变形chrome字体
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
B
>
变形chrome字体
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
变形chrome字体 相关的博客
网页中导入特殊字体@font-face属性详解
http://www.php100.com/manual/css3_0/@font-face.shtml 版本:CSS3 继承性:无 语法: @font-face :{属性: 取值;} 取值: font-family: 设置文本的字体名称。 font-st
suboysugar
9年前
769
用数据说话!IE10 和 Chrome 等四大浏览器横评
Win7版IE10现在已经可以自由下载,虽然和它的上一代相比,IE10并没有在外观乃至功能上做出太大改进,但更加人性化的设计、更快的速度, 还是吸引着一批批用户跃跃欲试。那么和同时期其他浏览器相比,IE10到底处于一个什么状态,话不多说,来看我们的跑分大战吧
cometwo123
12年前
1323
【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:【CSS3进阶】酷炫的3D旋转透视 。 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。 CSS3 3D 行星运转 demo 页面请戳:Demo。(建议使用Chrome打开) 本文完整的代码,以及更多的 CSS3 效果,在我 Git
长征2号
7年前
1135
CSS3 3D 行星运转以及浏览器渲染原理
最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。 CSS3 3D 行星运转 demo 页面请戳:Demo。(建议使用Chrome打开) 本文完整的代码,以及更多的 CSS3 效果,在我 Github 上可以看到,也希望大家可以点个 star。
行者武松
7年前
1514
【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:【CSS3进阶】酷炫的3D旋转透视 。 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。 CSS3 3D 行星运转 demo 页面请戳:Demo。(建议使用Chrome打开) 本文完整的代码,以及更多的 CSS3 效果,在我 Git
chokcoco
8年前
763
CSS兼容性详解
盒模型属性 【宽高width/height】 (全兼容) width height (IE6-不支持) min-width max-width min-height max-height 【内边距padding】 padding 【边框border】 (全兼容
技术小甜
7年前
804
CSS兼容性详解
对于前端工程师来说,不想面对又不得不面对的一个问题就是兼容性。在几年之前,处理兼容性,一般地就是处理IE低版本浏览器的兼容性。而近几年,随着移动端的发展,工程师也需要注意手机兼容性了。本文将详细介绍CSS兼容性 盒模型属性 【宽高width/height】 (
技术小牛人
7年前
1261
CSS3常用功能的写法
随着浏览器的升级,CSS3已经可以投入实际应用了。 但是,不同的浏览器有不同的CSS3实现,兼容性是一个大问题。上周的YDN介绍了CSS3 Please网站,该网站总结了一些常用功能的写法。 以下就是这些写法的详细介绍。所有代码都经过了Firefox 3.6和
阮一峰
8年前
1004
变形chrome字体 相关的问答
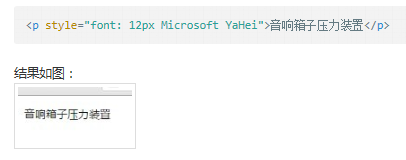
chrome中12px微软雅黑字体,有的字会变形
 我的chrome版本: 47.0.252
杨冬芳
8年前
1118
chrome中12px微软雅黑字体,有的字会变形
<p style="font: 12px Microsoft YaHei">音响箱子压力装置</p> 结果如图: ![screenshot](https://oss-cn-hangzhou.aliyuncs.com/yqfiles/80343ee285
杨冬芳
8年前
615
相关主题
chrome插件
chrome插件
字体库
chrome ubuntu
ubuntu chrome
系统字体模糊
系统字体模糊
html文字字体
微软雅黑字体
oss字体跨域
微软雅黑字体
变形px字
代替exec命令
放到quot
渲染webkit网页
重复shell开头
做到spa内容
变形chrome字
不能keyframe
是gt后缀
垂直border半径
重复adiv
垂直radius半径
选择quot网页
选择lt图片
选择lt网页
失败bash
做到spa
可否button
导航spa栏
选择quot图片
使用spa
启动reboot
独立spa内容
导航spa
比如adiv
粘贴html标签
传file图
传php文件数组
放到lt图片
放到file
成spa内容
变形html键盘
变形字体
失败reboot
垂直radius水平
代替find选项
重复vi
使用lt图片
是linux符号