
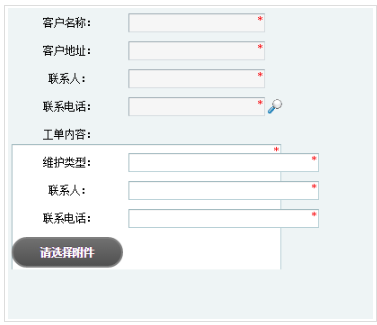
调整了<input>输入框的大小之后,页面的输入框重叠了!

<label> 工单内容: </label> <textarea cols="70" rows="40"
name="gdContent" type="text" size="30" value="" maxlength="200"
class="required"></textarea>
<!-- <input style="width:300px;height:200"
name="gdContent" type="text" size="30" value="" maxlength="200"
class="required" /> -->
</p>
<p>
<label> 维护类型: </label> <input name="gdType" type="text"
size="30" value="" maxlength="50" class="required" />
</p>
<p>
<label> 联系人: </label> <input name="gdContactName" type="text"
size="30" value="" maxlength="50" class="required" />
</p>
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


