使用rem
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
S
>
使用rem
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
使用rem 相关的博客
使用rem.js快速进行移动端适配
最近在做移动端的微站项目,既然是移动端,那么一个不可忽视的话题就是不同设备之间的适配。 目前市场上有各种品牌的手机,不同手机的屏幕分辨率不同,这就要求我们前端开发人员在做移动端项目的时候,一定要注意手机适配问题。 一、 关于rem以及rem.js的推荐文章
振礼硕晨
6年前
4858
了解并使用CSS中的rem单位
什么是 rem 可能在你使用收音机或者用其他音乐播放器之前,就已经听过“R.E.M.”这个词了。在这个乐队眼中,这个词是“浅睡眠时眼球的快速转动”的缩写,而在 css 中,rem 代表着“以根元素为参照物的 em 单位“。他不会让你抛弃你的宗教信仰也不会让你
行者武松
7年前
1289
px em rem 的区别
PX特点1. IE无法调整那些使用px作为单位的字体大小;2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;4.px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。 em特点 1.em的值并不是固定的;2.e
leonwuv
8年前
1370
CSS中单位px和em,rem的区别
PX特点: 1 IE无法调整那些使用px作为单位的字体大小; 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位; 3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。 px像素(Pixe
木头先生
8年前
677
了解真实的『REM』手机屏幕适配
rem 作为一个低调的长度单位,由于手机端网页的兴起,在屏幕适配中得到重用。使用 rem 前端开发者可以很方便的在各种屏幕尺寸下,通过等比缩放的方式达到设计图要求的效果。 rem 的官方定义『The font size of the root element
玄学酱
7年前
1181
移动端自适应布局的最好工具-rem
提到rem,大家首先会想到的是em/px/pt这类的词语,大多数人眼中这些单位是用于设置字体的大小的,没错这的确是用来设置字体大小的,但是对于rem来说它可以用来做移动端的响应式适配哦 先看看兼容性,关于移动端: ios:6.1系统以上都支持 android
webmirror
7年前
5693
淘宝手机rem的如何使用
1.主要介绍几个移动端常用的单位rem、vw、vh,配合传统的px、百分比、<viewport>标签,兼容适配移动端的各种分辨率的手机端。 rm : 这个单位是以父元素为标准来进行计算 , 例如:父元素 font-size:16px; 子
小结巴巴
7年前
639
响应式网页设计:rem、em设置网页字体大小自适应
「rem」是指根元素(root element,html)的字体大小,好开心的是,从遥远的 IE6 到版本帝 Chrome 他们都约好了,根元素默认的 font-size 都是 16px。这样一个新的单位兼容性如何呢? IE9+,Firefox、Chrome、
范大脚脚
7年前
1252
使用rem 相关的问答
关于移动端 em 尺寸单位自适应的问题!
我知道rem做自适应布局是用js动态获取设备宽度,然后修改html字体尺寸,从而让使用rem单位的元素自动缩放,那em单位是如何做到自适应呢?
爵霸
8年前
751
使用js 计算rem 如何使该段js最优先执行
!(function(doc, win) { ``` var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientat
杨冬芳
8年前
1067
新版qap使用受控组件TextInput绑定onInput事件时候,修改TextInput的value会马上失焦
测试环境 iPhone:10.2.1-iOS weex_sdk: 0.9.5 qap-cli: 3.0.16 千牛版本: 测试版 5.8.2.1 #### TextInput的value和state绑定, 每当TextInput输入的时候修改st
milo__
7年前
1120
flexible.js插件使用疑问?
如果是用flexible.js设置font-size的大小,那么在写元素大小的时候该怎么写,是按照font-size:64px去继承写rem,参照尺寸是哪个? 还有我之前写手机端用的是媒体查询+css的方式, 用sass定义了px转换成rem的方法,可以动
a123456678
8年前
1431
TextInput设置了value的值, 却还是能修改
iPhone:10.3 WeexVersion: 0.9.5 千牛 5.9.3 ```javascript 'use strict'; import {createElement, Component, render} from 'rax';
__milo
7年前
1926
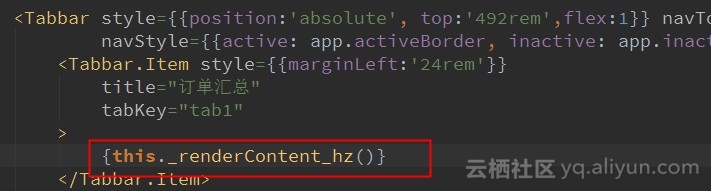
页面使用tabbar作为标签页,当页面state改变后, tabbar内参数无法渲染
![_20170303171134](https://yqfile.alicd
琅琊小彬
7年前
782
sublime3 scss文件无法提示
项目样式使用sass编写,但sublime3对于scss文件都无法自动提示,例如定义的函数pxToRem,px转rem的,每次都要手动敲一遍,好坑爹,有解决办法吗?
杨冬芳
8年前
982
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
6年前
4809
相关主题
使用
使用
域名使用
镜像使用
使用教程
使用心得
怎么使用
短信使用
药品使用
药品使用
svn 使用
怎么使用域名
linux 使用
centos使用
ubuntu使用
postgres 使用
hbase 使用
drupal 使用
alfresco使用
使用drupal
moodle使用
drds使用
linux使用
centos 使用
使用方法
数据怎么使用
如何使用教程
shopex使用
wnmp使用
个人如何使用
个人使用教程
2003系统使用
oss使用
使用465端口
怎么使用镜像
使用obs
使用量
oss使用
ftp使用
怎么使用镜像
编写java过程
抓doc
使jsjs
抓pdf文件
像input
优先rem
实现php方法参数
像input标签
计算rem
回java语言