文章转载自:div盒子水平垂直居中的方法 - 雪明瑶
这个问题比较老,方法比较多,各有优劣,着情使用。
一、盒子没有固定的宽和高
方案1、Transforms 变形
这是最简单的方法,不仅能实现绝对居中同样的效果,也支持联合可变高度方式使用。内容块定义transform: translate(-50%,-50%) 必须加上
top: 50%; left: 50%;
优点:
1. 内容可变高度
2. 代码量少
缺点:
1. IE8不支持
2. 属性需要写浏览器厂商前缀
3. 可能干扰其他transform效果
4. 某些情形下会出现文本或元素边界渲染模糊的现象
<div class="wrapper">我不知道我的宽度和高是多少,我要实现水平垂直居中。</div>
.wrapper { padding: 20px; background: orange; color: #fff; position: absolute; top: 50%; left: 50%; border-radius: 5px; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); }
方案二2、在父级元素上面加上上面3句话,就可以实现子元素水平垂直居中。
<div class="wrapper"> 我不知道我的宽度和高是多少,我要实现水平垂直居中。 </div>
.wrapper {
width: 500px;
height: 300px;
background: orange;
color: #fff;
/*只需要在父元素上加这三句*/
justify-content: center; /*子元素水平居中*/
align-items: center; /*子元素垂直居中*/
display: -webkit-flex;
}
二、盒子有固定的宽和高
方案1、margin 负间距
此方案代码关键点:1.必需知道该div的宽度和高度,
2.然后设置位置为绝对位置,
3.距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,
4.最后将该div分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。
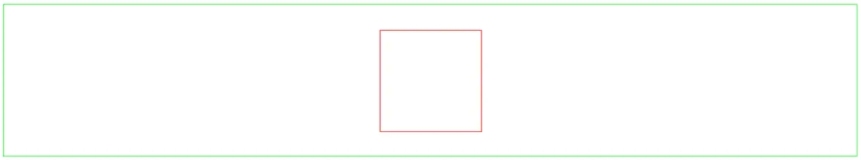
<div class="wrapper">我知道我的宽度和高是多少,我要实现水平垂直居中。</div>
.wrapper { width: 400px; height: 18px; padding: 20px; background: orange; color: #fff; position: absolute; top:50%; left:50%; margin-top: -9px; margin-left: -200px; }
方案2、margin:auto实现绝对定位元素的居中(该方法兼容ie8以上浏览器)
此方案代码关键点:1、上下左右均0位置定位;
2、margin: auto;
<div class="wrapper">我不知道我的宽度和高是多少,我要实现水平垂直居中。</div>
.wrapper { width: 400px; height: 18px; padding:20px; background: orange; color: #fff; position: absolute; left:0; right:0; top: 0; bottom: 0; margin: auto; }