是使用js模拟进度条,记住这是模拟进度条,不是真实的进度条,因为如果是真实的进度条需要实现获取文件的真实大小,以及监听每时每刻文件上传的大小,获得这些数据后,还需要使用js技术把数据
y0umer
14年前
1112
【Web前沿技术】纯 CSS3 打造的10个精美加载进度条动画
之前向大家介绍8款优秀的 jQuery 加载动画和进度条插件,今天这篇文章向大家推荐10个纯 CSS3 代码实现精美加载进度条动画效果的方案。加载动画和进度条在网站和 Web 应用中的使用非常流行,特别是在使用 Ajax 技术加载内容的应用场景中,使用时尚
秋天风景
13年前
1236
css实现进度条 相关的问答
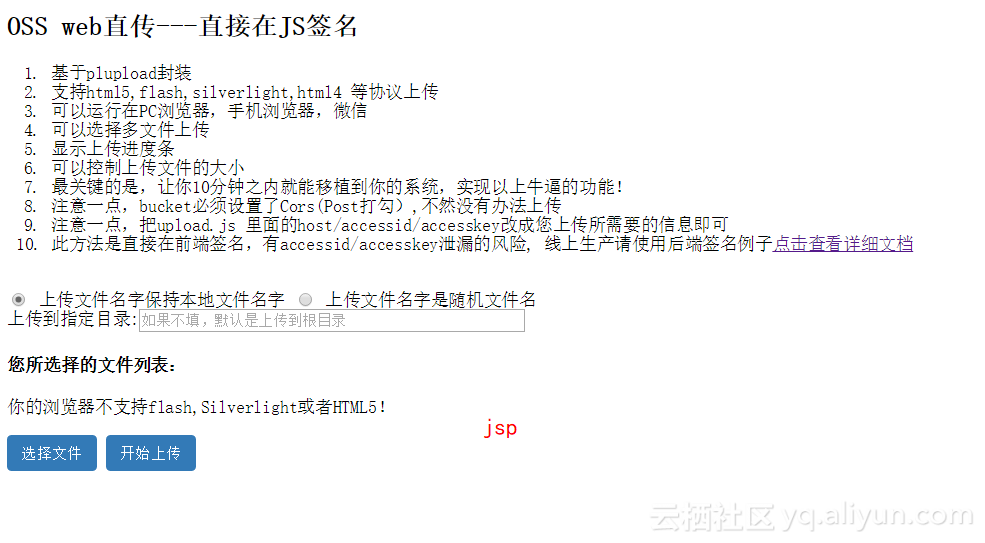
JavaScript客户端签名直传的问题。
 ![demo](https://yqfile.alicdn.com/b5330cadc5b4
1206619552598803
7年前
1295
相关主题
滚动条代码
项目进度
项目进度
解析记录90条
解析记录90条
备案进度查询
备案进度查询’
发票邮寄进度
发票邮寄进度
css图片居中
css选择器
css文字投影
html代码css
html代码css
PPAS oracle前10条
游戏项目进度表
工程项目进度管理
工程项目进度管理
Opencv视频进度控制
css3动画效果
div+css导航菜单
paas 实现
rpc实现
实现acl
java实现
python实现
网络爬虫实现
软件项目进度管理软件
div+css网页模板
云存储实现
云存储 实现
如何实现读写分离
消息队列实现
云存储怎么实现
数据库系统实现
云存储的实现
api网关免费实现
mybatis分库分表实现
discuz实现oss
web服务器实现
canvas语法
userData
Elements
Netscape
CSS链接下划线
gradient
css字体抗锯齿
phonegap
method属性
10个CSS技巧