
关于 DOM操作取后台json问题
代码就是上面的链接 = =很多是多余的,下面我就简单的叙述一下问题
html是swig模板渲染,类似django的那个
我的功能就是渲染这个模板的时候向后台取数据,后台的数据就是以json的形式来传送的
我要做的就是get后台传送的数据然后输出到页面上,json的格式和id或者是name是有对应的,简单的对应关系如下:
json: name 前台:name
json:a.name 前台:a_name
所以说,就像我写的一样,如果是要给#contct_email填充数据的话代码就是$('#contact_email').val(data.result.contact.email);
同样,如果是给a填充数据的话代码应该就是$('#a').val(data.result.a);
那么问题就来了,我总不能一个一个的写吧,虽然也是可以 = =那么有什么方法可以简单一下吗,不用写那么多的重复代码
get_json上面的代码是别人给我的,可以忽略,也可以参考,主要就是实现了option里面向后台取数据然后填充在相应的option里面,后台也是Json的格式。.与_的转化实在后台实现的,代码是这样的:
put '/user/:id', (req, res) ->
# Tips: 身份证号、密码不能修改
id = req.params.id
data = req.body
doc = {}
return res.sendStatus 400 if not _.validate rules.objectID, id
return res.sendStatus 403 if req.session.userInfo?._id isnt id and req.session.role isnt 'super'
{total,invalidate} = userInfoAndRule.reduce ((x,y) ->
[field,rule] = y
if field.replace(/\./g, '_') of data
x.total += 1
if _.validate rule, data[field]
doc[field] = data[field]
else
x.invalidate += 1
x
), total:0,invalidate:0
res.sendStatus 400 if invalidate or not total
db.updateUserInfo id, doc, (err, succeeded) ->
if err
console.warn err
return res.sendStatus 500
if not succeeded
return res.sendStatus 404
#TODO: 更新一下session中的信息
res.sendStatus 200-
既然是模版肯定不是一个一个填充;
通常模版都会有render函数的,可参考官方文档;
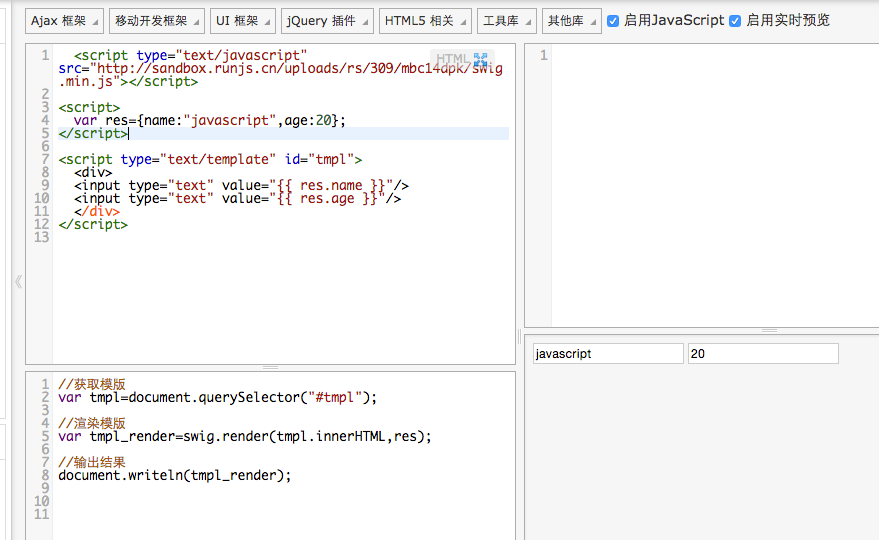
页面渲染有后台渲染和前端渲染,你通过ajax获取数据然后渲染页面属于前端渲染;参考文档写了个小例子
 2019-07-17 18:53:04赞同 展开评论 打赏
2019-07-17 18:53:04赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。








