CSS中transition
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
CSS中transition
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
CSS中transition 相关的博客
CSS3 Transition介绍
CSS3提供了一种全新的方式来定义CSS属性改变时的过渡效果,通常在:hover、:focus的条件下触发。过去,为了实现这种平滑的过渡效果,我们需要借助于Flash技术,现在只需要简单的使用CSS3 Transition的方法,就可以实现。Transiti
大江小浪
12年前
565
css属性之transition
浏览器支持 Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。 Safari 支持替代的 -webkit-transition 属性。 注释:Internet Explorer 9 以及更
桃子红了呐
7年前
675
CSS3的transition和transform
CSS3中的transition和transform是制作HTML5动画一定要使用到的两个属性。 注:这篇文章不考虑兼容性,只讨论webkit核心的浏览器。所以本文的所有例子请用chrome,safari或360极速浏览器看。 transition trans
技术mix呢
7年前
1143
CSS3的transition和transform
CSS3中的transition和transform是制作HTML5动画一定要使用到的两个属性。 注:这篇文章不考虑兼容性,只讨论webkit核心的浏览器。所以本文的所有例子请用chrome,safari或360极速浏览器看。 transition trans
轩脉刃
8年前
1389
css3中的过渡(transition)
css3 transition(过渡)1.语法: transition:[ transition-property ] || [ transition-duration ] || [
陈嘻嘻哈哈
10年前
378
CSS-Transform-transition-Animation
Transform 根据我的理解,transform和width、height、background一样,都是dom的属性,不同的是它是css3旗下的,比较屌,能够对原来的dom元素进行移动、缩放、转动、拉长或拉伸,跟canvas上的某些api神似,这么说
水车306
9年前
783
CSS3 过渡(Transition)
过渡 transition 复合属性,使CSS属性值在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果 取值: <'transition-property'>:检测或设置对象中参与过渡的属性 <'tr
技术小牛人
7年前
942
css3实践之图片轮播(Transform,Transition和Animation)
原文:css3实践之图片轮播(Transform,Transition和Animation) 楼主喜欢追求视觉上的享受,虽常以牺牲性能无法兼容为代价却也乐此不疲。本文就通过一个个的demo演示来简单了解下css3下的Transform,Transition
杰克.陈
9年前
1313
CSS中transition 相关的问答
css3 transition 动画状态切换
问题描述: 动画状态切换分为常态和被选中的`·active·`状态。我想用`·transition·`做高度的渐变动画。 当选中时,被选中的li有动画,但是,被移除了`active`的li怎样也有动画呢? ``` * { margin:
杨冬芳
8年前
705
内容loading加载后高度变化CSS3 transition体验优化
面是张大神张鑫旭的文章.提出个问题. ``` <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" con
杨冬芳
8年前
779
如何去除CSS3中transition对字体的影响
在一个DIV内有一段文字,我使用rotate让DIV旋转,设置了transition为1s。不幸的是DIV中的文字随着旋转变虚了。请问设置才能不影响到文字?
a123456678
8年前
972
前端进阶CSS3详解 【新手百问合集】
我是管理员
6年前
5930
使用CSS3 中的checked没有实现效果,求解大神
``` <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <h
杨冬芳
8年前
664
Javascript获取有CSS动画的标签的属性值
``` /CSS中的动画: @keyframes move{ 0% {left:0px;} 100% {left:100px;} } //CSS样式: .move1{ width:100px; height:100px; animation
小旋风柴进
8年前
786
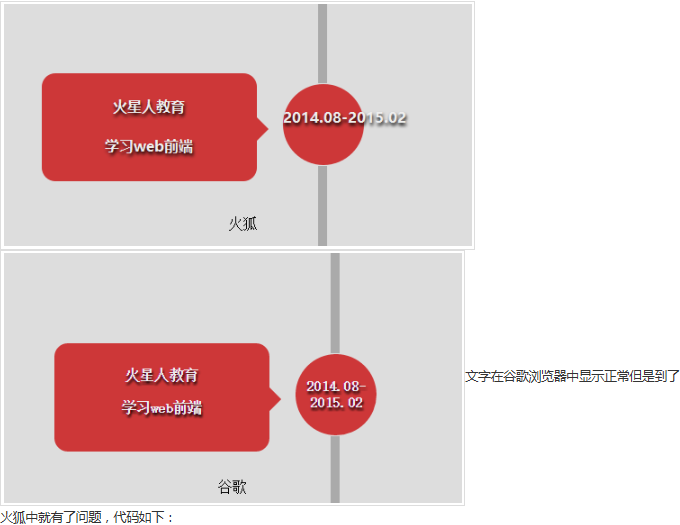
请教浏览器文字兼容性问题。
 火狐中就有了问题,代码如下: ``` <di
杨冬芳
8年前
928
求教 php如何快捷判断数组中的项是单值或者是键值对?
这个是我正在试做的CSS3展开非标准属性的php 已有的输入数据如下: ``` <?php $_proprules=array( //css3兼容属性表 如无特别定义则以 -xxx- 形式附加于头部 'animation'=>array('w
落地花开啦
8年前
715
相关主题
css图片居中
css选择器
css文字投影
html代码css
html代码css
css3动画效果
div+css导航菜单
div+css网页模板
中资源
停止中
黑洞中
清洗中
清洗中
中资源云
图片处理中
虚拟中主机
黑洞清洗中
状态等待中
状态等待中
实例停止中
函数中定义函数
域名升级访问中
中资源 VPS
中资源云计算
物联网中
中网站建设
表格中制作图表
在异步通信中
linux中命令
云环境中开发
管局处理中
云环境中开发
中资源云主机
中资源云服务器
中资源云服务
中资源主机租用
spss中数据拆分
docker中网络配置
云数据实例维护中
python中回调函数
CSS中的变形功能
CSS中边框相关的样式
CSS中的表格控制
CSS中transition效果分析
CSS中的常见伪元素
CSS中transition属性
CSS中常用元素单位
CSS中的动画功能
CSS中transition种效果
CSS中的浮动