滚动scrolltop鼠标
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
G
>
滚动scrolltop鼠标
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
滚动scrolltop鼠标 相关的博客
JS鼠标滚动分页
首先先看问题: Paste_Image.png 在开发的时候,看到这种现象 就会思考:为什么左边的数据出来比右边的慢呢?因为这里没有进行分页,左边的数据多,所以查询相对较慢。 解决办法就是进行分页,但是在项目中用到的插件,不能控制样式,改变分页的宽度,样式就
jslin_
8年前
941
滚动代码
向上滚动代码,(滚动完一次接着再向上滚动)鼠标接触的时候会自动停下来。 <MARQUEE behavior="scroll" onmouseover=this.stop(); onmouseout=this.start(); scrollAmount=2 s
科技小先锋
8年前
961
图片上下滚动代码使用方法
1 图片上下滚动源代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <div id=demo style="OVERFLOW: hidde
科技小能手
8年前
906
jquery判断div滚动条到底部
jQuery 里和滚动条有关的概念很多,但是有三个属性和滚动条的拖动有关,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 属性,互联网上几乎搜素不到关于它的应用技巧,而我正好需要用到它。 我
ndblog
10年前
723
JavaScript 获取鼠标点击位置坐标
在一些DOM操作中我们经常会跟元素的位置打交道,鼠标交互式一个经常用到的方面,令人失望的是不同的浏览器下会有不同的结果甚至是有的浏览器下没结果,这篇文章就上鼠标点击位置坐标获取做一些简单的总结,没特殊声明代码在IE8,FireFox,Chrome下进行测试兼容
橘子红了呐
8年前
766
滑向未来(现代 JS 与 CSS 滚动实现指南)
一些(网站)滚动的效果是如此令人着迷但你却不知该如何实现,本文将为你揭开它们的神秘面纱。我们将基于最新的技术与规范为你介绍最新的 JavaScript 与 CSS 特性,(当你付诸实践时,)将使你的页面滚动更平滑、美观且性能更好。 大多数的网页的内容都无法在一
cacao111
7年前
1367
HTML之marquee(文字滚动)详解
语法: <marquee></marquee> 以下是一个最简单的例子: 代码如下: <marquee><font size=+3 color=red>Hello, World</font></marquee> 下面这两个事件经常用到: onMouseOut=
幕三少
10年前
1089
JS-鼠标彩色拖尾小效果
实现步骤解析: * 这原本就是一个鼠标后面跟随一串小方块的效果, * 后来我就想,运用之前学的随机数的案例把小方块的颜色做成彩色的, * 并且每一个小方块的色彩是随机分配而不是我自己手动填写的。 1 function getColor
鋒o丫头
8年前
1449
滚动scrolltop鼠标 相关的问答
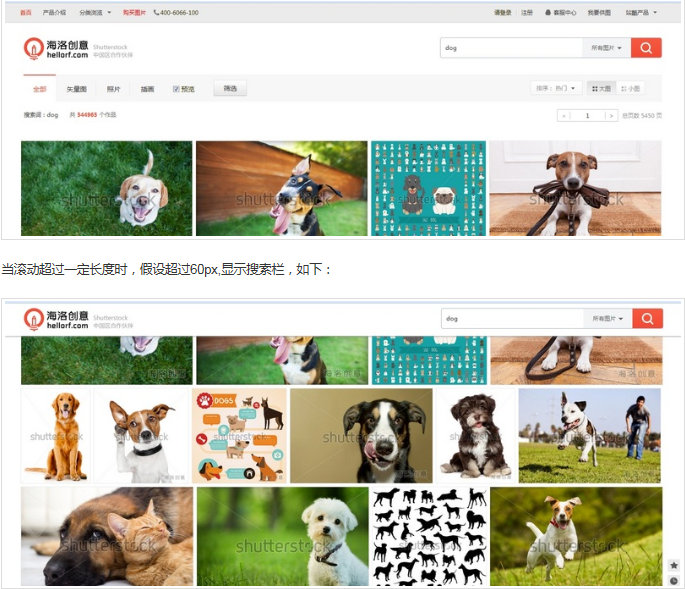
js 优化——当鼠标滚动scrollTop()大于某个值时,显示顶部的固定导航,需要频繁触发js计算,如何优化?
页面打开不滚动时如下:  目前我知道的做法仅限于
杨冬芳
9年前
806
网页弹出对话框的背景层禁止滚动,哪种方式最优?
目前能想到的有 1.阻止所有能导致页面滚动的事件。 //scroll不能阻止,只能阻止mousewheel,鼠标拽滚动条就悲剧了 2.body overflow:hidden //win下右侧滚动条会消失导致页面横移 3.把滚动部分单独放在一个div里,
杨冬芳
9年前
788
用JS改滚动条数值的小问题,
这段代码测试了没有bug ``` <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style ty
小旋风柴进
9年前
643
用JS改滚动条数值的小问题,谢谢了
这段代码测试了没有bug ``` <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style ty
小旋风柴进
9年前
751
导航栏滚动锁定的时候会有短暂的闪烁,不知道如何解决
现在在做的站点上面的导航栏需要随鼠标上下滚动的时候始终锁定在顶部,然后昨天实现的也很简单 ``` .fixed { background: #FFFFFF; position: fixed; top: 0px; wi
a123456678
9年前
690
相关主题
鼠标建站
滚动条代码
图片上下滚动特效
WPF 文字滚动
web 实时展示数据滚动
创建bfc方法
无效safari微信
出现mouseover
滚动js鼠标值
清除input表值表末尾
设置mouseout事件
无bfc区别
装css盒子
如web字体样式
清除input值
出现mouseover问题
触发scrolltop鼠标
如ps字体
出现mouseout事件
清除input表值表样式
触发scrolltop值
出现mouseout
需要scrolltop鼠标
输入input表
大于scrolltop值
装box
出现mouseover事件
问canvas网站
装box图片
做css盒子
装box盒子
泄密cookie
无效safari属性
问canvas图片
无效safari
打开div页面
设置mouseover
设置mouseout
产生input表样式
设置ps字体样式
设置light样式
无效contenteditable属性
使用bfc区别
大于scrolltop鼠标
设置mouseover事件
清除input表样式
设置mouseover问题
解决cookie拷贝
产生input表末尾
大于scrolltop