jquery ajax 赋值 回调函数
$('#user').change(function (){
//var userid=$("#user").val();
$.ajax({
type: "POST",
url: "../json/getFzr.jsp",
data: { //发送给数据库的数据
User_ID:$("#user").val()
},
dataType: 'json',
success: function(result) {
$(result).each(function() {
$('#userName').append("userName");
$('#msn').append("msn");
$('#type').append("type");
$('#xb').append("xb");
$('#zw').append("zw");
$('#bz').append("bz");
});
}
})
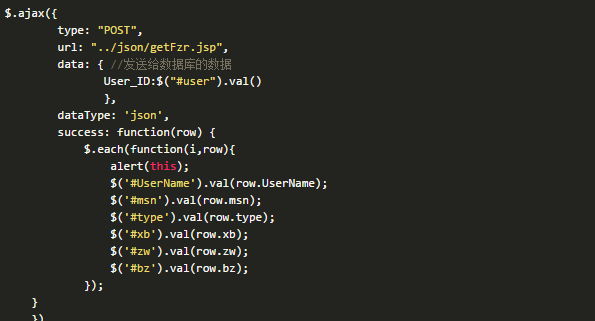
});请问一下我的success里面的函数该怎么写?我想得到的是把url里面得到的数据分别赋给前台页面中id=“userName”,id=“msn”,id=“type”,id=“xb”,id=“zw”,id=“bz”的输入框。
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答