放大图片鼠标
首页
博客
论坛
聚能聊
问答
直播
活动
主题
登录账号
注册账号
阿里云
>
云栖社区
>
主题地图
>
F
>
放大图片鼠标
全部
博客
问答
免费套餐
上云实践机会
校园扶持
助力学生成长
API服务
覆盖海量行业
放大图片鼠标 相关的博客
鼠标移到图片上图片放大
一 在现在的网页设计中,鼠标移到图片上图片放大的效果常常被用到,这个效果多应用于文章列表里。我一开始以为是用JQuery来实现的,后来才知道原来是用CSS3来实现的。虽然用JQuery也能实现同样的效果,但用C
fbh
7年前
801
基于jquery的滚动鼠标放大缩小图片效果
今天要出个鼠标滚动放大缩小图片的功能,看似很简单,从网上一搜,出现的都是onmousewheel的例子,全部只支持IE浏览器,结果查出火狐有对应的DOMMouseScroll来处理这个功能,代码如下,并加上注意的注释项: 复制代码 代码如下: $(funct
科技小能手
8年前
853
鼠标移到图片放大效果
鼠标移到图片放大效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin:0; padding:0;}
熊哥club
9年前
880
css3为图片添加鼠标移入放大效果
只需要为添加效果的图片定义一个伪类 img.zoom-img:hover { -webkit-transform: scale(1.15); -webkit-transition-timing-function: ease-out; -webkit-trans
主机笔记
10年前
545
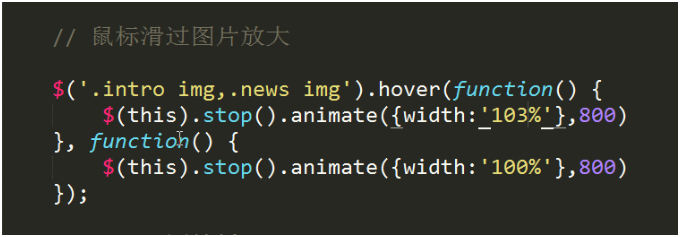
简单的鼠标滑动上去图片放大Jquery特效代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46
技术小牛人
8年前
1036
Magnifier.js - 支持鼠标滚轮缩放的图片放大镜效果
Magnifier.js 是一个 JavaScript 库,能够帮助你在图像上实现放大镜效果,支持使用鼠标滚轮放大/缩小功能。放大的图像可以显示在镜头本身或它的外部容器中。Magnifier.js 使用Event.js 作为跨浏览器的事件处理器。支持的浏览
秋天风景
12年前
891
ImageZoom 图片放大效果
这个效果也叫放大镜效果,最早好像在ppg出现的,之后就有了很多仿制品出来了。 一般用于放大查看商品图片,在凡客,京东商城,阿里巴巴等都有类似的效果。 好处是能在原图附近对图片进行局部放大查看,而且可以通过鼠标控制查看的部位。 前一阵子看到sohighthesk
航空母舰
9年前
1665
ImageZoom 图片放大效果
这个效果也叫放大镜效果,最早好像在ppg出现的,之后就有了很多仿制品出来了。 一般用于放大查看商品图片,在凡客,京东商城,阿里巴巴等都有类似的效果。 好处是能在原图附近对图片进行局部放大查看,而且可以通过鼠标控制查看的部位。 前一阵子看到sohighthesk
青衫无名
8年前
1871
放大图片鼠标 相关的问答
图片每次 鼠标滑入图片放大 鼠标离开 图片恢复默认大小
 我这个不是背景图 是img标签插入图 图片每次放
杨冬芳
9年前
933
关于图片使用scale放大过程中,父元素overflow:hidden失效的问题
想做出一个圆形图片,当鼠标hover的时候图片放大。本人做法是父div使用border-radius:50%+overflow:hidden做成圆形,当鼠标hover时,图片使用transform:scale(1.3,1.3)+transition:0.3s实
杨冬芳
9年前
1004
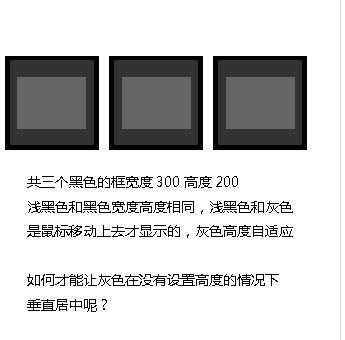
JQUERY 让DIV垂直居中
 ``` jQuery(document).re
小旋风柴进
9年前
719
jQuery中mouseenter和mouseleave造成闪烁的问题
大家好。今天我在做一个图片放大镜的jquery插件。类似于京东上那种商品图片的放大镜。 我发现我在image对象上绑定了`mouseenter和mouseleave`后,当鼠标在image上移动是会同时触发`mouseenter和mouseleave,`
小旋风柴进
9年前
687
【CSS学习全家桶】416道CSS热门问题,阿里百位技术专家答疑解惑
阿里极客公益活动: 或许你挑灯夜战只为一道难题 或许你百思不解只求一个答案 或许你绞尽脑汁只因一种未知 那么他们来了,阿里系技术专家来云栖问答为你解答技术难题了 他们用户自己手中的技术来帮助用户成长 本次活动特邀百位阿里技术
管理贝贝
7年前
4809
相关主题
鼠标建站
放大镜
ntp反射放大攻击
创建图片
图片存储
建站图片
图片服务
图片压缩
浏览图片
图片空间
图片水印
图片文字
图片拼接
图片对比
图片格式
图片转换
锤子图片
图片滤镜
热点图片
图片缩放
图片鉴
锤子图片
图片加速
图片限制
图片上床
母婴图片
图片提取
图片共享
采集图片
截取图片
常见图片格式
云图片存储
网页图片加速
图片 在线 处理
图片处理应用
免费图片处理
老图片处理
图片处理中
图片处理视频
图片处理标准
完make程序
如sqldeveloper文件
如sql工具
请教lock
有phpcms
如sqldeveloper
有phpcms功能
加上phpcms静态
如sqldeveloper工具
有phpcms效率