
div中如何设置table表格图片不超过边框
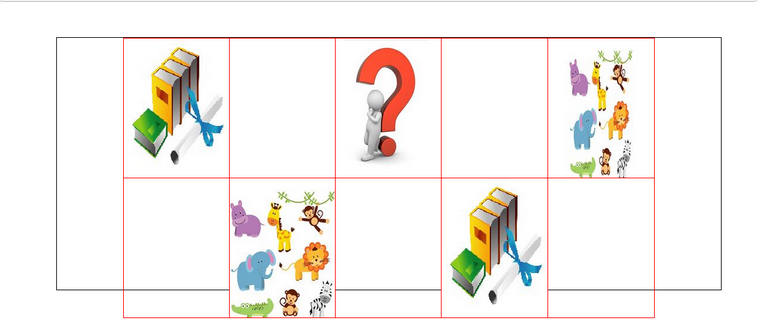
为了效果明显一点我特意所有的元素都加上边框
这个是css
#div_bottom_right_inner {
margin-top: 5%;
margin-left: 10%;
margin-right: 10%;
border:1px solid black;
height:75%;
padding-left: 100px;
padding-right: 100px;
over-flow:auto;(顺便说下,这句话去掉也不行,加上也是不对的)
}
#tab_img {
height: 100%;
width: 100%;
border: solid thin red;
table-layout: fixed;
over-flow:auto;(顺和上面的一样,这句话去掉也不行,加上也是不对的)
}
#tab_img td {
border: solid thin red;
}
#tab_img img {
height: 100%;
width: 100%;
}
下面是html
<div id="div_bottom_right_inner">
<table id="tab_img">
<tr>
<td><img src="../static/images/book.jpg" ></td>
<td></td>
<td><img src="../static/images/think.jpg" ></td>
<td></td>
<td><img src="../static/images/animals.jpg"></td>
</tr>
<tr>
<td></td>
<td><img src="../static/images/community.jpg"></td>
<td></td>
<td><img src="../static/images/book.jpg" ></td>
<td></td>
</tr>
</table>
</div>
请问各位老师,怎么设置可以让图片不超过表格,无论图片多大,如果太大就自动缩小,如果太小就自己放大。这样无论什么多大窗口都可以看到完整的图片。谢谢
展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


