调试chrome手机
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
D
>
调试chrome手机
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
调试chrome手机 相关的博客
如何调试 Android 手机网页
兵马未动,粮草先行。安排好 debug 工作的道理也一样,调试的基本工作务必先于开发之前搞得好,不然后果很严重……!哈哈,这样的开场白太那个了……其实实不相瞒,俺的实际情况是,到项目后期才懂得那么一点页面调试手段,之前怎么弄……不怕见笑,还是 console.
sp42
13年前
1215
移动前端调试方案(Android + Chrome 实现远程调试)
一:背景 通常情况我们调试移动端页面最常用的方法就是:切换pc端浏览器的userAgent来模拟手机或其他移动设备调试页面 然后用手机打开要调试的页面 刷新页面查看调试结果但是这就存在两个问题 在pc浏览器模拟手机可能造成调试不准 用手机直接调试 又多一步
frontman
11年前
971
使用Chrome 浏览器调试移动端网页 chrome://inspect/#devices
我使用的手机是三星A9 ,其他安卓手机方式也相同,电脑是win 10 系统。 第一步首先打开手机的开发者模式,确保usb调试和通过usb验证应用程序保持打开状态,如图所示: 第二步,最好是电脑和安卓手机都连接了谷歌浏览器 第三步,打开电脑上的谷歌浏览器,调出
廊桥梦醉
7年前
3902
使用 Chrome 来调试你的 Android App
http://www.stormzhang.com/android/2015/03/05/android-debug-use-chrome/ 个人一直对Chrome情有独钟,Chrome除了更快之外,对开发者的支持更友好。内置强大的Developer To
wei-spring
10年前
501
Chrome浏览器真机调试web页面
写前端页面的时候,移动端页面开发需要模拟触摸事件,在电脑上操作不太方便,使用物理机可以操作起来会更舒服。 但是在使用物理机触摸屏幕的时候,调试起来有有点不太方便,好在谷歌浏览器给我们提供了真机调试的功能。一些人可能会使用UC浏览器进行调试,但是在Mac电脑上
t-2653405963-6-49480
7年前
615
【Chrome】Chrome-devtools:对ios-safari移动端的H5页面进行调试(ios-webkit-debug-proxy)
说在前头 要看干货的,可跳过该“说在前头”章节 该类文章,百度上“一挖一麻袋”,但说句不好听的,“一个能打的都没有”,总结如下: scoop:win7下,搞这个都烦的一批,到最后“scoop install ios-webkit-debug-proxy”,跟
行者武松
7年前
6701
调试手机中数据库的福音:Android-Debug-Database
目前在"浏览器"中调试App越来越流行. 比如Facebook开源的一个工具Stetho让Chrome调试Android. 本文介绍了一个开源项目"Android-Debug-Database". 他可以在浏览器中调试DB 涉及到"取数据-起服务-远程调用"
玄学酱
8年前
1166
移动应用调试之 Inspect
移动端开发时,我们常使用chrome自带的模拟器,模拟各种手机设备。 但模拟毕竟是模拟,当开发完毕,使用真机访问页面出现问题时如何调试呢? 下面介绍2种针对android机的调试方法 一.直接使用Chrome浏览器: 1.在浏览器中输入待调试的site,F12
技术小阿哥
8年前
1980
调试chrome手机 相关的问答
Chrome手机调试是否需要开启双倍分辨率
好像Chrome手机调试时没有retina,例如默认iphone5的分辨率只有 320x568是否要调成640x1136
杨冬芳
9年前
978
求指点 前端如何调试APP分享出来的手机页面?
APP后台是用PHP写的,分享机制也是PHP。 现在要调整一个内页的分享页面,但是测试版的APP坏了,打开没有数据。 现在只能在chrome上面调试页面,调试好了再去php文件里面改,但是效果肯定跟手机上的不一样。 这样调试就很麻烦。 各位前端大神
杨冬芳
9年前
897
前端如何调试APP分享出来的手机页面?很麻烦呐。
APP后台是用PHP写的,分享机制也是PHP。 现在要调整一个内页的分享页面,但是测试版的APP坏了,打开没有数据。 现在只能在chrome上面调试页面,调试好了再去php文件里面改,但是效果肯定跟手机上的不一样。 这样调试就很麻烦。 各位前端大神
杨冬芳
9年前
1094
Safari、Firefox、Chrome的响应式设计模式中看到的样式和我用手机看到的样式不同?
前端新手,通常使用Firefox和Safari进行网页的调试。 使用一个类Bootstrap的框架(Materialize)时,明明在响应式设计模式中看到了应该是移动端适配的画面,但是等我真正发布后,用手机打开这个网页时,效果和刚刚看到的完全不同。 源码可
杨冬芳
9年前
1658
微信的x5解析引擎是不是跟webkit一致?
手机上调试页面太麻烦, 如果跟webkit一样,就直接用chrome调试,调好了再用微信验收一下
杨冬芳
9年前
894
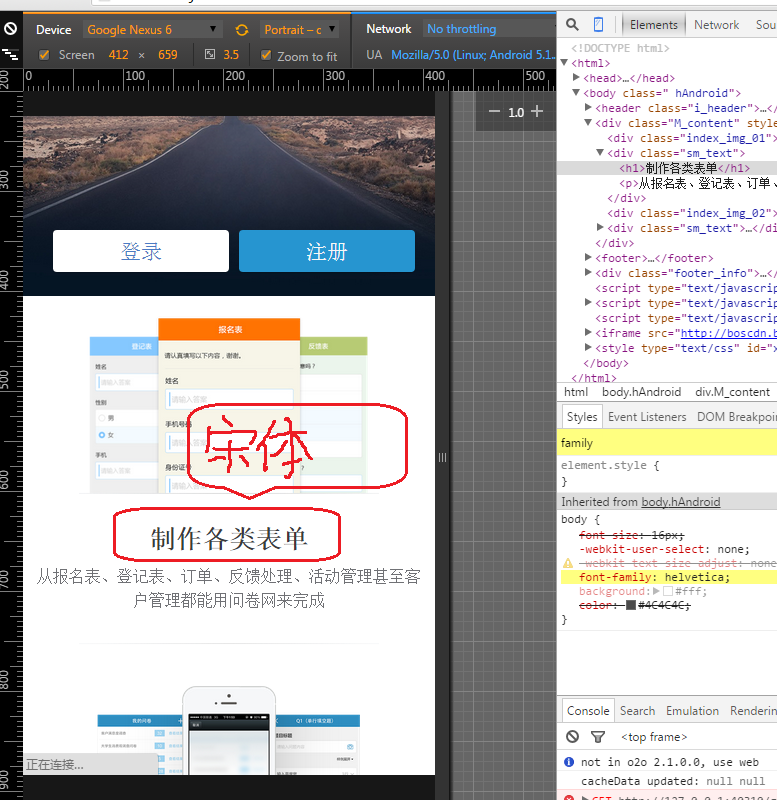
一个关于字体的纠结问题(这个网站到底用的是什么字体?)
 这第一张图是我在chrome的手机模拟器里浏览问卷网首页时截的,可
杨冬芳
9年前
1038
Java web网站含图片的表单上传问题
一个jsp网站,jsp页面表单同时含有普通字段,和图片,上传的时候不能用一个servlet处理,后来想想,图片是以二进制流传到servlet然后接收处理的吧,而文字的普通字段应该不是这种方式,那么用servlet一个函数接收处理时的问题是不是出在这里??
蛮大人123
9年前
1332
【javascript学习全家桶】934道javascript热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
7年前
5207
相关主题
chrome插件
chrome插件
网站调试
远程调试
远程调试
chrome ubuntu
ubuntu chrome
阿里大于 调试
真机调试
asp调试环境
阿里大鱼 调试
UNIX调试工具
gdb调试器
C/C++调试器
手机
手机 建站
手机建站
手机助手
手机邮箱
系统手机
音乐手机
手机设置
手机网站
手机绑定
视频手机
绑定手机
更换手机
修改手机
手机垃圾
手机销量
手机市场
手机地图
手机外观
火狐手机
手机垃圾
手机推送
手机市场
手机地图
手机丢了手机号
手机丢了手机号
滚动jquery报
导航jquery牛
开启chrome
滚动jquery牛
滚动jquery错
开启chrome分辨率
插jquery原因
滚动jquery鼠标原因
要jquery错
要jquery鼠标