CSS的技术应用
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
CSS的技术应用
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
CSS的技术应用 相关的博客
45个非常奇妙的 CSS3 特性应用示例
这篇文字收集了45个让人觉得不可思议的 CSS3 应用示例,它们验证了 CSS3 Transform 和 Transition 等属性的强大能力。随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 JavaScr
秋天风景
14年前
727
20个非常绚丽的 CSS3 特性应用演示
这篇文章收集了20个非常绚丽的 CSS3 效果应用演示,这些示例演示了 CSS3 各种新特性的强大能力。随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 JavaScript 才能实现的各种很酷的界面效果和动画
秋天风景
13年前
657
Web技术前沿:那些让人惊叹的 CSS3 应用演示
正在发展中的 CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写复杂的 JavaScript 代码才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。今天这篇文章就向
秋天风景
13年前
1077
CSS滑动门技术的简单应用
今天收到袁马飞读者的一个问题,我觉得比较有价值,可能不少学习CSS的读者都会遇到相似的问题。因此这里详细讲解一下。 他的问题是: “ 我是一个热爱CSS的读者,你们写的书我都看完,也跟着做完了!可是我有一个问题,就是你们书本上没有介绍到的。我画了一个TOP图片
lzhdim
16年前
677
分享50个 CSS3 最佳应用示例
CSS3 和 HTML5 是现在Web开发领域的技术热点,它们的确给 Web 开发带来了革命性的影响。今天,要与大家分享的是50个 CSS3 应用的最佳例子,从中你能体会到 CSS3 中许多让人欣喜的特性,尽情欣赏吧。 1- Leaves CSS3 2-
秋天风景
14年前
810
《超越平凡的Web设计——HTML5+CSS3专业应用之道 (iWeb会场抢先版)》——导读
前言 超越平凡的Web设计——HTML5+CSS3专业应用之道 (iWeb会场抢先版) 如果你在Web设计和开发的岗位做得时间足够长,那么你的书架和电子书价上应该已经塞满了关于HTML和CSS方面的书籍,甚至也许已经买过我之前出版的《超越CSS——Web设计
异步社区
8年前
1558
经典网页设计:30个创意的 CSS 应用案例
2012年涌现出众多令人印象深刻的 CSS 网站作品,这些网站充分应用 CSS 的强大特性实现各种绚丽的视觉效果。我根据过去 CSS 典型的应用场景挑选了其中的优秀作品组成一个列表,如果你有收藏更好的作品,欢迎留言向大家分享。 您可能感兴趣的相关文章 10
秋天风景
12年前
681
css3中的关键帧技术分析应用
最近在研究网页加载进度效果的时候发现可以使用css3实现这个效果。 使用css3实现完全不需要图片,相比使用loading.gif的实现来说可能更快。 使用css3实现动态加载的效果,主要会涉及到几个关键的css3属性和概念:animate属性,keyfram
狗子2018
8年前
679
CSS的技术应用 相关的问答
菜鸟一枚,求指教,自己试着做了个网站,上传之后有的效果没有出现,比如animate.css?
今天把自己新做的网站利用ftp上传之后,成功之后利用animate。css设置的文字效果都没有出现,文字也没有出,请问这是怎么回事,请有过此问题的大神教导一下,就是想增加自己的经验,希望大神们不要吝啬多多指教!!!!!!!
wllei0618
8年前
850
css的3D旋转问题,不知道哪里问题,应该每45度停一下,结果每90度停一下
html: ``` <div class="details_gray" id="teacher"> <!--名师风采、教师队伍--> <div class="well_teacher_box1" id="well_teach
杨冬芳
9年前
1241
GHOST 想实现一种前端效果求大拿技术指点。
用了ghost系统有几个月,感觉发文章,markdown用起来很方便,很小清新,blog的初衷就是写文字的地方。 回到正题,这是我的博客,使用的主题是magnum,在上面做了小小的修改,加了社交应用链接的icon,通过less改变了主题颜色,现在是淡雅蓝
a123456678
9年前
828
jquery 是如何取id的值的?
``` <div class="jmperson"> <div id="grp01"> <a href="#"> <img src="mp-img03.jpg"></a> </div> <div id
a123456678
9年前
787
bootstrap的Tab切换不了标签页
``` @{ ViewBag.Title = "Index"; } <head> <script type="text/javascript" src="~/Content/bootstrap-3.0.3.min.js"></scr
小旋风柴进
9年前
1249
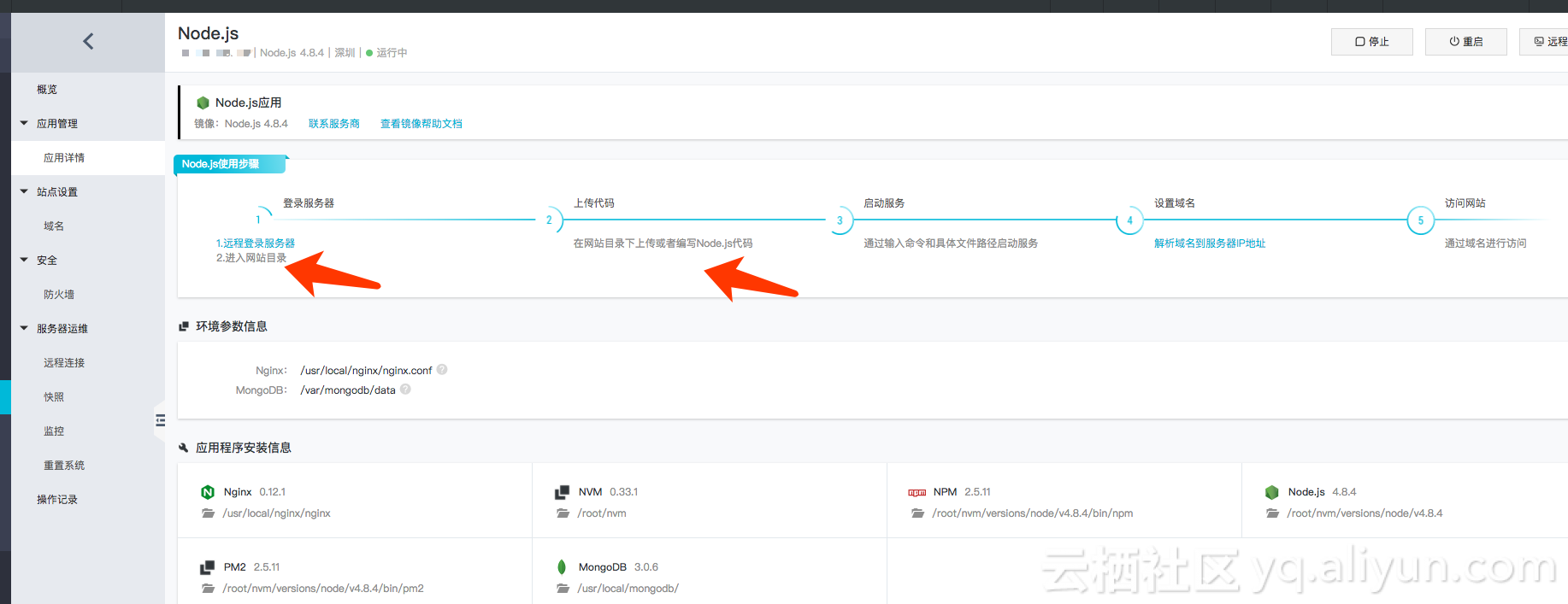
如何在NodeJS镜像的轻量应用服务器上部署自己的代码
如图,如何进入网站目录,并上传自己已经写好的代码呢? 
何卓鹏
8年前
2283
安卓与iOS百问,开发者系统指南
 iOS与安卓的主要区别在于1、两者运行机制不同:iOS采用的是沙盒运行机制,安卓采用的
yq传送门
8年前
26649
相关主题
的关键技术
redis的应用
邮件营销的应用
css图片居中
css选择器
css文字投影
mongodb的应用场景
云存储的应用
大数据的应用
商业智能的应用
监控系统的应用
应用系统的监控
.net的应用环境
区块链的应用
大数据的应用
html代码css
html代码css
linux的应用程序
数据存储技术的发展
大数据的存储技术
大数据应用的例子
大数据的广泛应用
大数据的应用前景
大数据需要的技术
大数据应用的关键
工业机器人的应用
大数据的具体应用
应用程序的生命周期
ios应用的生命周期
实时监控系统的应用
商业智能的核心技术
大数据分析的技术
分布式应用的优点
应用系统监控的作用
分布式计算的应用
安全技术的基本情况
安全技术的基本情况
css3动画效果
div+css导航菜单
大数据的技术支持
CSS定义表格和表单
CSS定位-浮动
css的语法介绍
CSS动画animation属性
CSS定位概述
CSS动画-动画
CSS动画的过渡时长
CSS的新增选择器-selector
CSS定位-浮动的应用
CSS的内边距