
jquery 数据格式解析
通过:关于数据统计方法,jQuery,急在线等。
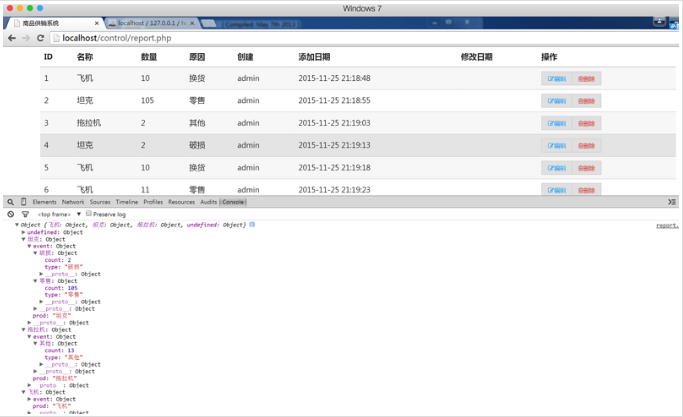
获取了一组数据,经过console.log后,输出格式如下
][2]
//最后的数据结构为
//{
// '产品key1':{
// prod:'产品名1',
// event:{
// ‘事件类型Key1’:{type:'事件类型1',count:事件数量},
// ‘事件类型Key2’:{type:'事件类型2',count:事件数量}
// }
// },
// '产品key2':{
// prod:'产品名2',
// event:{
// ‘事件类型Key3’:{type:'事件类型3',count:事件数量},
// ‘事件类型Key4’:{type:'事件类型4',count:事件数量}
// }
// },
// ...
// }问题:
请问这种数据结构,我应该如何用jquery解析并能够输出指定位置内容...
尝试:
我尝试在result后加['']- -虽然知道肯定是错的,但是还是试了下,没错真的是错的。
然后通过JSON.parse(result); 输出的结果也报错...
求解
展开
收起
1
条回答
 写回答
写回答
-
IT从业
如果你希望你的数据结果是这样的
// [ // prod:'产品名1', // event:[ // {type:'事件类型1',count:事件数量}, // {type:'事件类型2',count:事件数量} // ] // }, // { // prod:'产品名2', // event:[ // {type:'事件类型3',count:事件数量}, // {type:'事件类型4',count:事件数量} // ] // } // ]那么把原来的result的数据结构转换下:
var result2=[]; for(var key in result){ if(result.hasOwnProperty(key)){ result2.push(result[key]); } } result2.forEach(function(item,index){ var events=[]; for(var eventKey in item['event']){ if(item['event'].hasOwnProperty(eventKey)){ events.push(item['event'][eventKey]); } } item.events=events; }); console.log(result2);2019-07-17 19:43:25赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








