
一个id 绑定click事件 做不同的条件判断?
js代码:
//弹窗注册协议
ms=window.parent.document.getElementById('inputzz1');
ks=window.parent.document.getElementById('inputzz');
$('#yes-agree').click(function(){
console.log(ms);
if(!(ms.getAttribute('checked'))){
console.log(123);
$("#inputzz1").attr("checked",true);
$("#check-do1").addClass("check-do-on");
$("button[title='注册']").removeAttr("disabled","disabled").css("background-color","#E4393C");//启用提交按钮
console.log(1234);
}
if(!(ks.getAttribute('checked'))){
$("#inputzz").attr("checked",true);
$("#check-do").addClass("check-do-on");
$(".pt-mid").css({"background-position":"-57px -303px"},
{"width":"175px"},{"height":"33px"});
$("#btnrdz").removeAttr('disabled','disabled');//禁用提交按钮
}
$('.sc-model').fadeOut().html("");
$('.sc-zzc-bg').fadeOut();
});
$('#no-agree').click(function(){
if(ms.getAttribute('checked')){
console.log(123);
$("#inputzz1").attr("checked",false);
$("#check-do1").removeClass("check-do-on");
$("button[title='注册']").attr('disabled','disabled').css("background-color","#ccc");//禁用提交按钮
}
if(ks.getAttribute('checked')){
$("#inputzz").attr("checked",false);
$("#check-do").removeClass("check-do-on");
$(".pt-mid").css({"background-position":"-610px -583px"},
{"width":"175px"},{"height":"33px"});
$("#btnrdz").attr('disabled','disabled');//禁用提交按钮
}
$('.sc-model').fadeOut().html("");
$('.sc-zzc-bg').fadeOut();
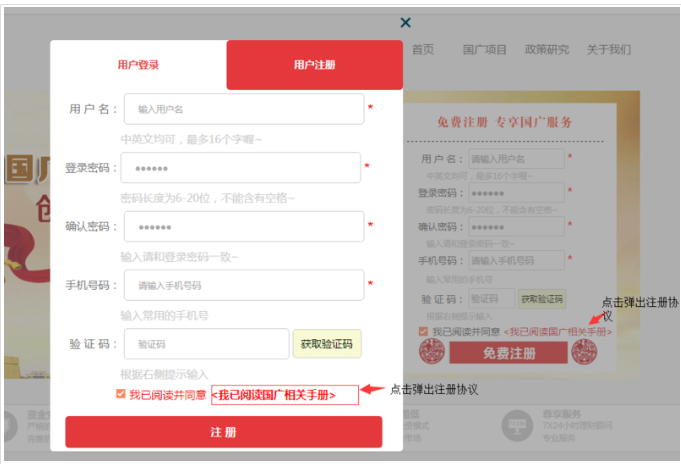
});触发事件html片段:
<span class="agree">
<b><我已阅读国广相关手册></b>
</span>
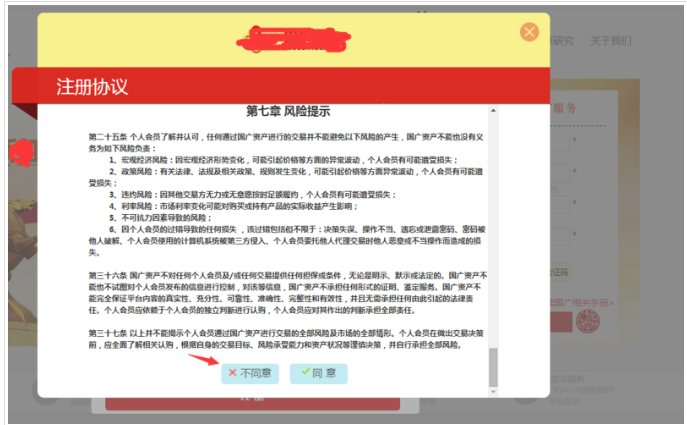
注册协议html:
<p class="Msoagree">
<span>
<a class="no-agree" id="no-agree"><i></i>不同意</a>
<a class="yes-agree" id="yes-agree"><i></i>同 意</a>
</span>
</p>



问题补充: 注册协议这个弹窗html是放在外部的,并且页面两处地方点击<我已阅读国广相关手册>弹出的是同一个外部的html.
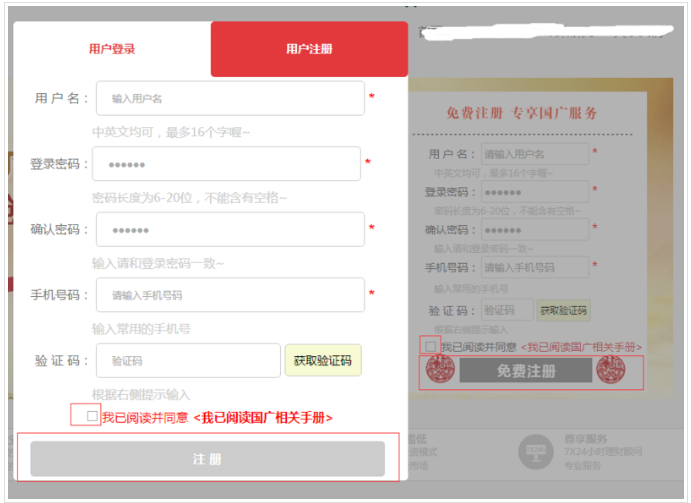
现在点击同意或者不同意控制的是两个form表单中的样式。
需求: 分别点击同意或者不同意这两个id时,能否让js只修改相应的form表单内的样式??
展开
收起
1
条回答
 写回答
写回答
-
IT从业
很简单的东西,写这么复杂
$('#yes-agree').on('click', function(){ // 这里判断浮层是否显示,假设$(xxx)是你的浮层 if($(xxx).is(':visible')){ // 浮层显示,修改浮层内样式 $('#inputzz1').prop('checked', true); $("#check-do1").addClass("check-do-on"); $("button[title='注册']").prop('disabled', false); } else { // 浮层隐藏,修改页面内样式 $("#inputzz").prop("checked",true); $("#check-do").addClass("check-do-on"); $("btnrdz").prop('disabled', false); } $('.sc-model').fadeOut().html(""); $('.sc-zzc-bg').fadeOut(); });2019-07-17 19:44:25赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






