
Html ajax局部刷新 页面缓存问题

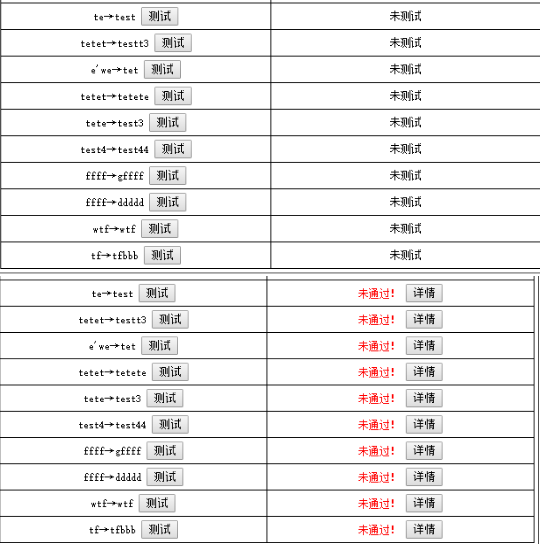
如图,第一张图为页面的原始状态,点击测试按钮后右侧用ajax控制刷新测试结果信息和详情按钮,点击详情按钮跳转到别的页面,现在的问题是从详情页面返回后(用的window.history.back();)界面回到了原始状态也就是没有结果信息和详情按钮,如何才能在详情界面返回后仍显示有结果信息和详情按钮的界面呢?
展开
收起
1
条回答
 写回答
写回答
-
可以把详情和这个页面放在同一个页面上。其中详情放在一个div包裹的iframe中,初始设为0,当点击详情的时候,给iframe设置大小,同时隐藏测试页面。在详情页,返回时,隐藏详情页,让测试页面显示。
2019-07-17 19:56:13赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




