
有赞的微商城可视化编辑是如何做到的?

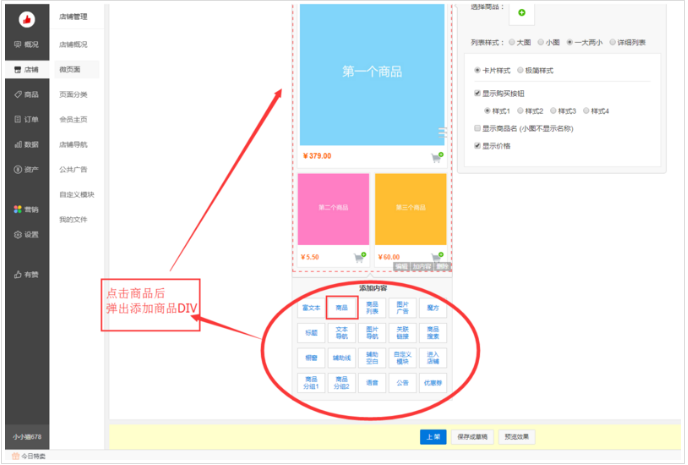
如上图:
随便点击椭圆中的一项添加,会弹出一个对应的div,这个div是事先定义好的吗?是不是通过display的两个属性显示和隐藏的,即none表示不显示,block表示显示呢??
还是说把这个弹出的div保存起来到数组中呢?
如果有对这个熟悉了解的,请大家解答一下,感激不尽!!!
展开
收起
1
条回答
 写回答
写回答
-
IT从业
事先定义好或动态生成都可以~
例如动态生成:
<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>Title</title> <style> .dynamidDiv{ width:100%; height:100%; border:1px solid red; background-color: red; box-sizing: border-box; } </style> </head> <body> <div style="height:30px;"> <div id="showDiv" style="display:inline-block;width: 100px;height: 20px;background-color: white;border: 1px solid gray;line-height: 20px;text-align: center">显示DIV</div> <div id="closeDiv" style="display:inline-block;width: 100px;height: 20px;background-color: white;border: 1px solid gray;line-height: 20px;text-align: center">关闭DIV</div> </div> <div id="dynamicContainer" style="display: none;width:300px;height:300px;margin-top:20px;"></div> <script> function createDiv(){ var containerDiv=document.getElementById("dynamicContainer"); var newDynamicDiv=document.createElement("div"); document.getElementById("dynamidDiv")&&containerDiv.removeChild(document.getElementById("dynamidDiv")); newDynamicDiv.id="dynamidDiv"; newDynamicDiv.setAttribute("class","dynamidDiv"); containerDiv.appendChild(newDynamicDiv); containerDiv.style.display="block"; } function closeDiv(){ var containerDiv=document.getElementById("dynamicContainer"); document.getElementById("dynamidDiv")&&containerDiv.removeChild(document.getElementById("dynamidDiv")); containerDiv.style.display="none"; } document.getElementById("showDiv").addEventListener("click",function(){ createDiv(); },false); document.getElementById("closeDiv").addEventListener("click",function(){ closeDiv(); },false); </script> </body> </html>2019-07-17 19:46:32赞同 1 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




