
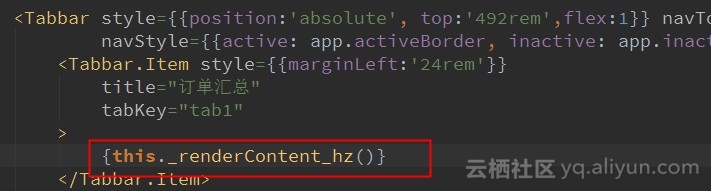
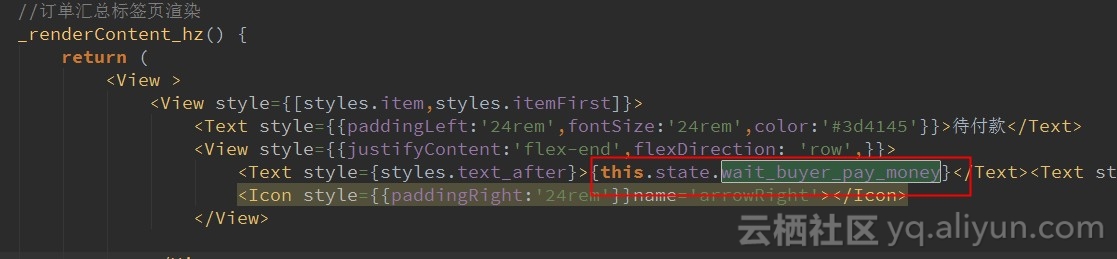
页面使用tabbar作为标签页,当页面state改变后, tabbar内参数无法渲染


页面使用tabbar作为标签页,当页面state改变后, tabbar内参数无法渲染
使用另一种方式也不可以,父页面向子页面渲染也不可以
title="订单汇总"
tabKey="tab1"{/*{this._renderContent_hz()}*/} <TabbarHz parentAttr={{'wait_buyer_pay_money':this.state.wait_buyer_pay_money}}></TabbarHz>
TabSlider 是可以渲染到内部的参数的,但是样式不好调
还是想用Tabbar
展开
收起
1
条回答
 写回答
写回答
-
请关注下文档的『注意』部分:http://nuke.taobao.org/docs/tabbar/?type=Tabbar
其中关于tabbar默认作为纯物理容器使用,会屏蔽掉状态变更,以达到最高性能。
若需要对子进行变更,请参考配置参数asFramework2019-07-17 20:52:00赞同 2 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






