随css大小
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
S
>
随css大小
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
随css大小 相关的博客
CSS
CSS (Cascading Style Sheet). CSS嵌套在HTML网页里用来扩展HTML的功能,可以重新定义HTML元素的显示方式。CSS能改变的性质有字体、文字间的空间、列表、颜色、背景、Margin和位置。1、CSS 的定义 (rules)s
杨振平
14年前
1184
css基础进阶
css知识点 一、盒模型知识 border: 边框 border-width:边框的宽度 border-color:边框的颜色 border-style:边框的线型 border-top:上边框 border-bottom:下边框 border-left:左
龙神之怒
7年前
943
CSS字体记录
在西方国家的字母体系,分成两大字族:serif 及 sans serif。其中 typewriter 打字机字体,虽然也是 sans serif,但由于他是等距字,所以另独立出一个 Typewriter 字族出来。serif 的意思是,在字的笔画开始
技术小胖子
7年前
1044
CSS 实现图片宽度自适应
版权声明:本文首发 http://asing1elife.com ,转载请注明出处。 https://blog.csdn.net/asing1elife/article/details/82876666
asing1elife
6年前
2171
css去除<img>图片下多余空白区域
css去除<img>图片下多余空白区域 在进行页面的DIV+CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事”。 1、将图片转换为块级对象 设置im
技术小胖子
7年前
840
前端基础学习css
一、伪类 anchor用于控制链接效果 a:link (没有访问过的链接),定义链接的常规状态 a:hover(鼠标放在链接上的状态),用于控制显示效果 (常用) a:visited(访问过的链接) ,能清楚判断访问过的链接 a:active(在鼠标按下时的状
技术小胖子
7年前
771
容易被忽略CSS特性
CSS初学感觉很简单,但随着学习的深入才感觉CSS的水由多深,平常总会遇到各种坑,先总结一些经常遇到的坑 大小写不敏感 虽然我们平时在写CSS的时候都是用小写,但其实CSS并不是大小写敏感的 .test{ background-COLOR:#a00; widt
范大脚脚
7年前
816
容易被忽略CSS特性
CSS初学感觉很简单,但随着学习的深入才感觉CSS的水由多深,平常总会遇到各种坑,先总结一些经常遇到的坑 大小写不敏感 虽然我们平时在写CSS的时候都是用小写,但其实CSS并不是大小写敏感的 .test{ background-COLOR:#a00; widt
橘子红了呐
7年前
645
随css大小 相关的问答
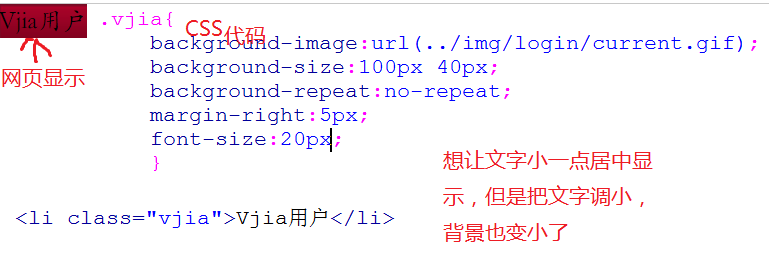
CSS中背景图片不随文字的大小而改变,怎么办?
如图:  CSS中背景图片不随文字的大小而改变,
小旋风柴进
8年前
1431
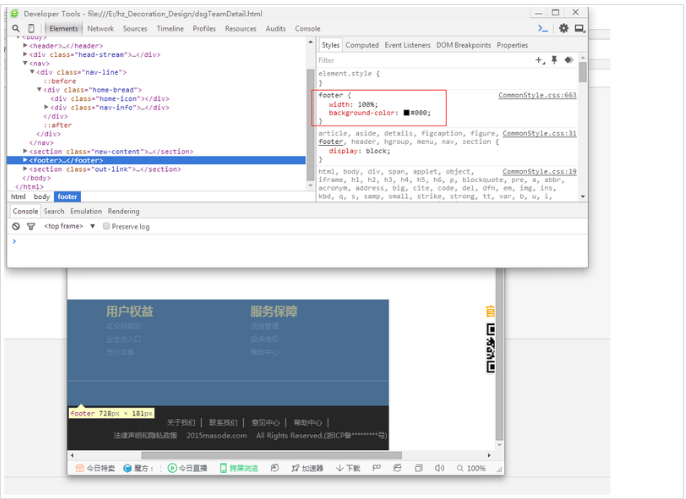
body内的元素宽设置成百分百了,宽度不会随浏览器大小自适应。 html css Futurefinger 4月16日提问
 ` body的宽是没设置,footer的宽
杨冬芳
8年前
886
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
6年前
4809
css 如何让图片在任意大小的显示器里保持居中
请问下怎么让一张图片在任何大小的和分辨率的浏览器中保持居中效果 背景图片不用 是内容图片就是普通的图片怎么让它可以在任意的游览器下获得居中就是上下左右都是在中间页面放大或者是缩小都可以随的页面的变化而改变图片的位置一直保持上下左右居中的效果图片是固定的大
a123456678
8年前
802
设置了float的元素会随着后面未设置float的元素移动而移动。望各位前辈不吝赐教!
想做一个左侧固定220px,右侧随屏幕大小自适应的的布局,对于 float的使用 有些困惑, ``` <!DOCTYPE html> <html> <head> <title>左侧固定,右侧实现随屏幕宽度大小自适应</title>
杨冬芳
8年前
803
相关主题
css图片居中
css选择器
css文字投影
空间大小
消息大小
目录大小
html代码css
html代码css
获取网页大小
更改图标大小
centos大小
redis大小
css3动画效果
div+css导航菜单
服务器大小
上传文件大小限制
更改桌面图标大小
rds数据大小
oss视频大小
div+css网页模板
服务器 内存大小
阿里云邮箱大小
客户端验证文件大小
c++大小写转换
linux操作系统 大小
上传文件大小有限制吗
26个字母大小写
rds的连接数大小
linux服务器硬盘大小
oss上传文件的大小限制
学visited
适应body大小
搭建index错误
是visited问题
导入exec表格
到exec表格
登录php错误小时
到linux表格
随元素宽度
适应css大小
输出java代码
选择visited时候
显示php错误小时
是segmentfault页面
适应body宽度
选择visited
创建html波浪
学visited时候
是visited缓存
应该visited