垂直radius水平
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
垂直radius水平
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
垂直radius水平 相关的博客
div盒子水平垂直居中方法
文章转载自:div盒子水平垂直居中的方法 - 雪明瑶 这个问题比较老,方法比较多,各有优劣,着情使用。 一、盒子没有固定的宽和高 方案1、Transforms 变形 这是最简单的方法,不仅能实现绝对居中同样的效果,也支持联合可变高度方式使用。内容块定义tran
daotin
7年前
1316
CSS3 经典教程系列:CSS3 圆角(border-radius)详解
《CSS3 入门教程系列》前一篇文章详细介绍了 CSS3 RGBA 特性的用法,今天这篇文章我们在一起来看看 CSS3 中用于实现圆角效果的 border-radius 属性的具体用法。 以前制作圆角效果,我们都需要使用多张圆角图片做为背景分别应用到
秋天风景
12年前
960
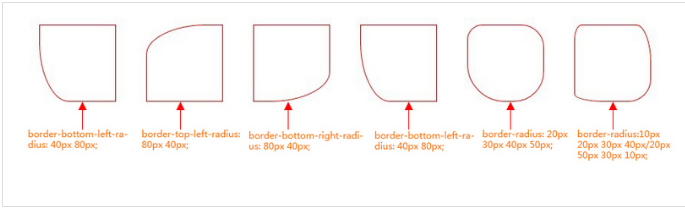
CSS-右下角的边框半径 | border-bottom-right-radius
该border-bottom-right-radius属性设置元素右下角的舍入。 /* The corner is a circle */ /* border-bottom-right-radius: radius */ border-bottom-righ
玩数不恭
7年前
1461
CSS-左下角的边框半径 | border-bottom-left-radius
border-bottom-left-radiusCSS属性设置元素的左下角的圆。 /* the corner is a circle */ /* border-bottom-left-radius: radius */ border-bottom-left
玩数不恭
7年前
1144
CSS3中border-radius、box-shadow与gradient那点事儿
一、border-radius border-radius用于添加圆角边框,用处非常广泛。 1)一个值,代表了四个角 .radius-one { /* Safari 3-4, iOS 1-3.2, Android 1.6- */ -webkit-border-
技术小胖子
8年前
1055
图解css3:核心技术与案例实战. 3.4 CSS3圆角边框属性
3.4 CSS3圆角边框属性 在Web页面上圆角效果很常见。圆角给页面增添曲线之美,让页面不那么生硬,但是为了设计圆角效果,Web设计师们要花费更多的时间与精力。 3.4.1 border-radius属性的语法及参数 CSS3中专门针对元素的圆角效果增加了一
华章计算机
8年前
1349
CSS3圆角详解
CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角。 网页设计大师Nicholas Zakas的最新文章,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习。以下就是我翻译的中文版。 =====================
阮一峰
9年前
1248
向div添加圆角边框
初级参数:border-radius: 4px;中级参数:border-radius: 4px 6px 6px 4px;终极参数:border-radius: 5px 5px 3px 2px / 5px 5px 1px 3px; 终极解释:斜线前面的影响的是水
仲强
9年前
456
垂直radius水平 相关的问答
什么是border-radius的水平半径和垂直半径?
 看了一些文章还是无法理解为什么一个角会有两个值,
杨冬芳
9年前
848
UC手机浏览器下如何让div水平垂直居中。
UC浏览器在宽高固定下,margin:auto,上下左右0;不能水平垂直居中是什么原因? ``` #globalTip{ position: fixed; left: 0; right: 0; top:0;
a123456678
9年前
933
UC手机浏览器下如何让div水平垂直居中
``` globalTip{ position: fixed; left: 0; right: 0; top:0; bottom:0; z-index: 99999; width:75%;
杨冬芳
9年前
741
border-radious的具体含义
css画一个同心圆。  ``` .conc
杨冬芳
9年前
930
相关主题
垂直分表和水平分表
sharding 垂直切分
hbase 水平扩展
hbase水平扩展
radius认证服务器
radius服务器配置
centos6.9搭建radius服务器搭建
是gt后缀
撑line
是linux符号
代替find选项
想javascirpt效果
有dest单词
使用spa
成spa内容
请问dest
传file图
导航spa
失败reboot
导航spa栏
代替exec命令
请问dest任务
是dist词
翻dist任务
是dest词
失败bash
是dest缩写
绘图基准
请问dest词
独立spa内容
做到spa
启动reboot
渲染webkit网页
请问dist
译dist词
垂直radius半径
实现javascirpt
请问dist单词
有dest词
转移ecs会员
是dest
译dist任务
是dest单词
做到spa内容
实现javascirpt效果
有dest缩写
传php文件数组
是grunt词
翻dist词
有dest