显示ztree类型
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
X
>
显示ztree类型
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
显示ztree类型 相关的博客
【zTree】 zTree使用的 小例子
使用zTree树不是第一次了 但是 还是翻阅着之前做的 对照着 使用起来比较方便 这里就把小例子列出来 总结一下使用步骤 这样方便下次使用起来方便一点 使用zTree树的步骤: 1.首先 在jsp中引用zTree相关的 CSS文件和JS文件 2.
angel挤一挤
9年前
1114
Ztree小demo用于系统授权
本示例只做到指定id用户的拥有的权限回显,并能动态获得ztree中重新选择的权限id。(至于权限的更新,就是后台人员对象和权限对象建立关系的过程,不做展示) 第一步:拼写jsp页面(下载ztree包,把css,js库导入webroot下。并在jsp页面上引
无信不立
11年前
998
asp.net中利用jquery zTree异步加载数据
jquery zTree需要使用的js和css,可以从下列地址获取:http://download.csdn.net/detail/taomanman/8865543 运行效果如下图所示: 1、用于获取JSON数据的代码: <%@ Page Language
暖枫无敌
10年前
765
利于前台开发的两大工具flex和vue
1 简介 今次给大家安利的这两种工具,flex当为页面显示布局中很强大的一个属性,属于css范畴. 而vue则属于一种js插件,其作用在于将页面显示与js数据近乎完美的完全区分开,而又使两者遥相控制(当然主要是js数据控制页面显示). 2 flex 1.背景
李一花
7年前
2764
Web开发中的弹出对话框控件介绍
Web开发中,目前由于Jquery的大行其道,因此很多弹出对话框,都用到了Jquery技术,反而原始的弹出对话框的方式较为少用了。不过基于JQuery的方式实现对话框窗口弹出,也有很多控件可以利用,由于工作需要及业余兴趣所至,我比较了近10种的对话框控件,其中
walb呀
8年前
1469
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值、取值、清空,以及相关的使用。 我们知道,一般Web界面包括的界面控件有:单行文本框、多行文本框、密码文本框、下拉列表Combo
walb呀
8年前
1703
HighCharts画时间趋势图,标示区以及点击事件操作
最近在用HighCharts画趋势图,如果按照设计文档上来画那太复杂了,于是根据自己多年的经验改动了设计文档,添加了highcharts的标示区,然而我也发现,最后一次画highchart趋势图还是在2年前,现在居然都不知道怎么画了(其实也不是不会画,只不过给
awbeci
10年前
576
VUE组件汇总
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element 13489 - 饿了么出品的Vue2的web UI工具套件 Vux 8133 - 基于Vue和WeUI的组件库 iview 6634 - 基于 Vuejs 的
凤囚凰丶
7年前
4970
显示ztree类型 相关的问答
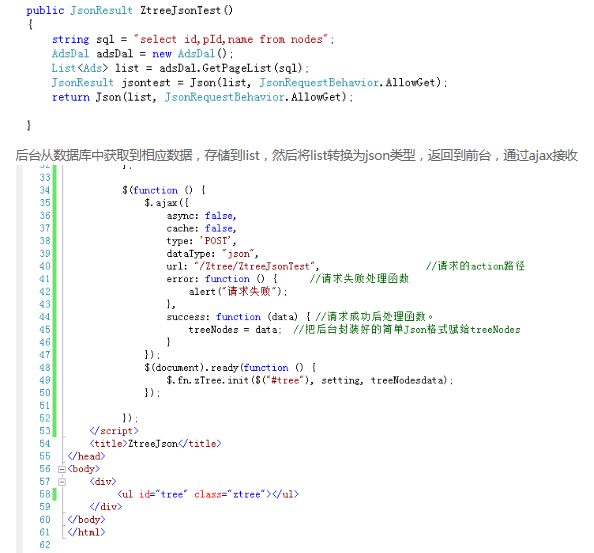
ztree中json类型数据如何在前台显示?
前台代码如上所示,不显示树形结构,请问是哪里出现了问
杨冬芳
9年前
822
相关主题
密码显示软件
显示隐藏文件
显示用户信息
显示隐藏文件
显示用户信息
显示linux版本
桌面显示不出来
播放器不显示
播放器不显示
指针类型
订单类型
磁盘类型
产品类型
消息类型
集合类型
文件类型
html显示数据库
显示器测试工具
头戴式显示器
decimal类型
共享存储类型
mime类型
发票类型修改
修改发票类型
交互式大屏显示系统
linux服务器图形显示
怎么把隐藏的文件显示出来
ddos攻击类型
云存储类型
数据库类型
邮件系统类型
邮件营销的类型
数据类型存储
服务器 类型
怎样更改文件类型
slb实例类型
服务器类型
cdn业务类型
如何选择产品类型
mqtt消息类型
说mysql结构
求cjson
说mysql数据
能mysql结构
显示ztree
返回pdo方法
显示ztree数据
说mongodb样子
拿mongodb问题样子
返回pdo字段名