
实用jquery实现动态拼装json数组中的内容拼装table
现有如下数组
Var json=
[{"did":1,"businessType":"2-理赔","weekday":"2-周二","startTimeStr":"11:57:48","endTimeStr":"11:57:49","reserveNum":"11","branchCode":"8636","panelCode":"123"},
{"did":2,"businessType":"2-理赔","weekday":"2-周二","startTimeStr":"12:57:48","endTimeStr":"12:57:49","reserveNum":"22","branchCode":"8636","panelCode":"123"},
{"did":3,"businessType":"2-理赔","weekday":"3-周三","startTimeStr":"13:57:48","endTimeStr":"13:57:49","reserveNum":"33","branchCode":"8636","panelCode":"123"},
{"did":4,"businessType":"4-新契约","weekday":"4-周四","startTimeStr":"14:57:48","endTimeStr":"14:57:49","reserveNum":"44","branchCode":"8636","panelCode":"123"}
]
=======================字段注释如下
businessType:业务类型
weekday:周期
startTimeStr- endTimeStr:时间段
可预约数:reserveNum
-----业务类型对应关系
1 保全
2 理赔
3 投诉
4 新契约
5 产品销售
6 保全受理
7 保全处理
9 法人保全
10 续期业务
11 财务
12 其他
13 咨询
--周期对应关系
1 周一
2 周二
3 周三
4 周四
5 周五
6 周六
7 周日
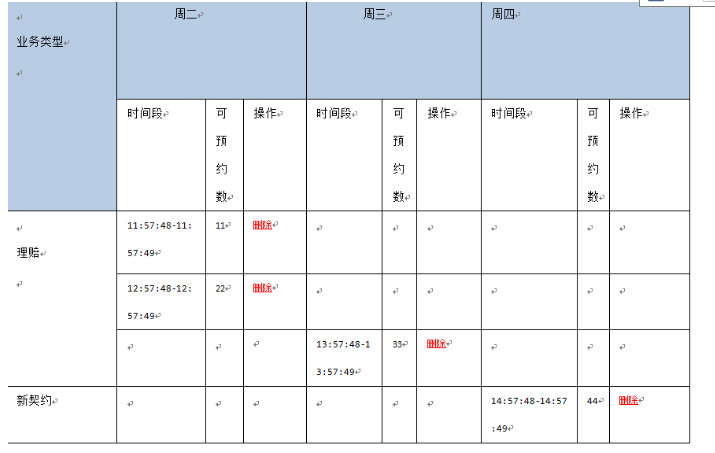
实现效果,根据json数组实现如下table效果,实用jquery动态拼装,解析json实现效果,*已经实现,但有两个问题,
1、如果业务类型 相同个数超过3个,则表格会乱掉(如同时添加3个 业务类型为:理赔)
2、如果业务类型对应码大于 10 ,则表格会乱掉(如选择 10 续期业务或11财务等)
**
实现代码如下,
function myCallBackDetailAdd(json1){
var even = 0;
var odd = 1;
$.each(json1,function(){
var businessType = this.businessType.split('-');
var weekDay = this.weekday.split('-');
//业务范围中文
var btext = businessType[1];
//业务范围value
var bid = parseInt(businessType[0]);
//周期中文
var text = weekDay[1];
//周期value
var id = parseInt(weekDay[0]);
//时间段
var time = this.startTimeStr+"-"+this.endTimeStr;
//可预约数
var num = this.reserveNum;
//删除使用的id
var didarg =parseInt(this.did);
//第一行
var interHtmlweek1 = "<th id=th"+id+" colspan='3'>"+text+"</th>";
//第二行
var interHtmlweek2 = "<th id=th"+id+">时间段</th>"+"<th id=th"+id+">可预约数</th>"+"<th id=th"+id+">操作</th>";
var interHtmlweek3 = "<td id=td"+id+">"+time+"</td>"+"<td id=td"+id+">"+num+"</td>"+"<td id=td"+id+">"+
"<a title='修改' href='css/reserveInfo/reserveInfoAddModify_reserveInfoAction.action' maxable='true' minable='true' resizable='true' width='450' height='200' target='dialog' onclick='modifyReserveDetail(this,"+id+","+didarg+");' class='btnEdit' >修改</a>"+
"<a id='delButton' title='删除' onclick='delReserveDetail(this,"+id+","+didarg+");' class='btnDel' >删除</a>"+
"</td>";
//排序td,th
$('#theadAdd tr#tr0 th:gt(0)').each(function(){
var thIndex = $(this).attr('id').substr(2,3);
if(parseInt(thIndex)>parseInt(id)&&($("#theadAdd tr#tr0 th#th"+id).length==0)){
$(interHtmlweek1).insertBefore("#theadAdd tr#tr0 th#th"+thIndex+":eq(0)");
$(interHtmlweek2).insertBefore("#theadAdd tr#tr1 th#th"+thIndex+":eq(0)");
$(interHtmlweek3).insertBefore("#tbodyAdd tr#bodyTr"+bid+even+" td#td"+thIndex+":eq(0)");
}else if(parseInt(thIndex)==parseInt(id) && $("#theadAdd tr#tr0 th#th"+id).length>0 && $("#tbodyAdd tr#bodyTr"+bid+even+" td#td"+id).length >0){
/* $("#tbodyAdd tr#bodyTr"+bid+even).attr("rowspan","2");*/
if($("#tbodyAdd tr#bodyTr"+bid+odd).length ==0){
$("#tbodyAdd tr#bodyTr"+bid+even+" td:eq(0)").attr("rowspan","2");
$("<tr height='25' id=bodyTr"+bid+odd+" align='center' bgcolor='white'>"+"</tr>").insertAfter("#tbodyAdd tr#bodyTr"+bid+even);
$("#tbodyAdd tr#bodyTr"+bid+odd).append(interHtmlweek3).initUI();
}else{
$("#tbodyAdd tr#bodyTr"+bid+odd).append(interHtmlweek3).initUI();
}
}else if( parseInt(thIndex)>parseInt(id)&&($("#tbodyAdd tr#bodyTr"+bid+even+" td#td"+id).length ==0)){
$(interHtmlweek3).insertBefore("#tbodyAdd tr#bodyTr"+bid+even+" td#td"+thIndex+":eq(0)");
}
});
if($("#tbodyAdd tr#bodyTr"+bid+even).length==0){
//添加一行
$("#tbodyAdd").append("<tr height='25' id=bodyTr"+bid+even+" align='center' bgcolor='white'>"+"</tr>");
$("#tbodyAdd tr#bodyTr"+bid+even).append("<td id=td"+bid+id+">"+"<div>"+btext+"</div>"+"</td>");
}
//添加第一第二行的列
if($("#theadAdd tr#tr0 th#th"+id).length==0){
$('#theadAdd tr#tr0').append(interHtmlweek1);
$('#theadAdd tr#tr1').append(interHtmlweek2);
}
if($("#tbodyAdd tr#bodyTr"+bid+even+" td#td"+id).length==0){
$("#tbodyAdd tr#bodyTr"+bid+even).append(interHtmlweek3).initUI();
};
});
$("#tbodyAdd tr").each(function(i){
//获取每行的id
var tr = $("#tbodyAdd tr"+":eq("+i+")").attr('id').substr(6,8);
$('#theadAdd tr#tr0 th:gt(0)').each(function(k){
//获取周期的id
var Index = $(this).attr('id').substr(2,3);
//获取每行添值相同id的第一列id
if($("#tbodyAdd tr"+":eq("+i+")"+" td:eq(0)").attr("id").length ==4){
if($("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k+1)+")").length==0){
var dd = $("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k-2)+")").attr('id').substr(2,3);
$("<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>").insertAfter("#tbodyAdd tr#bodyTr"+tr+" td#td"+dd+":eq(2)");
}else{
$("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k+1)+")").each(function(){
var td = $("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k+1)+")").attr('id').substr(2,3);
if(parseInt(Index) < parseInt(td)){
$("<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>").insertBefore("#tbodyAdd tr#bodyTr"+tr+" td#td"+td+":eq(0)");
}
});
}
}else{
if($("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k)+")").length==0){
var dd = $("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k-1)+")").attr('id').substr(2,3);
$("<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>").insertAfter("#tbodyAdd tr#bodyTr"+tr+" td#td"+dd+":eq(2)");
}else{
$("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k)+")").each(function(){
var td = $("#tbodyAdd tr"+":eq("+i+")"+" td"+":eq("+(3*k)+")").attr('id').substr(2,3);
if(parseInt(Index) < parseInt(td)){
$("<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>"+"<td id=td"+Index+">"+"</td>").insertBefore("#tbodyAdd tr#bodyTr"+tr+" td#td"+td+":eq(0)");
}
});
}
}
});});
//清空json数组
json.splice(0,json.length);
}
实现效果图如下:

-
IT从业2019-07-17 19:51:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。




