13CSS1
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
#
>
13CSS1
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
13CSS1 相关的博客
python_day13_CSS
1 、CSS导入 1.1、行内式 1.2、㠌入式 1.3、导入式 1.4、链接式 2、CSS选择器 2.1.1、*所有标签 2.1.2、标签 2.1.3、id号设置 2.1.4、class选择器 2.1.5、组合选择器 3、组合选择器 3.1.1、多元素选择
技术小胖子
7年前
799
第13天,CSS
目录 一、css语法 二、css的四种引入方式 2.1 行内式 2.2 嵌入式 2.3 链接式 2.4 导入式 三、css选择器 3.1 基本选择器 3.2 组合选择器 3.3 属性选择器 四、css属性操作 4.1 文本属性 4.1.1 文本颜色:colo
光银努力吧
7年前
673
13-CSS基础-背景和精灵图
背景相关属性 背景颜色 如何设置标签的背景颜色? 在CSS中可以通过background-color:属性设置标签的背景颜色 取值: 具体单词 rgb rgba 十六进制 格式: <style> div{ width: 100px; height: 50px
极客江南
8年前
994
CSS
CSS是Cascading Style Sheets的加简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。 一丶CSS的四种引入方式 1·行内式 行内式是在标记的atyle属性中设定CSS样式,这种方式没
库库的码农
8年前
687
CSS
一、css-引用样式 标签上设置style属性: 1 <body>2 <div style="background-color: #2459a2;height: 48px;">第一层</div>3 <div style="background-color:
技术小阿哥
7年前
685
CSS
一、css-引用样式 标签上设置style属性: 1 <body>2 <div style="background-color: #2459a2;height: 48px;">第一层</div>3 <div style="background-color:
科技探索者
7年前
813
编写出色CSS代码的13个建议
CSS学起来并不难,但在大型项目中,就变得难以管理,特别是不同的人在CSS书写风格上稍有不同,团队上就更加难以沟通,为此总结了一些如何实现高效整洁的CSS代码原则: 1. 使用Reset但并非全局Reset 不同浏览器元素的默认属性有所不同,使用Reset可
行者武松
7年前
736
编写出色CSS代码的13个建议
CSS学起来并不难,但在大型项目中,就变得难以管理,特别是不同的人在CSS书写风格上稍有不同,团队上就更加难以沟通,为此总结了一些如何实现高效整洁的CSS代码原则: 1. 使用Reset但并非全局Reset 不同浏览器元素的默认属性有所不同,使用Reset可
反向一觉
7年前
823
13CSS1 相关的问答
前端小白入门css基础 【新手百问合集】
CSS基础问答合集,希望能帮助大家~ 1. 问一个css :hover失效的问题 https://yq.aliyun.com/ask/18684 2. css中display:block和float:left的具体作用是什么? https://yq.a
我是管理员
6年前
2217
前端进阶CSS3详解 【新手百问合集】
我是管理员
6年前
5930
jQuery查找、移除、生效CSS类
``` <li id="menu-item-13" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-p
a123456678
8年前
634
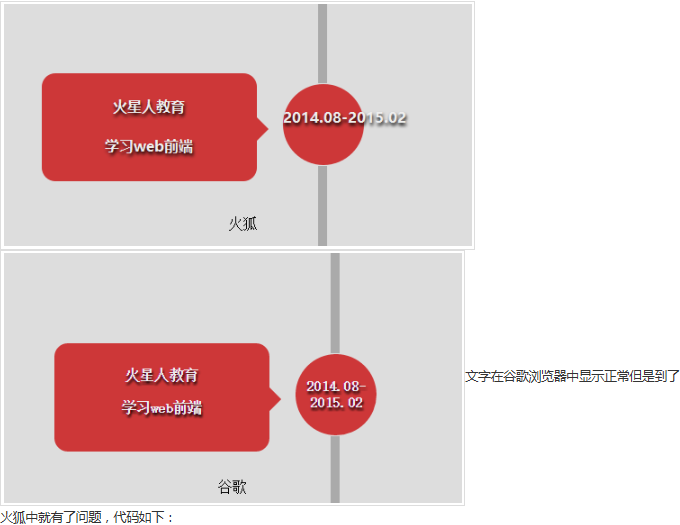
请教浏览器文字兼容性问题。
 火狐中就有了问题,代码如下: ``` <di
杨冬芳
8年前
928
inline-block的绝对定位子元素
html代码如下: ``` <a href="javascript:;" class="ctrl-i"> <img src="img/14.jpg" alt=""> </a> css代码如下: .ctrl-i{
杨冬芳
8年前
702
Js如何获取<input type="range">的滑块::-webkit-slider-thumb的样式?
 如上图,我用css重置了<input typ
杨冬芳
8年前
1144
babel和react都安装失败怎么回事,没有报错,但是react-v报command not found
``` Last login: Mon Jan 11 22:23:41 on ttys000 czdeMacBook-Pro:~ cz$ cd sikeio-buyshoes-react czdeMacBook-Pro:sikeio-buyshoes-r
杨冬芳
8年前
1860
<a>的text-decoration设置无效
 ``` <!DOCTYPE html> 2
杨冬芳
8年前
1573
相关主题
13元
ubuntu 13
ubuntu 13.04
ubuntu 13.10
python 2.7.13 64 国内镜像
34CSS传统布局上
1000个背景小图标
ThinkPHP关联怎么写
sqlsrv2008
数据库查询语句相关问题
1细说MVC设计思想
PPGo
hei
1认识Canvas元素
3Ruby正则表达式
仿站工具
28CSS媒体类型
10路由Chain类型
tp5自定义标签
做过cms的请教
怎么把数组保存PHP文件
存数据
2Ruby中范围的用法
bug一枚
表单传值到后台问题
3贪吃蛇3
Tp5的数据查询
3饼图开发绘制饼图动画
3scrapy的基本使用步骤
handlers
tp5事务操作
9根据权限加载菜单
6IO流小结图解
加好友功能数据库设计
62PHP引用参数的函数
6OpenFile打开文件
14HTML5Canvas
Namespace声明报错
12二维数组练习
1Token验证
1php及dede安装
5dowhile循环语句
widget的异步加载方式
1固定定位原理与实战
6分类的Ajax更新操作
13管理员修改详解
16Nodejs请求参数
交友网站开发
21幸运大转盘
1数据库分库分表的几种方式