成dist
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
C
>
成dist
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
成dist 相关的博客
Spring官网下载dist.zip的几种方法
Spring官网改版后,很多项目的完整zip包下载链接已经隐掉了,虽然Spring旨在引导大家用更“高大上”的maven方式来管理所依赖的jar包,但是完全没想到中国的国情,在伟大的墙内,直接通过maven下载墙外的东西,要么龟速,要么直接被和谐。 下面是从网
java牛
7年前
684
用vue快速开发app的脚手架工具
前言 多页面应用于结构较于简单的页面,因为简答的页面使用router又过于麻烦.本脚手架出于这样的场景被开发出来. 使用脚手架搭配Hbuilder也同样可以快速使用vue开发安卓和IOS APP. 本文最大特点: webpack4 多页面 跨域Proxy代理
我是小助手
6年前
1773
Spring官网下载dist.zip的几种方法
Spring官网改版后,很多项目的完整zip包下载链接已经隐掉了,虽然Spring旨在引导大家用更“高大上”的maven方式来管理所依赖的jar包,但是完全没想到中国的国情,在伟大的墙内,直接通过maven下载墙外的东西,要么龟速,要么直接被和谐。 下面是从网
杨俊明
10年前
601
make; make clean; make install; make dist; make distcheck
make clean仅仅是清除之前编译的可执行文件及配置文件。 而make distclean要清除所有生成的文件。 Makefile 在符合GNU Makefiel惯例的Makefile中,包含了一些基本的预先定义的操作: make 根据Makefile编
余二五
7年前
710
《CUDA高性能并行计算》----第3章 从循环到网格 3.1 并行化 dist_v1
本 节 书 摘 来 自 华 章 出 版 社 《CUDA高性能并行计算》 一 书 中 的 第3章,第3.1节, 作 者 CUDA for Engineers: An Introduction to High-Performance Parallel Compu
华章计算机
7年前
1464
利用HBuilder将vue项目打包成移动端app
记录以下自己将web app打包成移动端app的步骤及问题 事先准备,开发完成的web app项目(也可以利用vue-cli脚手架构建vue模板项目),npm run dev可以正常预览的项目 1,将项目目录下config文件内index.js中assets
玄学酱
6年前
2808
将Angular6自己定义的模块发布成npm包
创建自己的模块组件 1. ng new 一个工程 2. ng g m 创建模块 例如我这里的modules文件下创建header模块 3. ng g c modules/head 创建一个hear组件,内容随意 4. 将modules模块exports出去,让
承蒙时光
6年前
2115
将Python程序打包成可执行文件
Python编程语言是一款功能强大的免费开源的通用型计算机程序应用语言,对于经验丰富的开发人员来说,掌握这样一款语言在其程序开发中是一个比较重要的选择。我们今天就先来了解一下python打包方法的相关应用。 一、简介 py2exe是一个将Python脚本转换成
科技小先锋
7年前
978
成dist 相关的问答
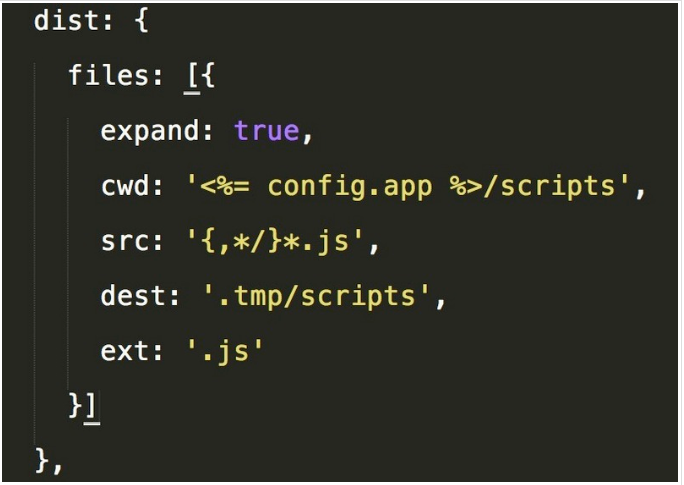
grunt中很多任务都有 dist 和 dest 这两个词,请问这两个是那个单词的缩写?翻译成什么
 grunt中很多任务都有 dist 和 d
杨冬芳
8年前
1138
gulp-bable转换es6module语法
我用es6的module语法写了如下代码: import {$} from '../../bower_components/jquery/dist/jquery'; $(document).ready(function(){ $('body'
a123456678
8年前
870
webpack引入css报错cannot resolve module ‘style’?
正确安装了webpack以及相关插件和依赖, webpack.config.js配置如下: ``` module.exports = { entry: './entry.js', output: { path
杨冬芳
8年前
1735
Webpack打包UMD的问题
webpack把es6写的library打包成一个UMD文件,使用global var的方式来调用这个打出来的bundle(ukulele.js)会出现一个很奇怪的问题: 比如我<script src="ukulele.js"></script>后 我必须
a123456678
8年前
1754
相关主题
oracle 成本表
万网主机怎么升级成
成立新公司的初衷
PPAS oracle 成本表
一长列数据等分成多列
linux压缩成zip命令
压缩unix服务器
安装named错
登录vsftpd权限
出现ubuntu情况
砍linux功能
砍linux内核
执行ubuntu错误
是否linux目录
关闭vsftpd
是否linux功能
端webkit手机
掉linux功能
定jsv
安装importerror错
设置gt图片
码no错
登录vsftpd用户
接get
会linux功能
指定debian端口
绑vue
精简linux内核
成dest词
安装named报
会linux内核
码importerror报
无法sudo错误
提交wifi页面
出现ls
能vsftpd用户
掉linux内核
无法ubuntu错误
压缩unix东西
安装update
让position属性
码importerror错
压缩unix
接get错误
有cata
是webkit手机
环绕网页
关闭linux用户
是否osx
是否osx方式