成css元素
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
成css元素
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
成css元素 相关的博客
好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1、元素类型分类依据和元素类型分类 2、元素类型的转换 3、inline-block元素类型的应用 4、置换和非置换元素的概念和应用案例 一、元素类型分类依据和元素类型分类 根据css显示分类,XHTML元素被分为
好程序员
5年前
800
好程序员web前端教程分享CSS元素类型
好程序员web前端教程分享CSS元素类型 学习目标 1、元素类型分类依据和元素类型分类 2、元素类型的转换 3、inline-block元素类型的应用 4、置换和非置换元素的概念和应用案例 一、元素类型分类依据和元素类型分类 根据css显示分类,XHTML元
好程序员
5年前
990
CSS伪类与CSS伪元素的区别及由来
关于两者的区别,其实是很古老的问题。但是时至今日,由于各种网络误传以及一些不负责任的书籍误笔,仍然有相当多的人将伪类与伪元素混为一谈,甚至不乏很多CSS老手。早些年刚入行的时候,我自己也被深深误导,因为论坛里的帖子大多不关心这种概念的细微差别,即使有人出来说一
文艺小青年
7年前
810
用 CSS 定义元素外观
用 css 布局的一个好处是可以批量对页面进行修改,它能将文档结构和表现层分离开来,减轻工作量和服务器的负荷,增 加站点的扩展能力和应用。 css 是不区别空格和大小写的,下面是一些基础的归纳 (1)颜色值 颜色值可以用 RGB 值写,例如:color :
航空母舰
8年前
1145
CSS 隐藏页面元素常用方法
用 CSS 隐藏页面元素有许多种方法。你可以将opacity 设为 0、将 visibility 设为 hidden、将 display 设为 none 或者将 position 设为 absolute 然后将位置设到不可见区域。 Opacity opaci
追风筝的猪
6年前
917
css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法。有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的顺序渲染 absolute:绝对定位,元素相对于它的第一个被
芝麻软件
9年前
678
CSS
CSS的简介 为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生 CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表(后面的样式如果跟前面的样式是同一块内容会覆盖) 有了
代码打碟手
6年前
1072
CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起。 日子就这么过,一天一个样字,时间多了自己写博客,写心得,时间紧张了,要么转载别人的,
醉意人间
10年前
596
成css元素 相关的问答
css元素水平排列,水平方向溢出
想试下做出fullpage.js的效果 但是每个区块不是正常的垂直排列,而是水平的排列 动画效果倒是不难实现 反而是让元素在水平方向上排列想爆了头 虽然最终还是实现了 但是我是把每个区块元素的css属性写成 ``` #header, #body,
a123456678
8年前
809
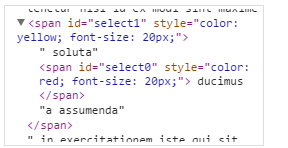
有办法使子级元素优先继承父级元素的css吗
 如图,我用js先生成了#select0并赋予其c
a123456678
8年前
760
前端小白入门css基础 【新手百问合集】
CSS基础问答合集,希望能帮助大家~ 1. 问一个css :hover失效的问题 https://yq.aliyun.com/ask/18684 2. css中display:block和float:left的具体作用是什么? https://yq.a
我是管理员
6年前
2217
我的css怎么产生不了预期效果??
当不同的元素互相嵌套,把每个元素的背景色设置成不一样,然后就可以很清晰的看见盒子嵌套后不一样的背景效果,但是事实上却有点不一样,我认为第四层嵌套在第三层,第三层嵌套在第二层,第二层嵌套在第一层,所以每层的背景应该也是嵌套的,但是现实发现第二层竟然和第三层共用第
杨冬芳
8年前
667
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
6年前
4809
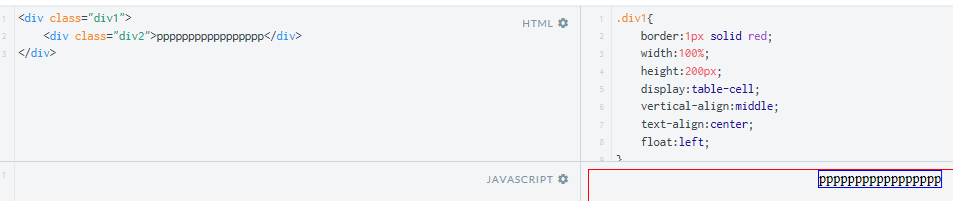
浮动元素的子元素使用table-cell上下居中不起作用?
 因为子元素生成的行数不确定,所以浮动元素
杨冬芳
8年前
1035
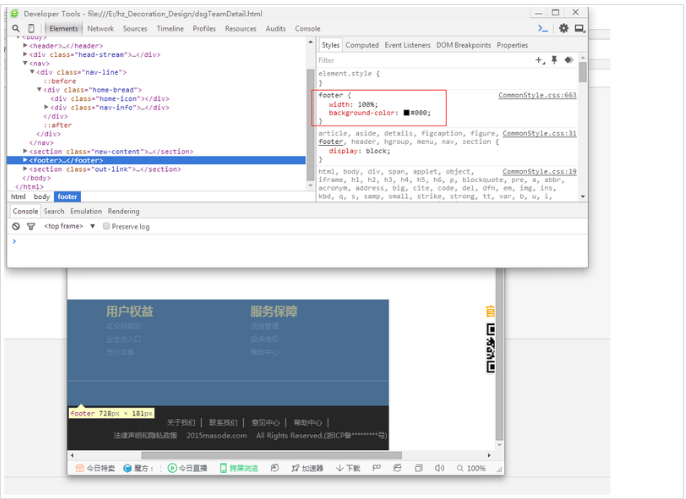
body内的元素宽设置成百分百了,宽度不会随浏览器大小自适应。 html css Futurefinger 4月16日提问
 ` body的宽是没设置,footer的宽
杨冬芳
8年前
886
css中float:left和display:inline_block的区别?
a标签中有一个小图标如果把它设成display:inline_block他和a标签中的文字不对齐, 如果float设成left,他就和文字对齐了。 同样是使元素在水平排列,为什么会出现这种情况 ![screenshot](https://oss-cn
杨冬芳
8年前
662
相关主题
设计元素
oracle 成本表
css图片居中
css选择器
css文字投影
Python第i小元素
万网主机怎么升级成
成立新公司的初衷
html代码css
html代码css
PPAS oracle 成本表
css3动画效果
div+css导航菜单
一长列数据等分成多列
linux压缩成zip命令
div+css网页模板
应该visited
滑span标签
是visited问题
滑鼠标标签
选择visited时候
到exec表格
导入exec表格
滑css鼠标
选择visited
滑css包裹
适应body大小
随css元素
是segmentfault页面
创建html波浪
学visited
随元素宽度
随css宽度
适应body宽度
随body宽度
是visited缓存
弄nginx错误
输出java代码
到linux表格
显示php错误小时
搭建index错误
学visited时候
适应css大小
随body大小
滑label包裹
登录php错误小时
滑label
随css大小
随html宽度
滑label标签