
CSS新人求教 错位问题
最近在自学CSS和HTML,遇到了一个错位的问题 
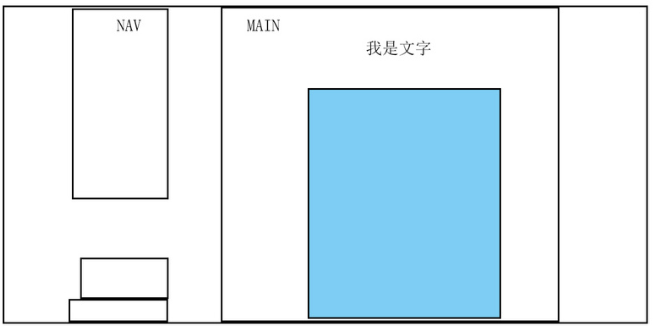
原本的效果是这样:MAIN在整个页面中居中,然后图片与文字都在MAIN里居中。NAV贴着MAIN。
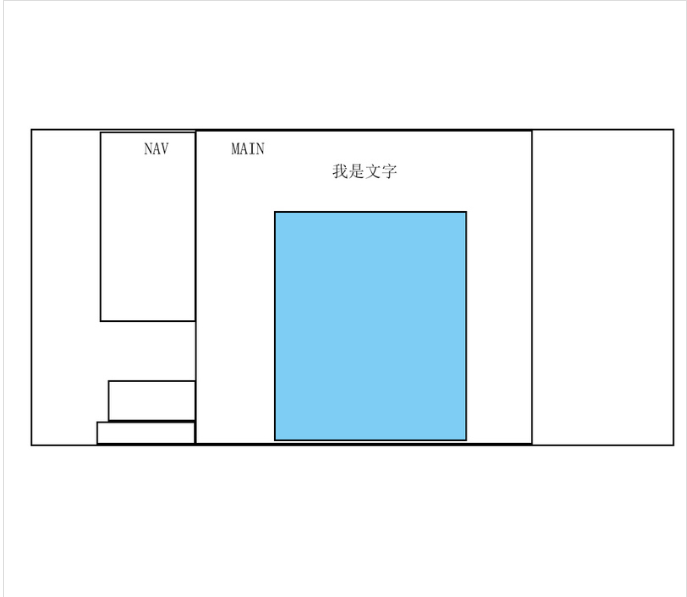
因为图片比较长,想加个滚动栏,给MIAN加了OVERFLOW之后,就错位了,MIAN没有居中像右偏移了。
CSS代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style type="text/css">
content{
width:1024px;
height:475px;
background:#FFF;
margin:0 auto;
margin-top:180px;
}
nav{
width:150px;
height:200px;
background:#FFF;
display:block;
float:left;
}
nav ul{
list-style:none;
margin-right:10px;
margin-top:-2px;
}
nav ul li{
line-height:20px;
text-align:right;
font-size:10px;
font-weight:bold;
}
main {
width:711px;
height:475px;
overflow:auto;
margin:0 auto;
border-style:dashed;
border-width:1px;
border-color:#000;
position:relative;
float:left;
}
main p{
font-size:12px;
text-align:left;
line-height:22px;
padding:60px 133px 5px;
}
main img{
padding:5px 105px;
}qrcode{
width:50px;
height:50px;
background-image:url(images/qrcode.jpg);
background-position:center right;
background-repeat:no-repeat;
margin-left:100px;
margin-top:-86px;
}logo{
height:37px;
background-image:url(images/logo1.png);
background-position:center right;
background-repeat:no-repeat;
margin-left:52px;
}
</style>
</head>
<body>
<div id="content">
<div id="nav">
<ul>
<li>HOME</li>
<li>ABOUT US</li>
<li>WORKS</li>
<li>CONTACT</li>
<li>JOBS</li>
</ul>
</div>
<div id="main">
<P>我是文字</P>
<img src="images/studio.jpg"/>
</div>
<div id="qrcode"></div>
<div id="logo"></div>
</div>
</body>
</html>
展开
收起
1
条回答
 写回答
写回答
-
码农|Coder| Pythonista
建议把代码全贴出来,这样没弄懂错成什么样了。NAV在左边 float: left; main在右边也加个float: left;应该就正常了,overflow: auto; 是干吗用的?如果有浮动可以写成 overflow: hidden;你试试。
2019-07-17 19:26:54赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答









