scrollHeight
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
S
>
scrollHeight
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
scrollHeight 相关的博客
clientHeight、offsetHeight、scrollHeight详解
网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offsetWidth (包括边线的宽); 网页可见区域
木头先生
8年前
887
height、clientHeight、scrollHeight、offsetHeight区别
我们来实现test中的onclick事件 function justAtest() { var test= document.getElementById("test"); var test2=document.get
cometwo123
10年前
1088
scrollTop、scrollLeft、scrollWidth、scrollHeight原理使用介绍
上面是一个网页,由于窗口大限的限制,没有完全显示出来,没有显示出来的,用阴影标注了。 上阴影就是 scrollTop; 上阴影 + 白的 + 下阴影就是 scrollHeight。 scrollTop 是“卷”起来的高度值,示例: <div style="w
double2li
13年前
652
搞清楚top、postop、scrolltop、scrollHeight、offsetHeight 的用法
1. top 此属性仅仅在对象的定位(position)属性被设置时可用。否则,此属性设置会被忽略。 上面是一个段落P包含在一个DIV内,可以看到P的top设置为-5px后,它的上边距超过了容器DIV的上边距,超过的这段距离就是设置的5px。 需要注意的是,D
技术小甜
8年前
693
案例——瀑布流效果学习笔记及源码整理(浮动式瀑布流)
author:702004176@qq.comtime:2017-04-13description:瀑布流学习与制作 来源:腾讯课堂笔记https://ke.qq.com/webcourse/index.html#course_id=57390&term_id
鋒o丫头
8年前
925
iframe自动适应高度的多种方法方法小结
第一种方法JQuery:跨域名适应高度,需引用jQuery,我附件上传有,可以直接下载 <html xmlns="http://www.w3.org/1999/xhtml"> <head> <script src="jquery-1.4.2.min.js"
科技探索者
8年前
835
JS代码大全 (都是网上看到 自己整理的)
原文 JS代码大全 (都是网上看到 自己整理的) 事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event.srcElem
杰克.陈
11年前
1629
JavaScript 仿LightBox内容显示效果
近来要做一个LightBox的效果(也有的叫Windows关机效果),不过不用那么复杂,能显示一个内容框就行了。 这个效果很久以前就做过,无非就是一个覆盖全屏的层,加一个内容显示的层。不过showbo教了我position:fixed这个新特性,决定重写一遍。
青夜之衫
8年前
1008
scrollHeight 相关的问答
javascript如何在所有浏览器中获取网页高度 scrollHeight? offsetHeight? clientHeight?
我们知道dom文档里有这三种高度,如果我要获取一个网页的真实高度,那么应该如何获取呢?以前我一直用document.body.scrollHeight来获取,但是我发现在Opera浏览器中获取的高度,比实际高度要小一截。我还没测试过除了Chrome和Firef
杨冬芳
9年前
783
在chrome中用scrollHeight获取整个网页高度时,为什么body有和没有margin会得到不一样的返回值
``` <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css">
a123456678
9年前
2119
在chrome中用scrollHeight获取整个网页高度时,为什么body有和没有margin会得到不一样的返回值
``` <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css">
杨冬芳
9年前
826
JS判断div的滚动条是否到底部
jsp文件中body里有一个div,这个div和body的高度不一样,我用js动态的向div中添加内容,每次添加内容是会判断 如果这个div中的滚动条在底部,添加内容成功后,滚动条会滚动到底部,如果滚动条不在底部,添加内容成功后,滚动条的位置不变。 ```
小旋风柴进
9年前
715
JS判断div的滚动条是否到底部
``` jsp文件中body里有一个div,这个div和body的高度不一样,我用js动态的向div中添加内容,每次添加内容是会判断 如果这个div中的滚动条在底部,添加内容成功后,滚动条会滚动到底部,如果滚动条不在底部,添加内容成功后,滚动条的位置不变。
小旋风柴进
9年前
866
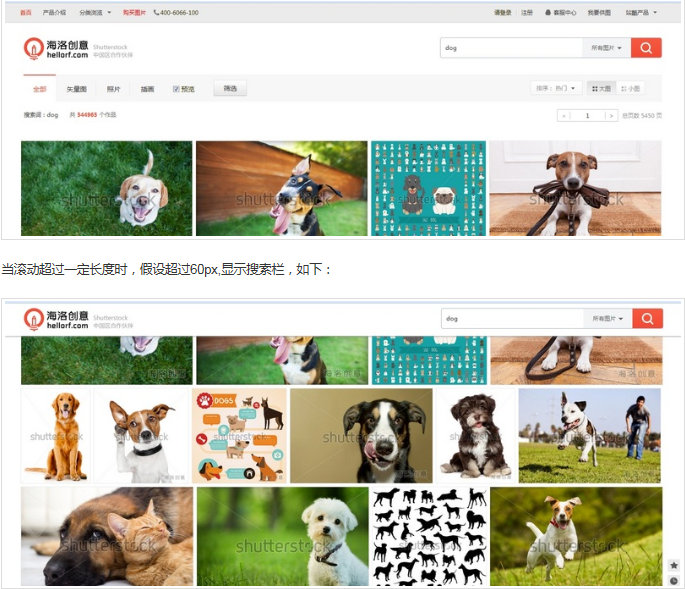
js 优化——当鼠标滚动scrollTop()大于某个值时,显示顶部的固定导航,需要频繁触发js计算,如何优化?
页面打开不滚动时如下:  目前我知道的做法仅限于
杨冬芳
9年前
806
计算DIV自适应的高度问题
在IE下,把一个固定高度的DIV设置自适应(auto)高度后,如何计算自适应后的高度? clientHeight、scrollHeight、offsetHeight都不对,用Jquery的height()获取,在chrome下是正确的,IE就错了。
杨冬芳
9年前
709
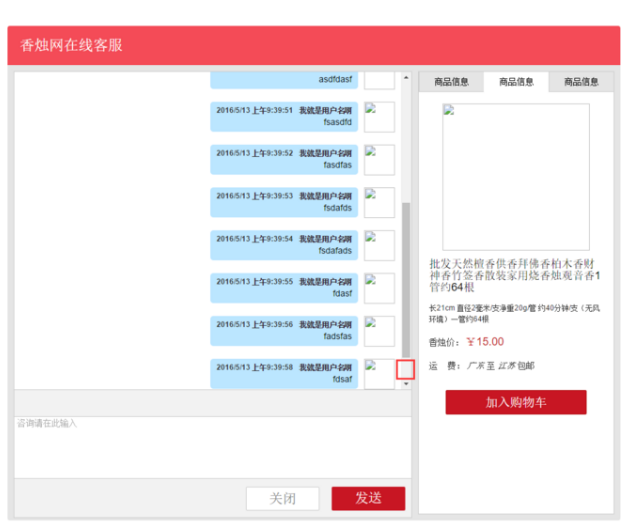
jquery当上面的聊天内容变成滚动条自动保持在最底部 离滚动条最底部还差2行,这是为什么?
 这里的滚动条还没到最底部呢,我好奇怪。 怎么找
a123456678
9年前
1074
相关主题
救命呀
主干
filterParam
或者gb2312的方法
rtl8188
Calculated?field
c生成excel图表
protel
体系
sfl4j
如何在
mysql分区技术教程
asp基础教程
asp输出excel
dos定时关机
java hibernate
小球跳动动画
$PSBoundParameters
natsort
数独
矩阵转置
flash跨域actionscript
modal使用
rpath
VO
Evil
artdialog
详尽
listview的异步加载
综述
反码
system eth0
arraylist合并c
nodejs常用命令
指针指针指向c++free
ajaxsetup
select_option操作
struts+sqlserver
j ative
天翼校园客户端
HDU1575
testdroid
angularjs的promise
Report?Studio
fx
random模块
PHP冒泡
图片jsonexception
墙纸
李嘉诚