
为什么把form的target设置成iframe的name了提交表单后仍然是全部刷新?
有两个问题
一是,把form的target设置成iframe的name了提交表单后仍然是全部刷新
二是,在后台处理了之后,在java中怎么发送信息到前台去?在下面的用response前端收不到任何信息。
html代码
<form id="subdata" method="post" action="${ctx}/position/getPaperFile.do" target="iUpload" enctype="multipart/form-data" style="display:none">
<input type="file" name="file">
</form>
<iframe name="iUpload"></iframe>JS代码
$("#subdata").submit();后台java代码
public void getPaperFile(MultipartFile file,HttpServletResponse res) throws IOException{
PrintWriter writer=res.getWriter();
if (null != file && null != file.getOriginalFilename() && !"".equals(file.getOriginalFilename())){
String fileName = file.getOriginalFilename();//上传的文件名
String[] nameArr = fileName.split("\\.");
String suff = nameArr[nameArr.length-1];
fileName = "file" + UUID.randomUUID() +"."+suff;
String path = WebApplication.getSession().getServletContext().getRealPath("../uploadFile/paper/");
File targetFile = new File(path, fileName);
if(!targetFile.exists()){
targetFile.mkdirs();
}
glo_path=path;
filepath="../uploadFile/paper/" + fileName;
fname=fileName;
//保存
//paper.setPaperFile("../uploadFile/paper/" + fileName);
try {
file.transferTo(targetFile);
writer.write("<script type='text/javascript' type='language'>parent.alert('上传成功');</scrpt>");
} catch (Exception e) {
writer.write("<script type='text/javascript' type='language'>parent.alert('文件错误');</scrpt>");
throw new RuntimeException("文件保存异常"+e.getMessage());
}
}
}
展开
收起
1
条回答
 写回答
写回答
-
IT从业
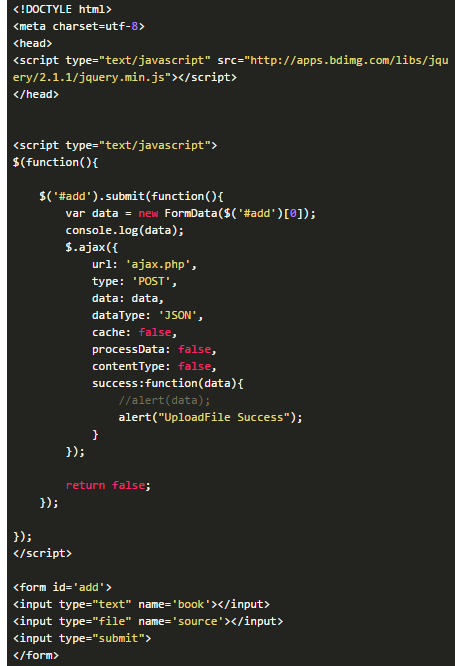
下列是前端部分。

不多赘述里面的代码,就讲一行代码
var data = new FormData($('#add')[0]);FormData是一个表单对象,他可以将表单对象的表单域分别形成key=>value。那么是不是我们自己再拼接额外的key=>value呢,答案是可以的,详情可以百度FormData。
还有就是为什么是$('#add')[0]?
我只能说 js = jQuery[0];PHP部分
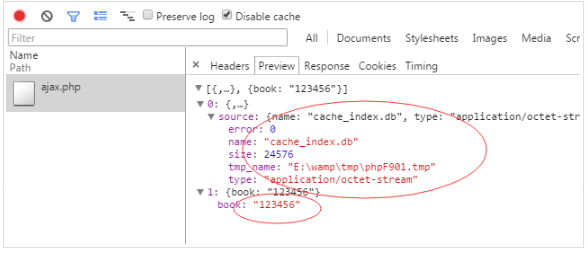
<?php header('Content-Type:application/json; charset=utf-8'); echo json_encode(array($_FILES,$_REQUEST)); ?>这边只是做下测试,如果能看到$_FILES有东西,那么证明我们是可以做上传的。
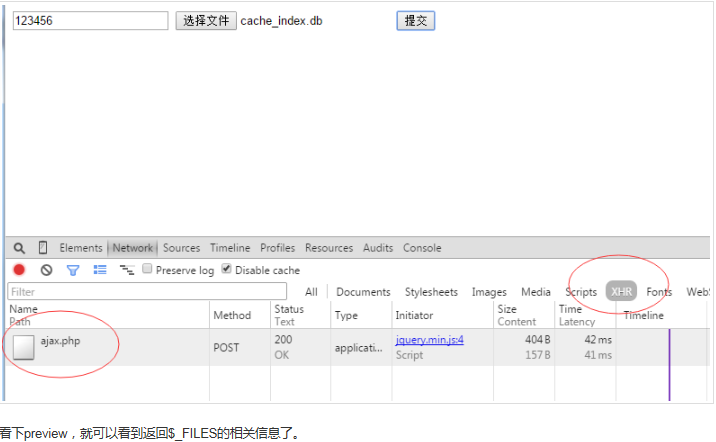
测试上传
可以看到ajax请求到了ajax.php

 2019-07-17 19:43:27赞同 展开评论 打赏
2019-07-17 19:43:27赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


