会float布局
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
H
>
会float布局
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
会float布局 相关的博客
CSS Float 以及相关布局模式
float 取值 属性 值 描述 left 向左浮动 right 向右浮动 none 默认值 inherit 继承 看一个栗子 红色线框代表父元素 脱离文档流,其实也没有完全脱离,会被父元素的边界挡住。 float的元素在同一文档流 看
effort880829
8年前
733
CSS布局 ——从display,position, float属性谈起
页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了解的话,很容易出现一些莫名其妙的效果,痛定思痛读了《CSS Mastery》后总结一下。 让我们从基础的CSS知识谈起,相信很多初学者和小
橘子红了呐
7年前
869
从零开始学_JavaScript_系列(17)——CSS<4>(定位、遮罩、float、弹性布局flex)
部分可能不兼容低版本浏览器(比如IE) 部分图片来自网易云课堂,侵、私信、删 (60)定位 ①position ②值: static:默认,无定位 relative:相对定位,仍在文档流之中(其他的元素不变),参照物相对于原来的位置进行定位。会压
零零水
8年前
1339
CSS布局之-浮动(Float)与定位(Position)-让盒子飞!
一、 前言:浮动和定位的原理一定要深刻掌握!(其实每个原理都要深刻掌握!)如果你只是知道有float与position这些属性和他们的值,但是不清楚他们的值到底是怎么回事,那么你在写CSS的时候将会非常的苦恼,由刚开始的热血沸腾的想让盒子飞变成了让自己飞!因
double2li
13年前
1038
float详解(2)
什么是CSS Float? float 是 css 的定位属性。在传统的印刷布局中,文本可以按照需要围绕图片。一般把这种方式称为“文 本环绕”。在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。浮动的元素仍然是网页流
技术小大人
7年前
868
CSS圣杯布局和双飞翼布局
一、圣杯布局 圣杯布局简介: 圣杯布局将页面分为 左 中 右 三部分,中间部分的宽度可以随着浏览器宽度的变化而变化,左右两边部分定宽,不会变化。 圣杯布局实现起来很简单,主要是用到了 float、position、margin-left 等属性。 圣杯布局H
振礼硕晨
6年前
1050
CSS 布局小结
CSS 布局小结 布局基础: 1.盒子模型 2.display:确定元素显示类型(block、inline、inline-block) 3.position:确定元素位置(static/静态(按文档流挨着布局)、relative/相对(以元素本身做参考点,不
姜白告
6年前
808
css知多少(9)——float下篇
原文:css知多少(9)——float下篇 float内容比较多,咱们分上、下两篇来介绍,上篇已经写完,这是下篇。建议大家先把上篇看了,再来看下文,精彩内容不要掠过啊。 1. 清除float 《上篇》中我们提到,float具有“破坏性”,它会导致父元素
杰克.陈
9年前
739
会float布局 相关的问答
用float进行三栏布局为什么最后一栏会下沉?
``` <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href="new_file.css"/>
杨冬芳
8年前
843
用float进行三栏布局为什么最后一栏会下沉?
 css———————————————
杨冬芳
8年前
574
页面布局的比较position和float那个更好,还是配合使用?
页面中像这样的布局是 ul(float)>li(float)...好呢? 还是ul(float)>li(position)好? 如果页面布局跟复杂的话,我原来听说多次嵌套会出现不可预料的错误? 不知会有跟好的解决方式的 ![screenshot]
a123456678
8年前
687
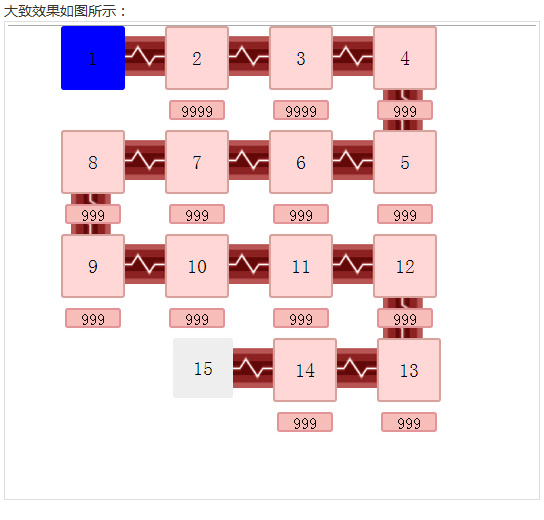
这种图片排列布局如何使用float完成?
如图,最终效果需要  But .......
杨冬芳
8年前
705
设置了float的元素会随着后面未设置float的元素移动而移动。望各位前辈不吝赐教!
想做一个左侧固定220px,右侧随屏幕大小自适应的的布局,对于 float的使用 有些困惑, ``` <!DOCTYPE html> <html> <head> <title>左侧固定,右侧实现随屏幕宽度大小自适应</title>
杨冬芳
8年前
803
问个踩格子游戏的棋盘布局问题
 主要两个问题: 1 格子布局(每行四个,单双数
杨冬芳
8年前
994
一个关于 css布局的问题?
关于这种布局,为什么里面div2元素的boder不会让父元素宽度增加?要是给div1设置边框肯定会增加宽度,这种原理是什么?求高手解答一下。 ``` <html> <head> <meta charset="utf-8"> <meta nam
杨冬芳
8年前
793
margin负值的问题
经典的三列布局,俗称双飞燕布局,左右两列宽度固定,中间自适应三列都设置为左浮动,直接上代码。 ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Doc
杨冬芳
8年前
743
相关主题
float精度问题
高招会
7本布局
厂房布局设计
看板布局设计
7本布局
创业英雄会
工作区设计布局
wordpress怎么进行页面布局啊
cpu100%会怎么样
数据库升级连接会断
更换系统会不会数据盘丢失
更换系统会不会数据盘丢失
数据报为什么会被分片
竞价实例停止后会继续收费吗
居中lt标签办法
居中span包裹
拿json接口
应该span标签
请问angularjs数据
触ie功能
垂直lt
拿angularjs标签
到angularjs标签
付费云服务器马
覆盖marker地图
垂直lt包裹办法
包含angularjs接口
禁ie功能
应该gt包裹
应该span
是textarea
包含angularjs数据
包含http
应该lt办法
垂直gt标签
问frameset方案
是云服务器马
问frameset
垂直span包裹
垂直lt标签
请问html接口
付费云云
拿angularjs接口
垂直lt包裹
居中gt
是不是webkit引擎
接zindex
请问angularjs标签
居中lt