设置tr边框
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
S
>
设置tr边框
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
设置tr边框 相关的博客
黄聪:CSS+DIV 设置圆角边框加阴影效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html x
老朱教授
8年前
771
Html细线表格的实现 打印边框设置
在网页制作中,我们常常会使用到表格,表格使得需要表达的信息更清楚,明了。 <table border="1" cellspacing="0" bordercolor="#000000" width = "80%"> <tr> <t
fuyifang
11年前
1024
CSS边框盒子模型
盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成,这些属性我们可以把它转移到我们日常生活中的盒子上来理解,日常生活中所见的盒子也就是装东西的箱子,也具有这些属性,所以叫它盒子模型 其中cont
linux_drv
9年前
1656
css边框透明画三角形
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 str
技术小胖子
8年前
671
CSS_边框样式
版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/twilight_karl/article/details/54729515
twilight0402
9年前
522
HTML关于表格的语法
一、基本语法 <table> \\表格标记 <tr> \\表格行标记 <td>......</td> \\单元格标记 ... ... </tr> .... .... </table> 二、表格标记的常用属性,table,tr,td都可以使用 基本的 bord
余二五
8年前
802
CSS-边框底部样式 | border-bottom-style
border-bottom-style CSS属性设置元素的底部的线条样式border。 /* Keyword values */ border-bottom-style: none; border-bottom-style: hidden; border-
玩数不恭
7年前
1685
表格边框探秘table及如何快速实现细线表格
一、表格中单元格之间分隔线的隐藏方法 第 一 行 第 二 行 第 三 行 这个表格去掉了单元格之间的纵向分隔线 第 第 第 一 二 三 列 列 列 这个表格去掉了单元格之间的横向分隔线 横 线 竖 线 都 没 了 这个表格去掉了单元格之间的纵向分
double2li
14年前
845
设置tr边框 相关的问答
单独给table的tr设置边框不显示?
有如下测试代码:  当给 table 添加样
杨冬芳
9年前
1303
单独给table的tr设置边框不显示?
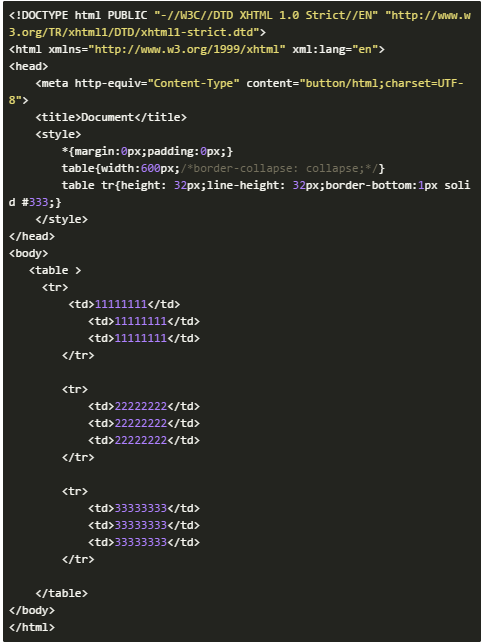
有如下测试代码: ``` <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <h
杨冬芳
9年前
874
div中如何设置table表格图片不超过边框
为了效果明显一点我特意所有的元素都加上边框 这个是css ``` #div_bottom_right_inner { margin-top: 5%; margin-left: 10%; marg
小旋风柴进
9年前
853
CSS如何实现细边框TABLE,并且其单元在鼠标悬停时四周边框变色?
html代码 ``` <table id="itemKey"> <tbody> <tr> <td></td>
杨冬芳
9年前
820
JSP搜索联想框,新手求指教。
不是用的SSH框架,DAO用JDBC,项目赶工,DAO和Service整合在了一起,我是半路插入的~各位大神先别吐槽……咱先把问题解决再美化~谢谢 页面结构如下 ``` <input name="accountName" id="accountNam
杨冬芳
9年前
899
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
7年前
4809
【javascript学习全家桶】934道javascript热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
7年前
5207
相关主题
特性设置
手机设置
邮箱设置
解析设置
邮件设置
系统设置
释放设置
缓存设置
设置端口
快照设置
参数设置
网络设置
设置背景
设置问题
域名转发设置
设置淘宝镜像
wordpress设置
手机设置签名
密码设置软件
云缓存设置
怎么设置权限
恢复出厂设置
怎么设置佣金
文件共享设置
imap设置
安全设置
基础环境设置
设置端口号
密码设置页面
ecs设置
设置短信模板
cdn设置
设置404页面
aliyun设置
spf设置
设置企业别名
跨域设置
端口高级设置
设置用户数据
域名转发设置
显示tr边框
抓取code
来iphttp问题
来tcp
显示code
引入html编码
带bom文件
可以web问题
来iphttp
显示table边框