
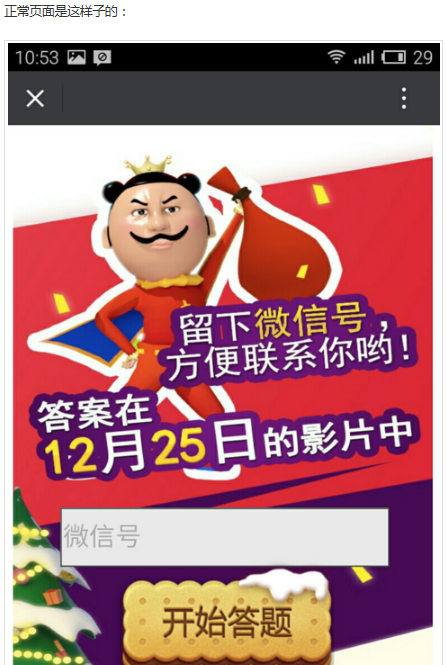
微信下html页面,键盘弹出,页面变形

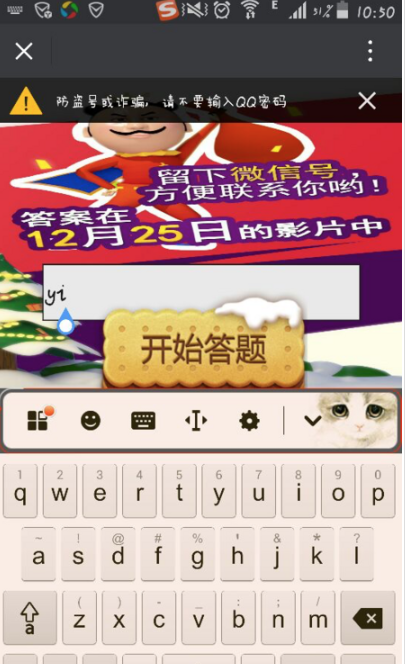
然后点击输入框后,键盘弹出,页面被压缩了,然后按钮向上移动了,如下图所示:

页面布局上的元素的位置用的是绝对定位,absolute。
这个问题有什么办法可以解决吗
暂时找到了一个解决办法。
由于安卓下键盘弹出会导致页面resize的,写个监听resize事件
var HEIGHT = $('body').height();
$(window).resize(function() {
$('.main').height(HEIGHT);
});
当键盘弹出的时候,重置为原来的高度
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




