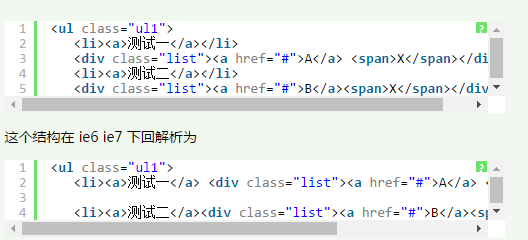
关于jquery 代码在IE6和7不响应
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$(".list").hide();
$(".ul1 li a").click(function(){
if($(this).parent("li").next(".list").css("display")=="block")
{
$(this).parent("li").next(".list").css("display","none").siblings(".list").css("display","none");
}else
{
$(this).parent("li").next(".list").css("display","block").siblings(".list").css("display","none");
}
}).css("cursor","pointer");
$(".list span").click(function(){
$(this).parent(".list").hide();
}).css("cursor","pointer");
})
</script>
<style type="text/css">
ul, li{ list-style:none; padding:0px; margin:0px;}
li{ width:300px; height:30px; text-align:center; line-height:30px; border:1px solid green;}
.list{ width:300px; height:100px; border:1px solid red;}
.list span{float:right; width:15px; height:15px; text-align:center;}
</style>
</head>
<body>
<ul class="ul1">
<li><a>测试一</a></li>
<div class="list"><a href="#">A</a> <span>X</span></div>
<li><a>测试二</a></li>
<div class="list"><a href="#">B</a><span>X</span></div>
<li><a>测试三</a></li>
<div class="list"><a href="#">C</a><span>X</span></div>
<li><a>测试四</a></li>
<div class="list"><a href="#">D</a><span>X</span></div>
</ul>
</body>
</html>
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答