
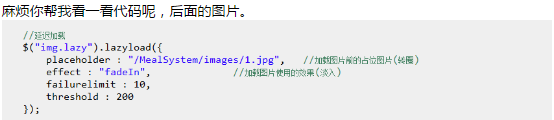
jQuery用lazyload实现图片延迟加载,为什么图片全部都加载了?
jQuery用lazyload实现图片延迟加载,为什么一进去图片就全部加载了,没有在滚动的时候才加载图片?我需要的是滚动的时候才去加载图片呀?
展开
收起
1
条回答
 写回答
写回答
-

<img class="feature-image img-responsive img-rounded lazy" style="width:150px;height:110px;" src="<%=path%>/images/1.jpg" data-original="<%=md.getImg()%>">2019-07-17 19:56:15赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





